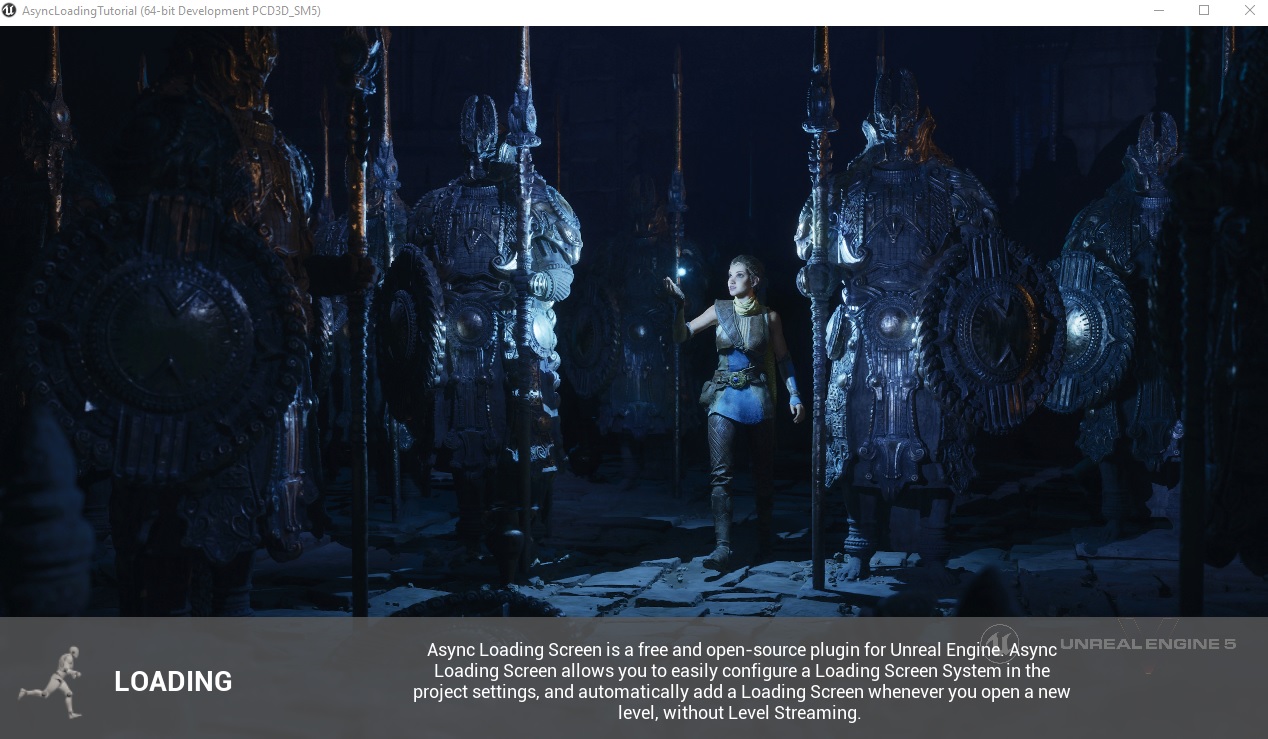
Async Loading Screen is a free and open-source plugin for Unreal Engine. Async Loading Screen allows you to easily configure a Loading Screen System in the project settings, and automatically add a Loading Screen whenever you open a new level, without Level Streaming.
Loading screens aren’t trivial in general, especially in Unreal Engine. And this makes a lot of UE newcomers are confused at first. Due to User Widget is destroyed at level transition, and level loading runs on the main thread, it blocks any other game activities until it’s completed. That’s why you need to use Level Streaming for loading screens otherwise your widget blueprint will not work. You have to manually control which object is loaded/unloaded, you can’t use different Game Mode, Player Controller for each level, and sometimes there’s still occasional freezing.
That said, you may need to change your game logic to fit with Level Streaming mechanic and it requires a lot of works to achieve a simple thing: Add a Loading Screen. To create a custom loading screen without Level Streaming, you have to do it in Unreal C++. However, this is a hard task for artists and designers, even for developers who are not familiar with the Slate framework and engine module code. Async Loading Screen plug-in comes to a savior.
Async Loading Screen allows you to easily configure a Loading Screen System in the project settings, and automatically add a Loading Screen whenever you open a new level. Async Loading Screen also comes with pre-design UI layouts and default icons that make it easy to custom your loading screen in a few minutes (less than 5 minutes I swear).
Async Loading Screen uses MoviePlayer to play a movie at level transition, on a different thread than game thread. MoviePlayer is not only playing movie files but also can display a Slate widget on top of the movie. We use this widget for the loading screen.
MoviePlayer is registered to PreLoadMap and PostLoadMapWithWorld delegates so it will be called and shut down automatically by the engine whenever you open a new level.





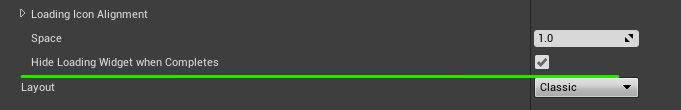
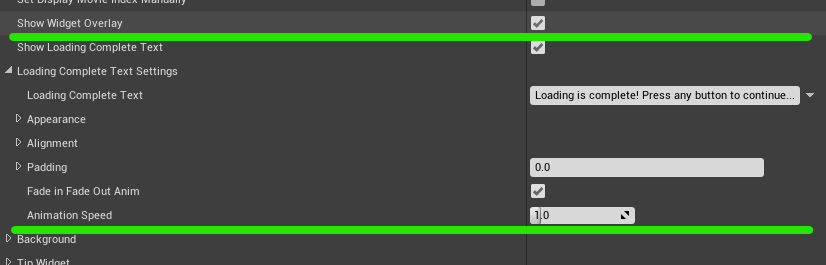
Show Loading Complete Text Settings:
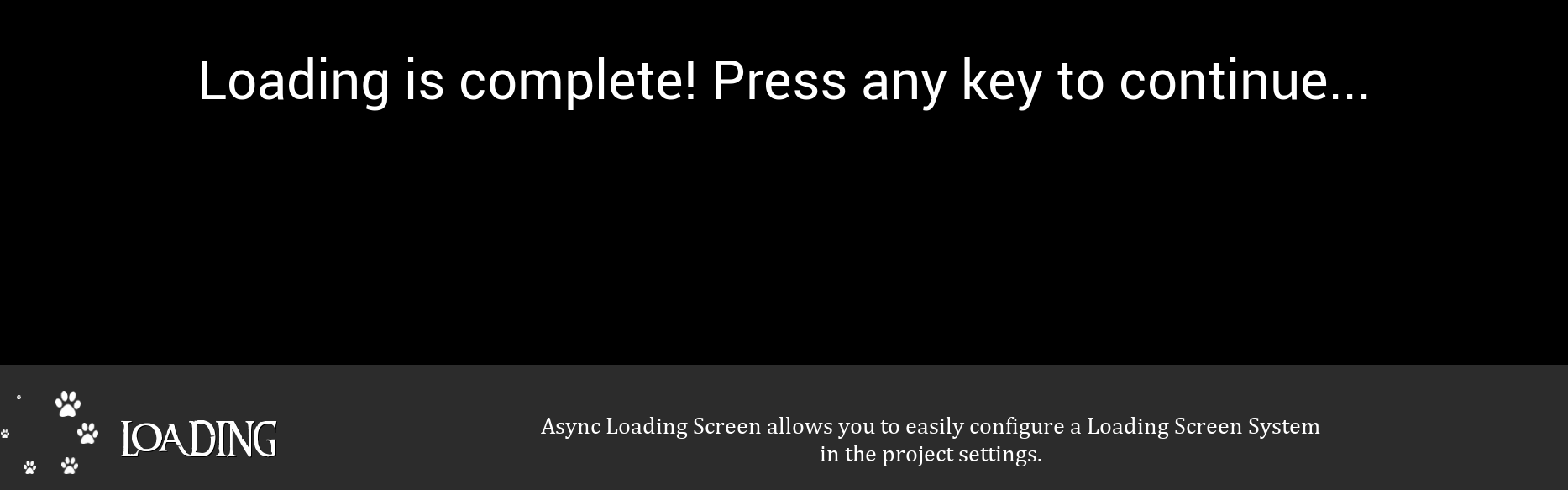
Example:

Async Loading Screen plug-in requires Visual Studio and a C++ code project. If your project is blueprint based then you will need to convert it to C++ project otherwise you cannot package your game with code plug-in. It doesn’t require c++ project anymore.
After installed Async Loading Screen plugin, the “Project/Movies” setting won’t work anymore. You need to set up your startup movies in the ‘Startup Loading Screen’ section of the plugin’s setting.
Clone this repository into your project’s /Plugins folder, make one if it doesn’t exist, then compile your game in Visual Studio. If your project is blueprint based you’ll need to convert it to a c++ project by adding any c++ class. Supports Engine version from 4.23 and above.
Download Async Loading Screen from Marketplace and enable the plugin in Plugins.
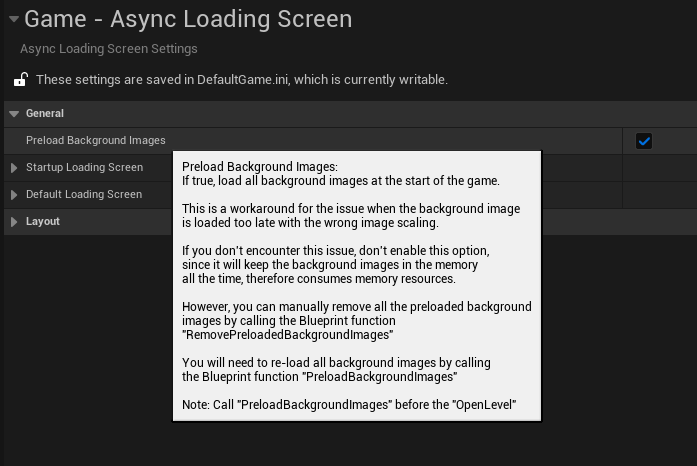
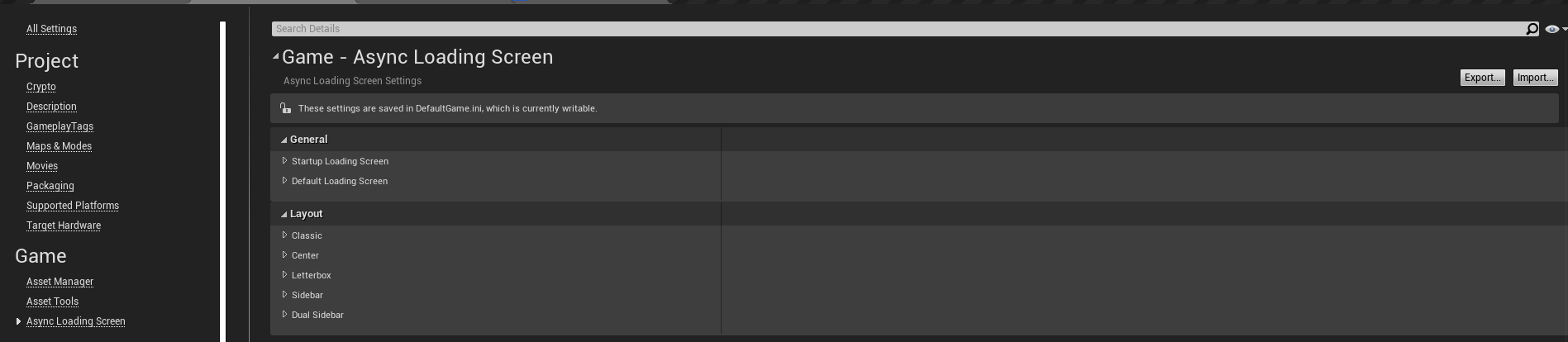
You can disable/enable the plugin in Edit→Plugins→Project/Loading Screen. You configure the plug-in settings in project settings Project Settings/Game/Async Loading Screen.

Async Loading Screen has four main components: Background, Loading Widget, Tip Widget, and Layout.
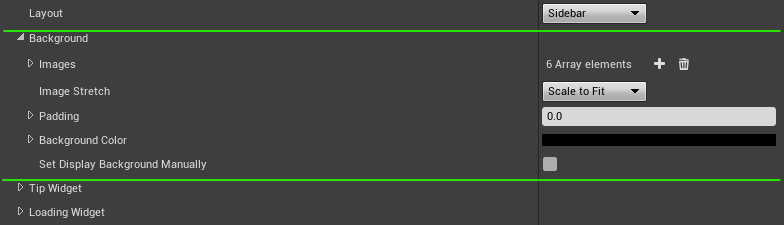
The background is a static image, you can add many images as you want, it will be displayed randomly (unless Set Display Background Manually option is enabled). Leave it empty if you just want to show a movie instead of a static image.

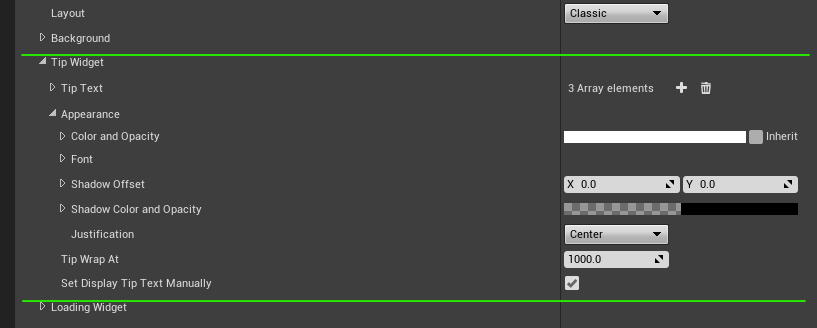
Just some useful texts that will be shown randomly (unless Set Display Tip Text Manually option is enabled) for players to have something to look at while waiting for a new level loaded.

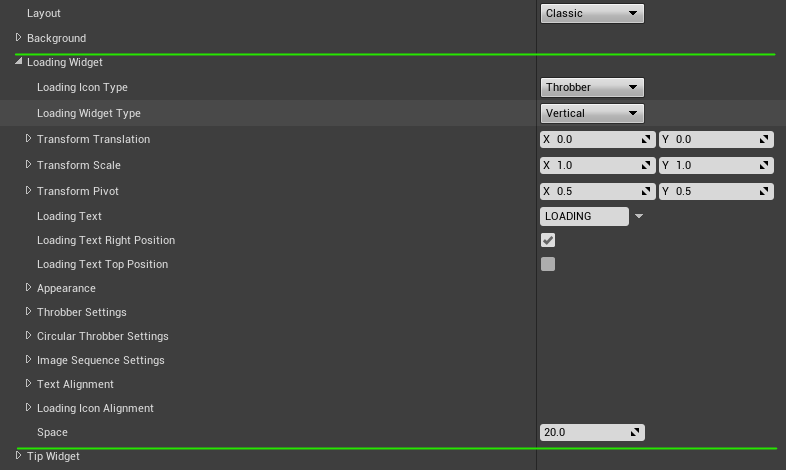
This is the most important component of the plug-in, Loading Widget lets players know that the game is still running and not freezing.
Loading Widget has two parts: Loading Icon and Loading Text. The Loading Text is just a text shown beside the Loading Icon, we mostly care about the Loading Icon. Async Loading Screen supports 3 types of Loading Icon: Throbber, Circular Throbber, and Image Sequence.











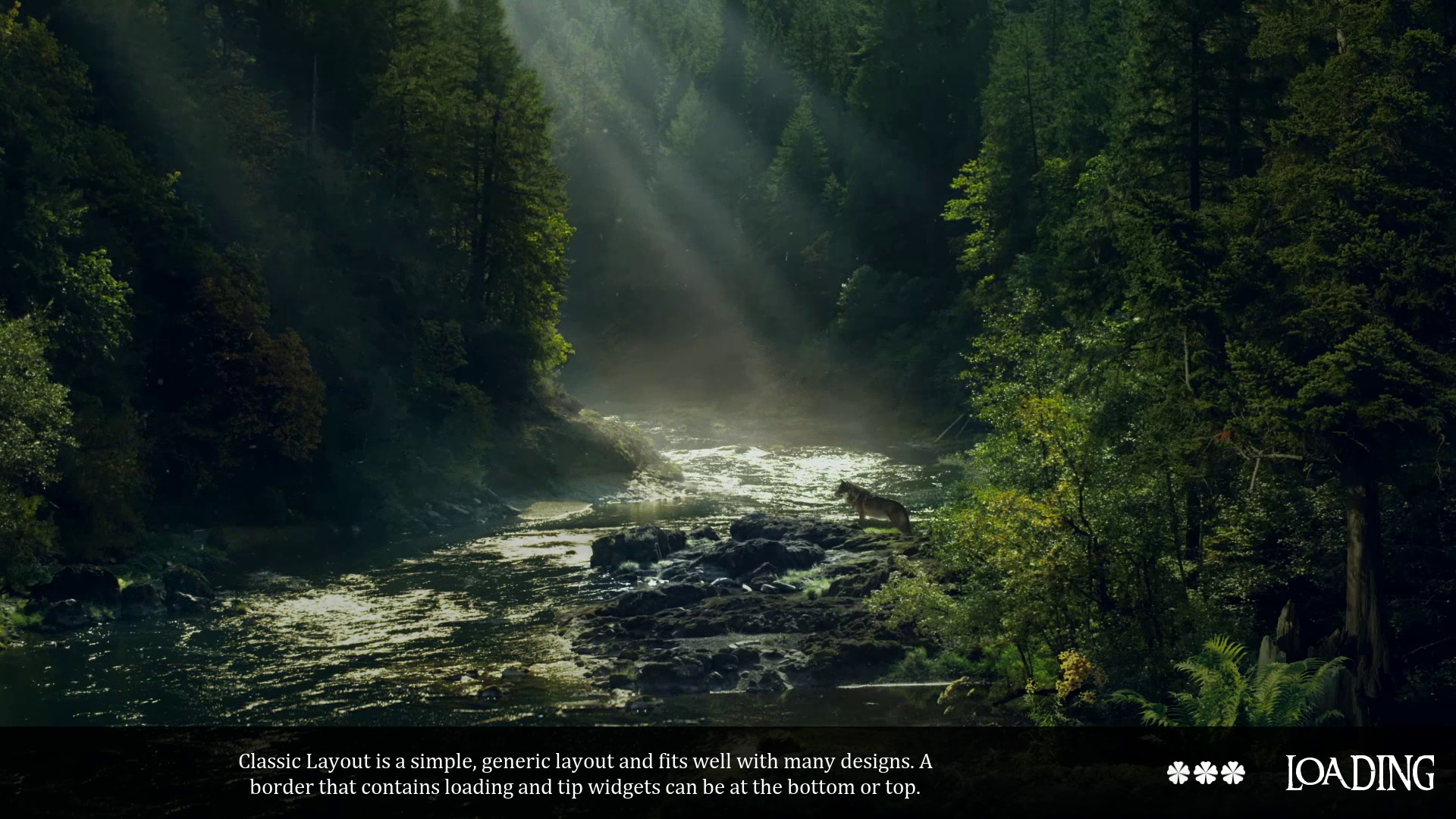
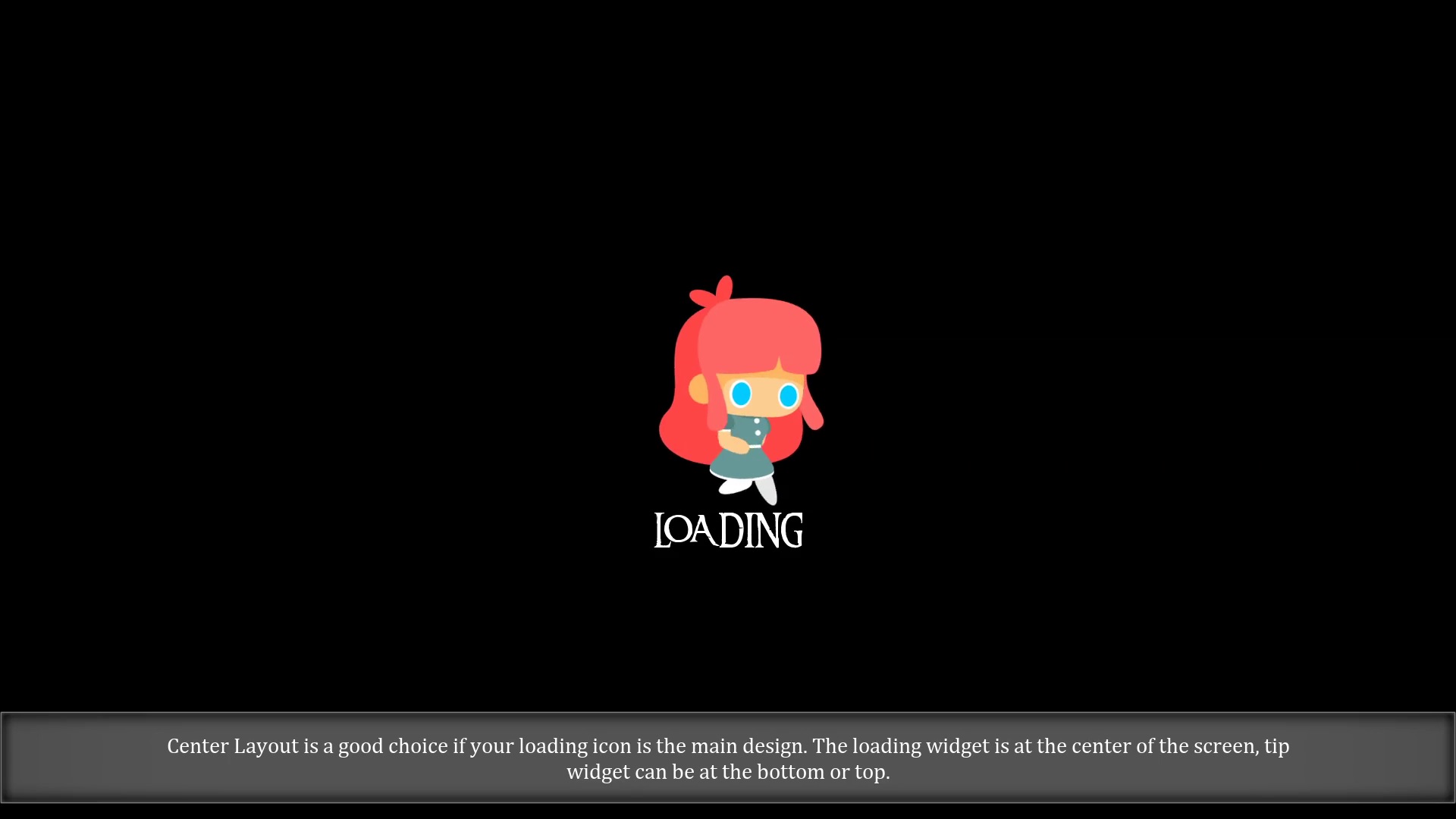
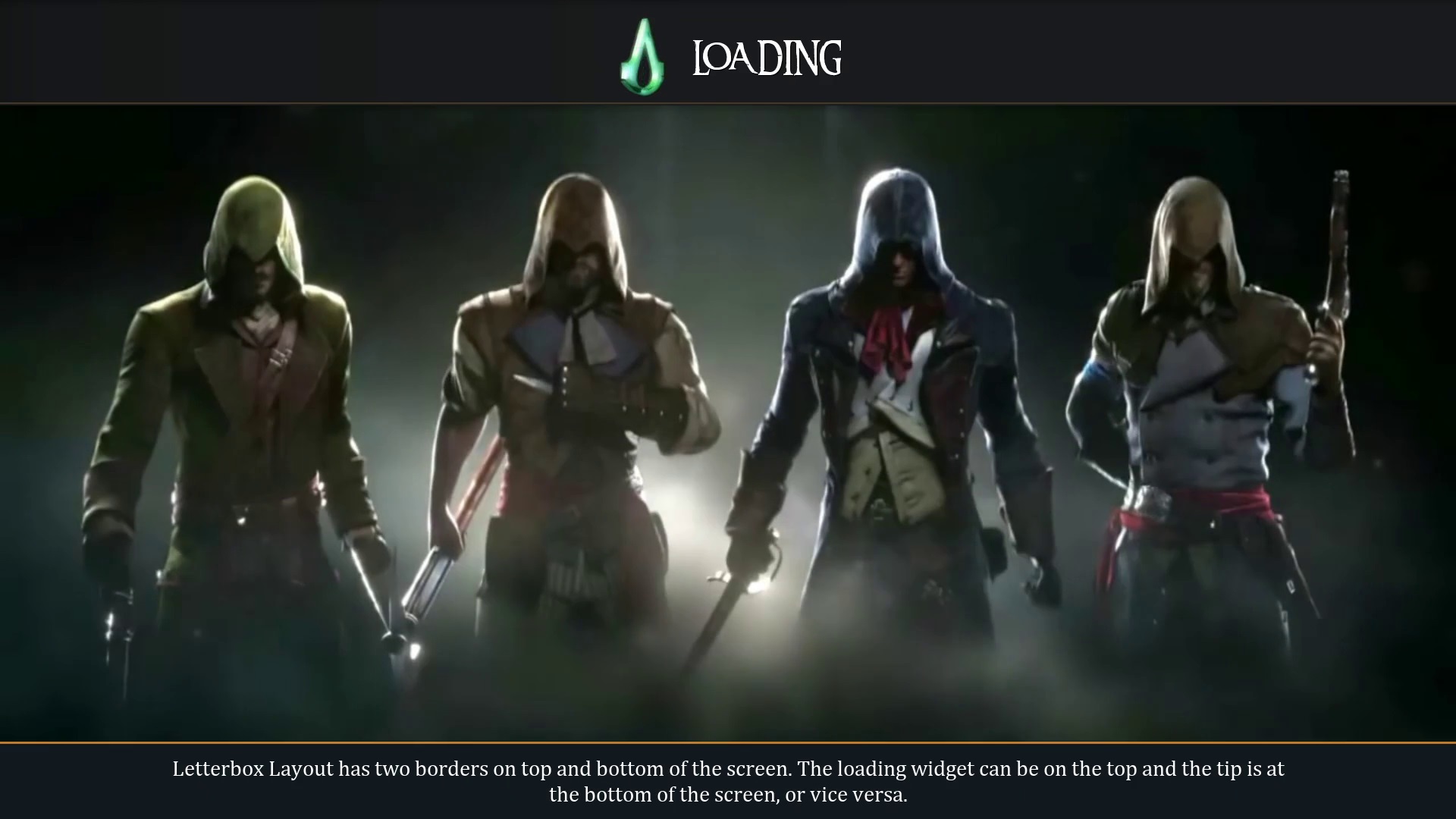
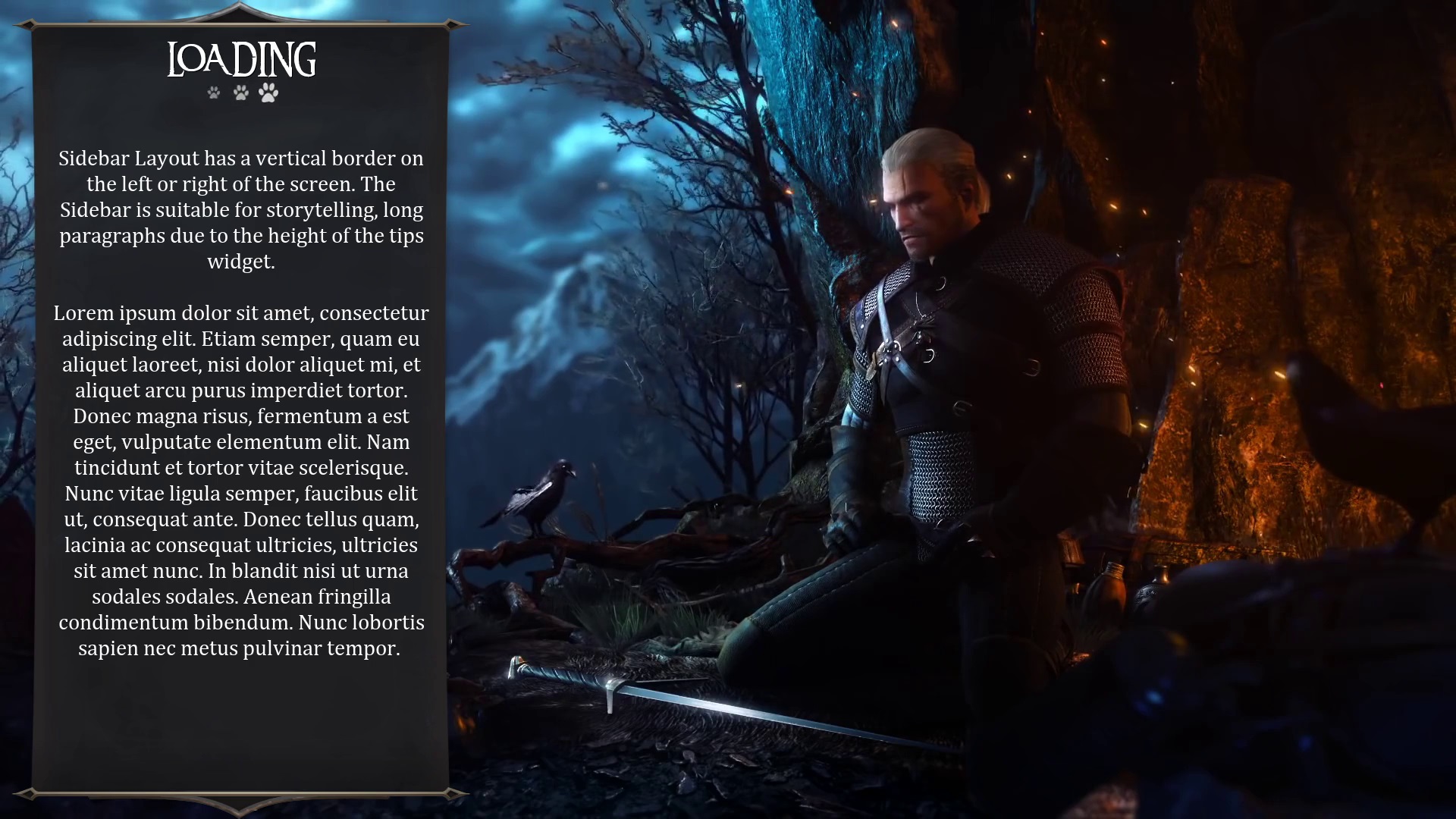
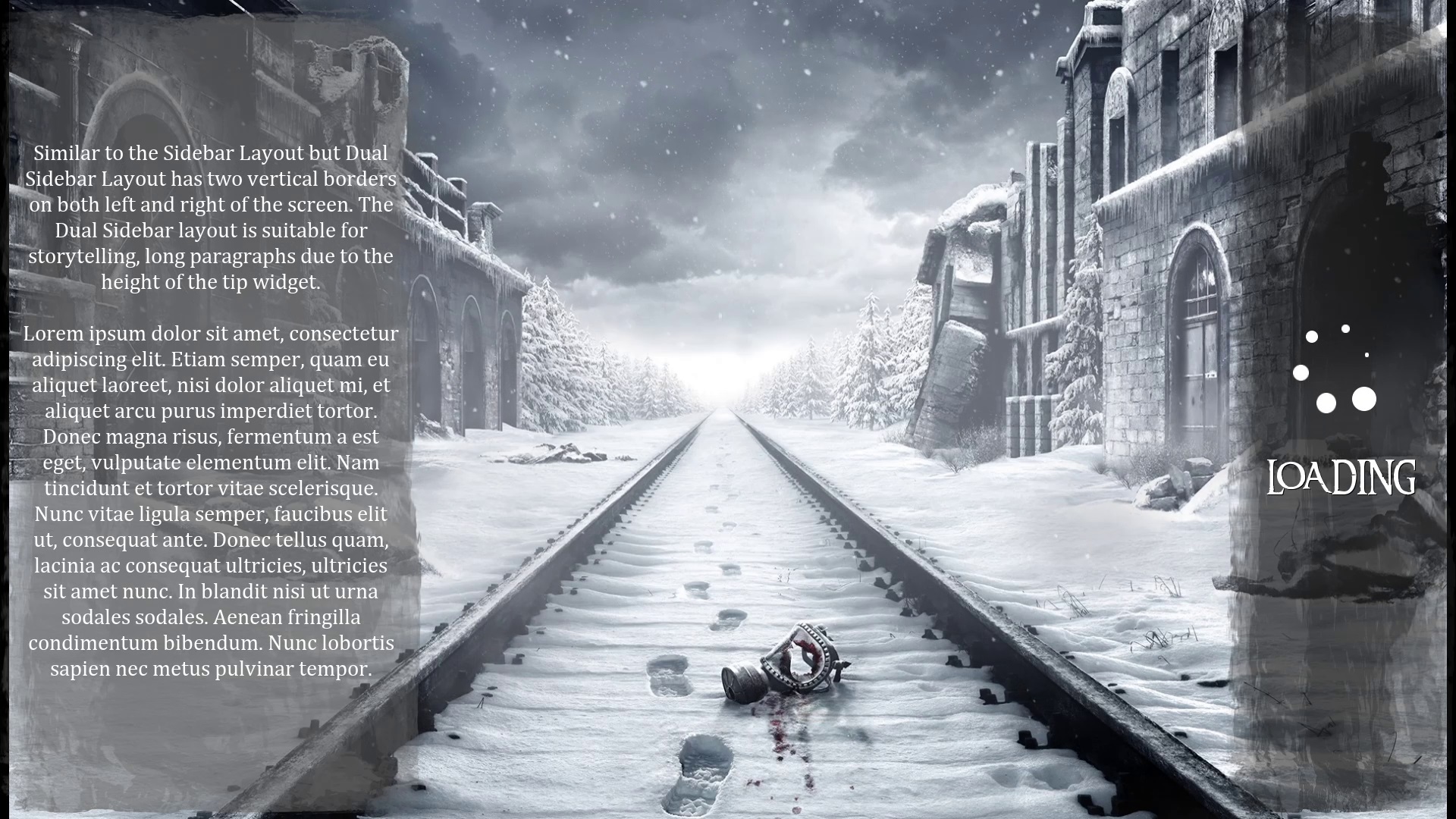
This is the way Async Loading Screen widgets are arranged on the screen. In version 1.0 Async Loading Screen supports 5 different Layouts: Classic, Center, Letterbox, Sidebar, and Dual Sidebar.






In this tutorial, I will use a blank C++ project with UE version 4.25. But you can freely integrate Async Loading Screen plugin into your existing projects without problems. You should install the plugin following Installation steps above.








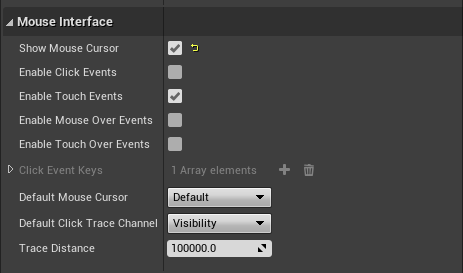
If you play Standalone Game or Launch the game, you will see a black screen with a white panel showing up very quickly. We’ll need a little setting up to make the loading screen look better.
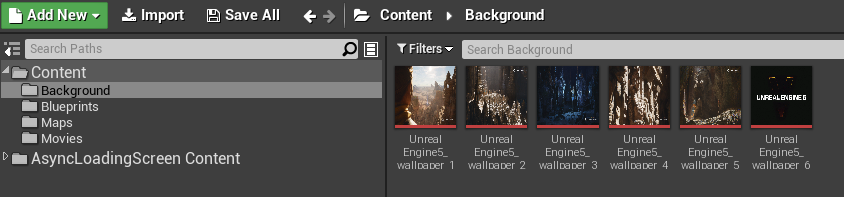
You can use your own assets instead but for this tutorial, I’ll use Unreal Engine 5 Wallpapers Desktop from this post and UE4 Startup Video Files from this page. Here are links download for you:
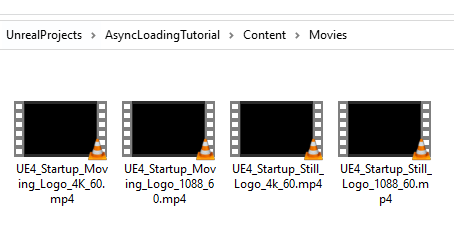
Create a “Movies” folder in the “Content” folder and copy your movie files into the “Content/Movies” folder (don’t import movies into the project just copy the original movie files):


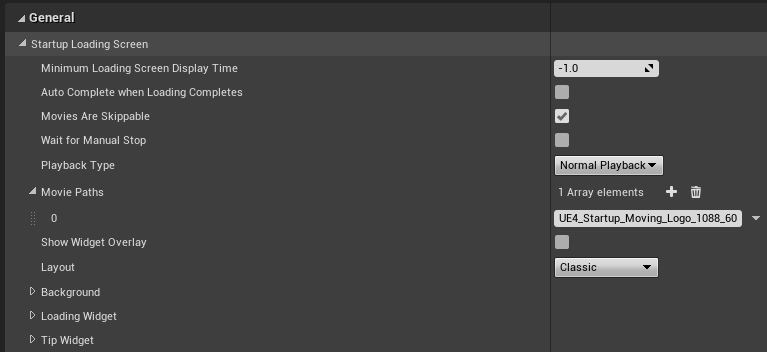
Now go to “Game/Async Loading Screen” setting in the Project Settings and open “Startup Loading Screen” section. This Startup Loading Screen only shows once when the player first opens the game so usually, you don’t want to show a loading screen here. Instead, you’ll want to show a UE4 logo intro movie, your studio logo movie, your sponsor 1 logo movie, your sponsor 2 logo movie, or some weird shit movies, depending on you.
Here is the Startup Loading Screen setting:

Click play Standalone Game or Launch button, you will see UE4 logo movie show up here.
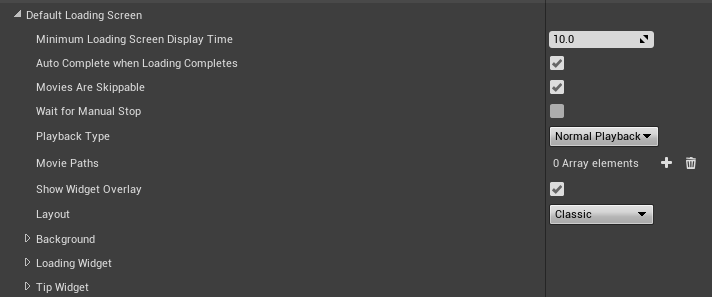
Open “Default Loading Screen” setting, here we actually set up a loading screen for our game. You can leave most of options default but for testing purpose, we’ll change some options.
Here is Default Loading Screen setting:

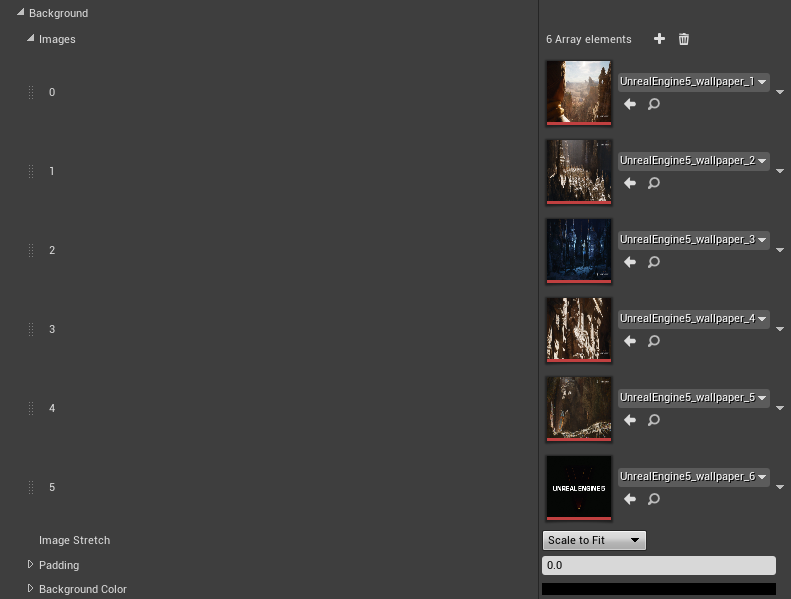
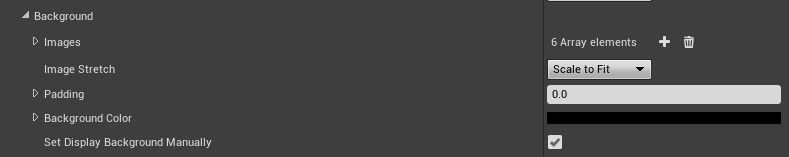
Open “Background” setting in the Default Loading Screen section. Add your background images to the Images array. You can leave other options default:

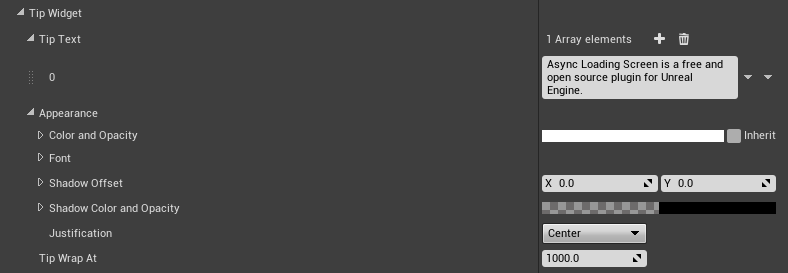
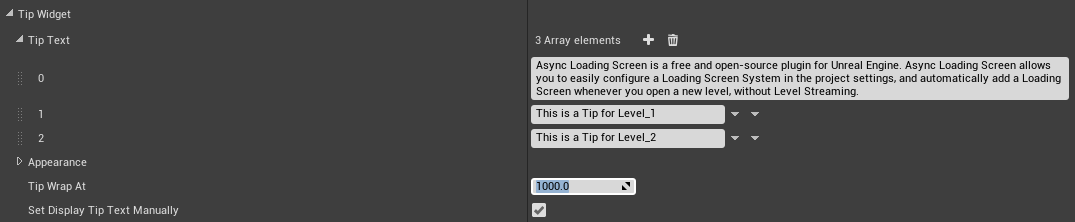
Open “Tip Widget” setting in the Default Loading Screen. Add some useful texts, you can change text’s appearance like color, font, shadow effect here:

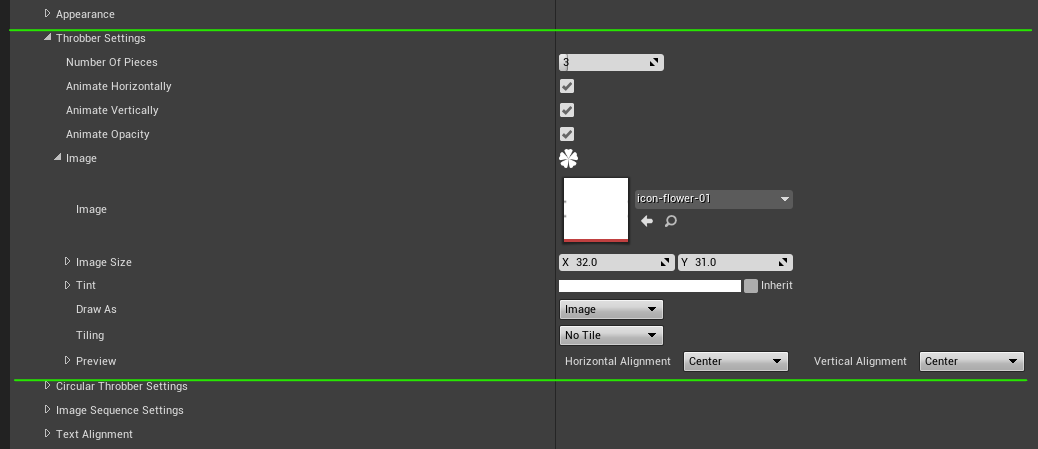
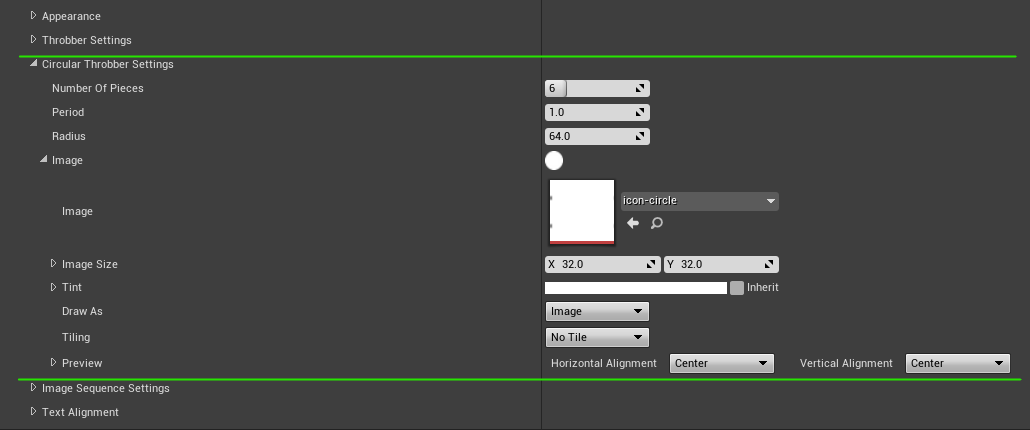
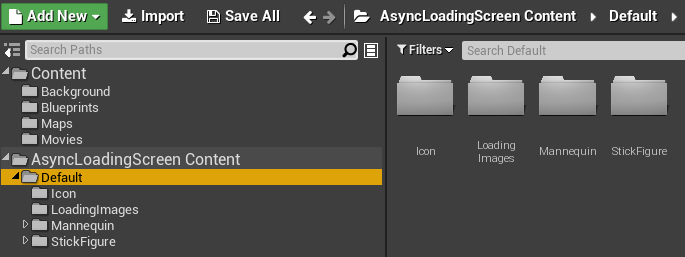
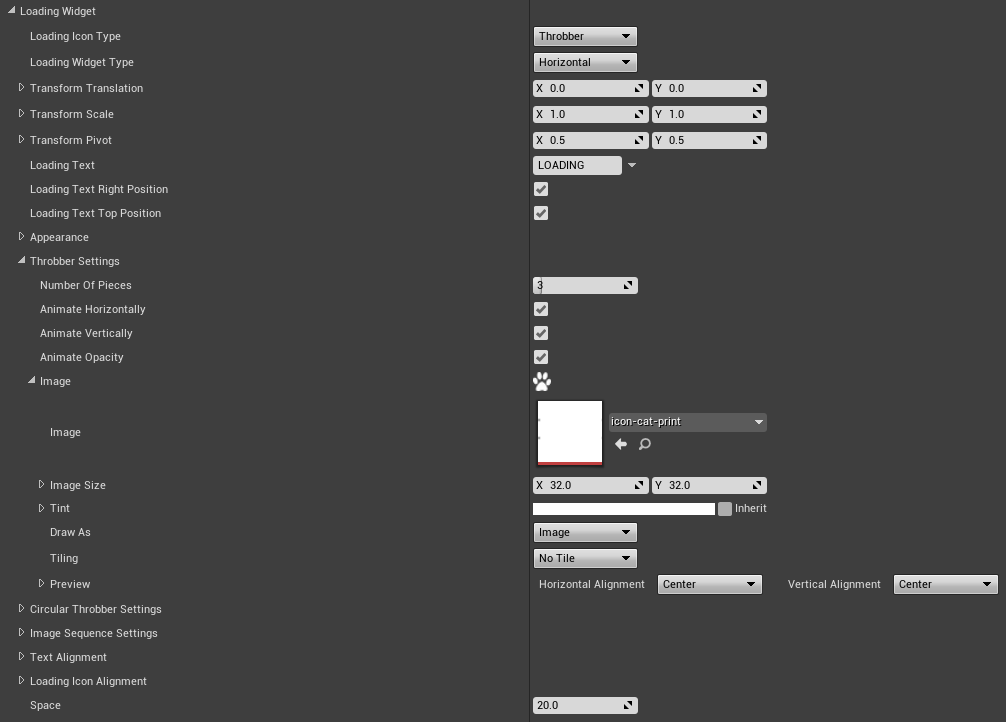
Open “Loading Widget” setting in the Default Loading Screen, here we will custom our loading icon. If you open AsyncLoadingScreen Content folder, you can see there are a lot of default loading images I had made. We’ll use those default images in this tutorial.

You can leave other options default.

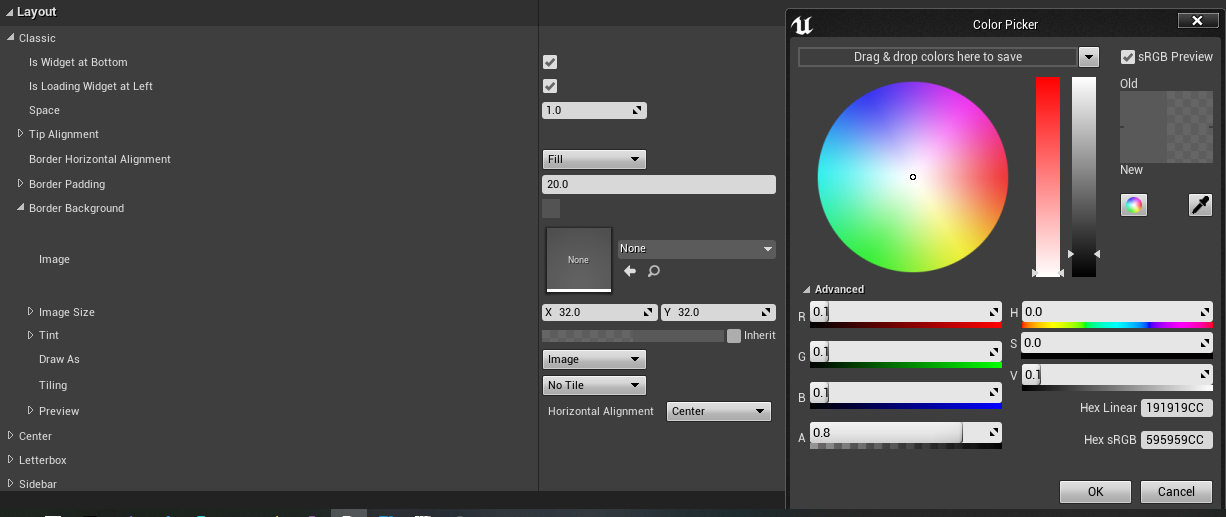
Because we already chose the Classic layout in previous step so we will configure the Classic layout and ignore other layouts. Open “Classic” setting in Layout category and change following options:
You can leave other options default.

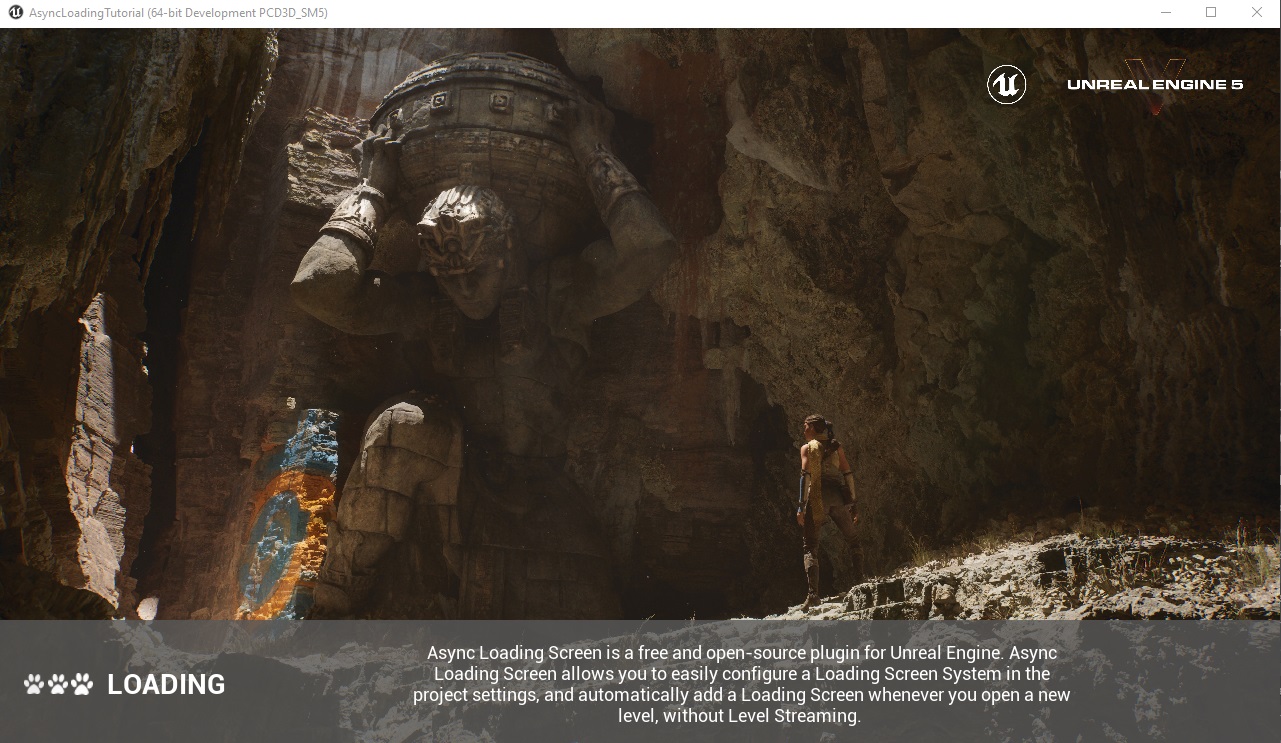
Alright! Now you can click play Standalone Game or Launch button to see your loading screen.

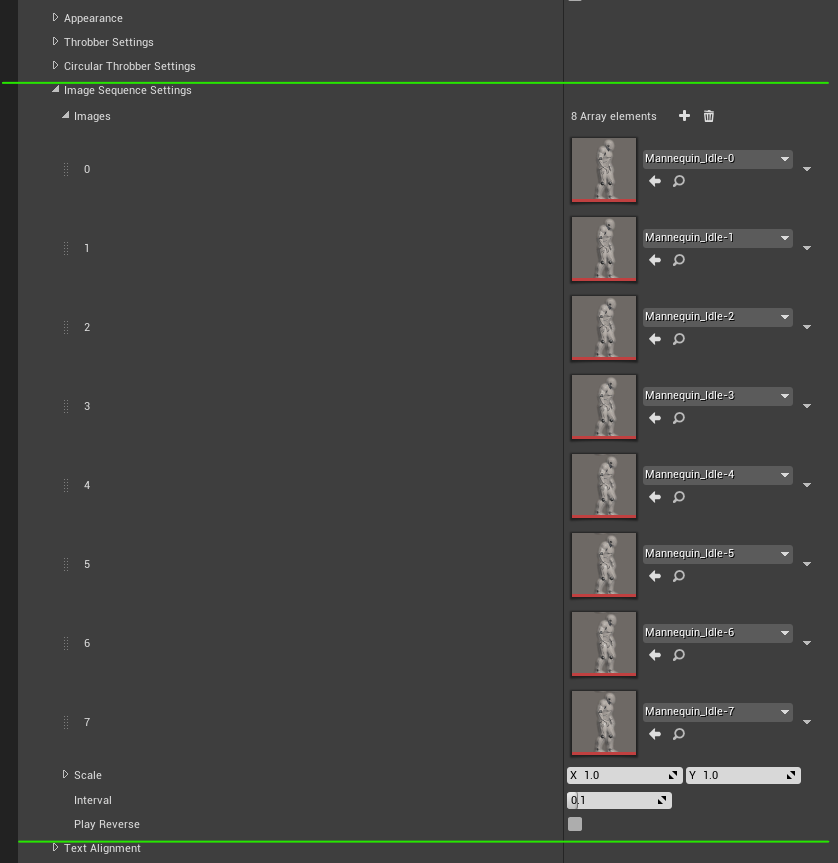
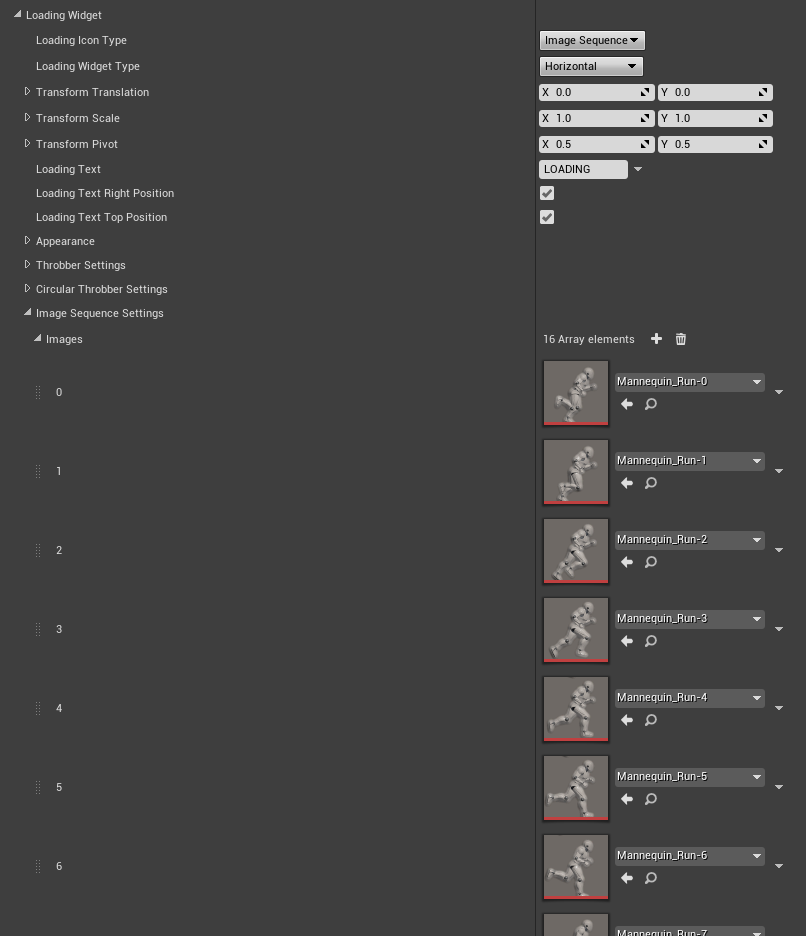
Async Loading Screen also supports custom loading icon using Image Sequence. Open “Loading Widget” and change following options:
You can leave other options default.

Click play or Launch button and you’ll see the Mannequin is running as a loading icon:

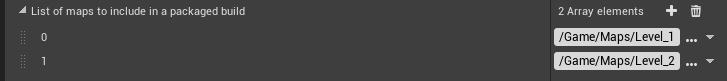
In updated version 1.1, Async Loading Screen supports display specific background/tip/movie for each level as you want. In this tutorial we’ll show proper background and tip for Level_1 and Level_2:
Open Background setting and enable Set Display Background Manually.
Open Tip Widget setting, enable Set Display Tip Text Manually and add 2 more following texts in TipText array:
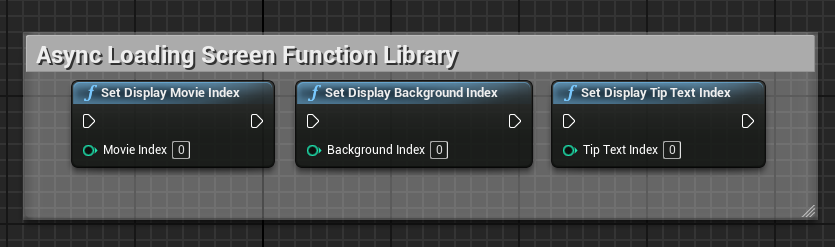
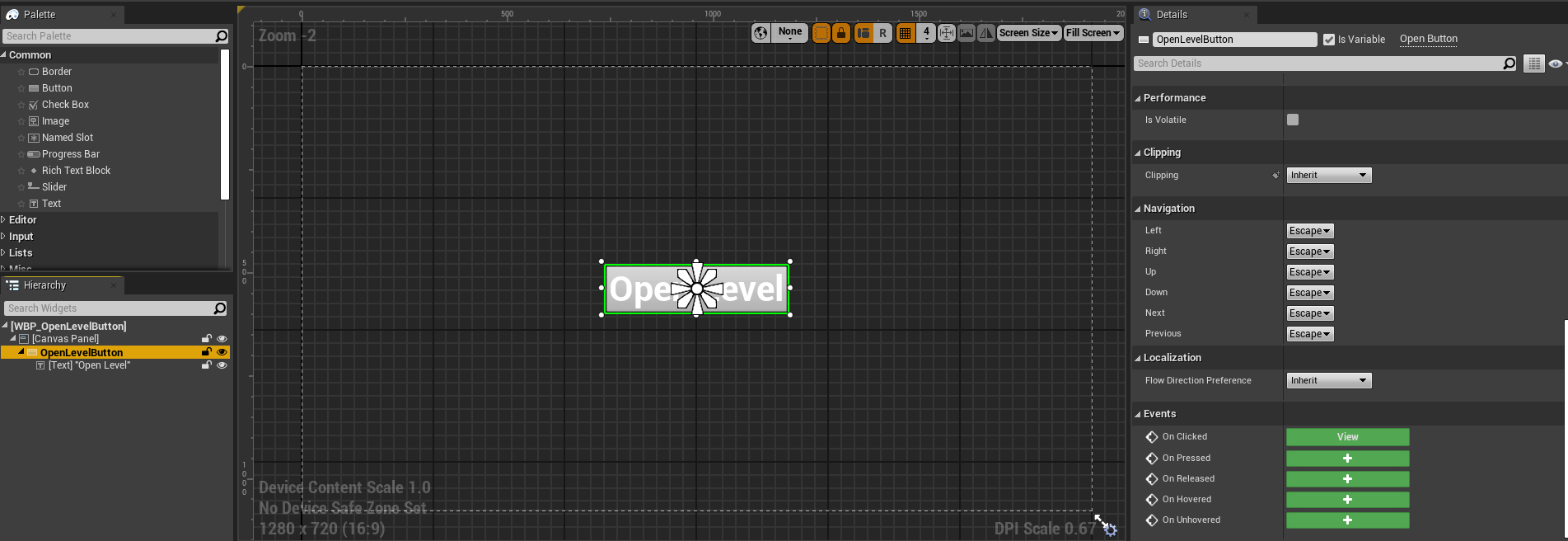
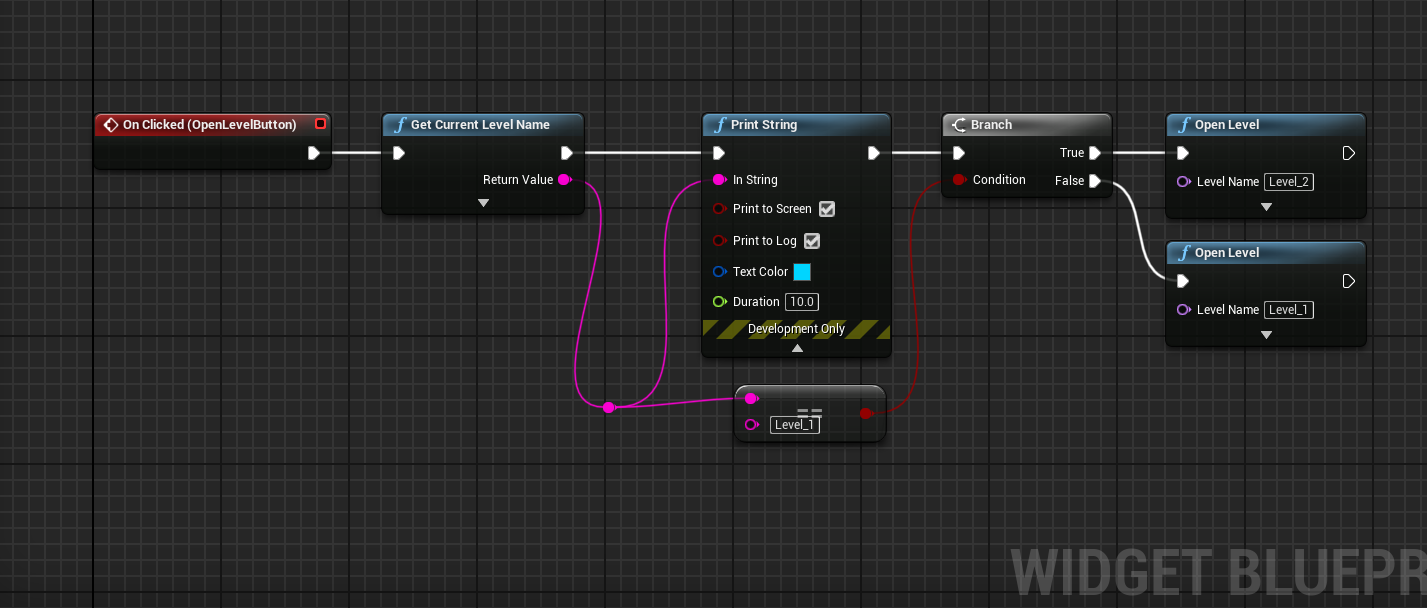
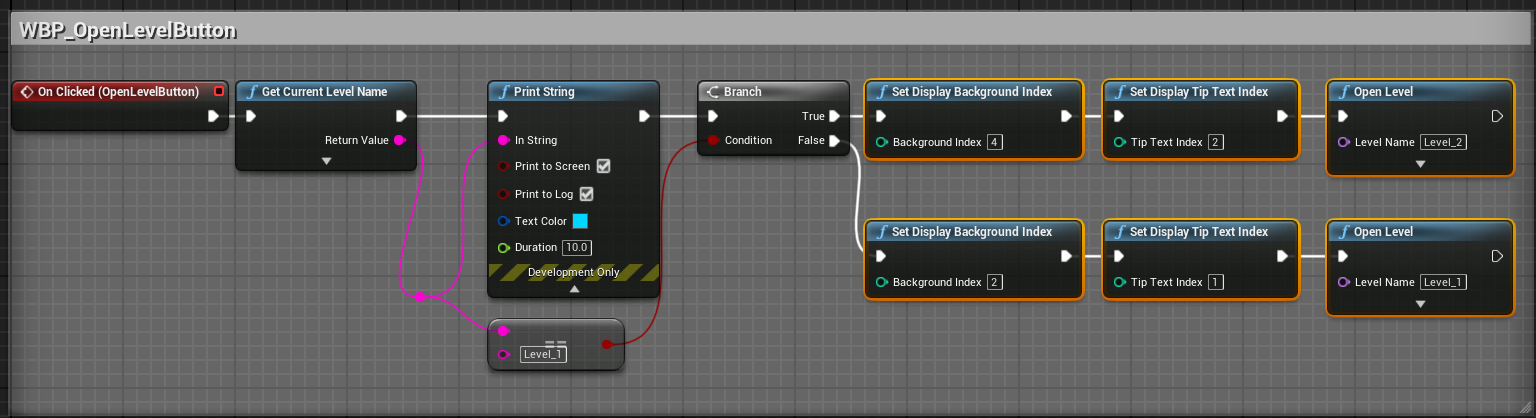
Open WBP_OpenLevelButton blueprint, in On Clicked event, set Background Index=4, Tip Text Index=2 before Open Level=Level_2 and Background Index=2, Tip Text Index=1 before Open Level=Level_1:
Now click play Standalone Game or Launch button, you’ll see Async Loading Screen always show Background index 4, TipText index 2 when loading Level_2, and Background index 2, TipText index 1 when loading Level_1.
Congratulation! We have finished the tutorial. You should try other layouts and settings to see which is fit for your game.








If you’re using Async Loading Screen plugin in your game and would like to showcase here, shoot me an email about your game’s info, including screenshots(gif/png/jpeg/video) of your in-game loading screen.
If Async Loading Screen is useful for you or your team, you can buy me a coffee to support this project.
Async Loading Screen plug-in is licensed under the MIT License.
Async Loading Screen plug-in is inspired from Loading Screen plug-in by Nick Darnell.