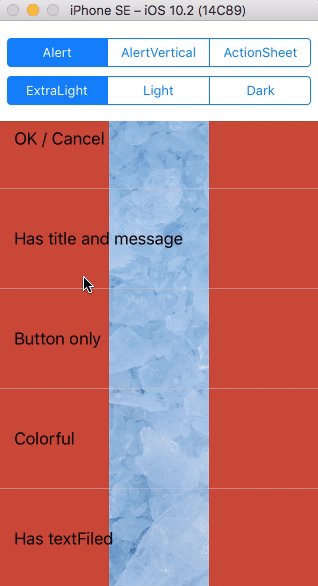
Swift AlertController with UIVisualeffectview
Swift AlertController, use UIVisualeffectview





Adding the following to your Podfile and running pod install:
use_frameworks!pod "PCLBlurEffectAlert"
import PCLBlurEffectAlert
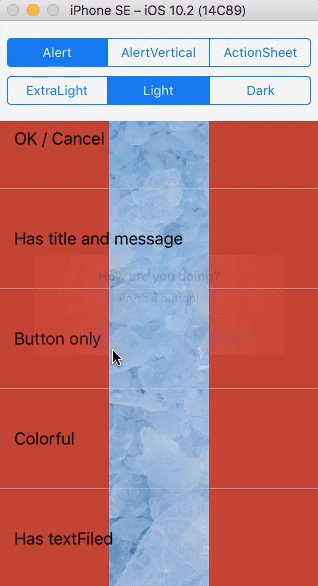
// Default effect: UIBlurEffect(style: .extraLight)convenience init(title: String?, message: String?, effect: UIBlurEffect, style: PCLBlurEffectAlert.ControllerStyle)
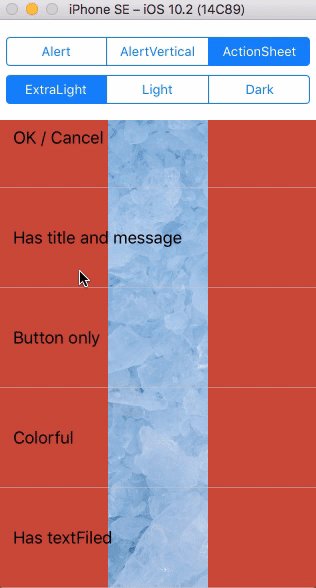
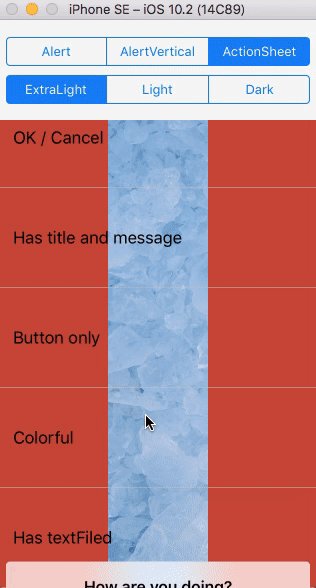
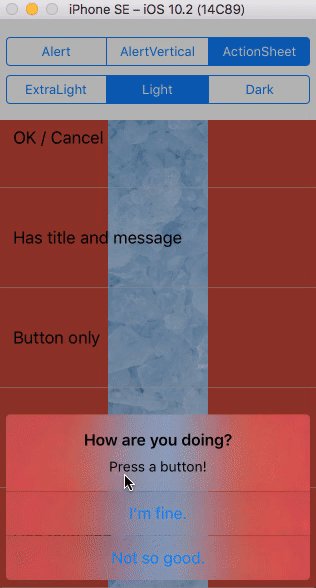
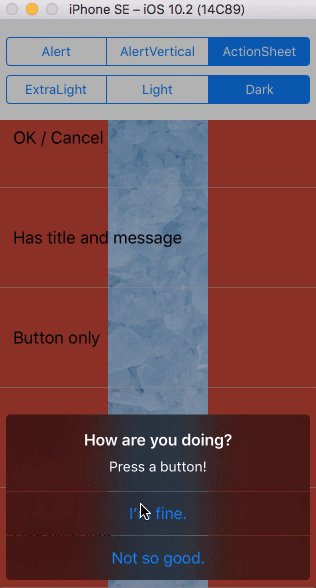
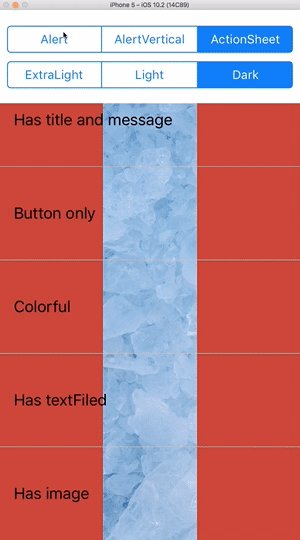
style => alert, alertVertical, actionSheet
When actions count becomes more than 3, alert and alertVertical is the same as.
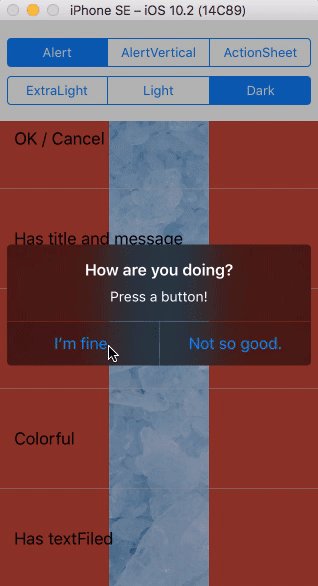
let alertController = PCLBlurEffectAlertController(title: "How are you doing?",message: "Press a button!",effect: UIBlurEffect(style: .lightdark)style: .alert)'// Customize if neededalertController.configure(titleColor: .white)alertController.configure(buttonFont: [.default: UIFont.systemFont(ofSize: 24),.destructive: UIFont.boldSystemFont(ofSize: 20),.cancel: UIFont.systemFont(ofSize: 14)])// Adds ImageViewalertController.addImageView(with: <image files>)// Adds TextFieldalertController.addTextField()// Adds actionslet action = PCLBlurEffectAlertAction(title: "I’m fine.", style: .default) { _ in }let cancelAction = PCLBlurEffectAlertAction(title: "Not so good.", style: .cancel) { _ in }alertController.addAction(action)alertController.addAction(cancelAction)// PresentedalertController.show() // or present(alertController, animated: true, completion: nil)
// Adds Actionsopen func addAction(_ action: PCLBlurEffectAlertAction)// Adds ImageViewopen func addImageView(with image: UIImage, configurationHandler: ((UIImageView?) -> Void)? = nil)// Adds TextFieldsopen func addTextField(with configurationHandler: ((UITextField?) -> Void)? = nil)// Presentedopen func show()
// Default ActionSheet: UIScreen.main.bounds.width - (margin * 2)// Default Alert: 320 - (margin * 2)func configure(alertViewWidth: CGFloat)// Default: 4func configure(cornerRadius: CGFloat)// Default: 1 / UIScreen.main.scalefunc configure(thin: CGFloat)// Default: 8func configure(margin: CGFloat)/// Color// Default: UIColor.black.withAlphaComponent(0.3)func configure(overlayBackgroundColor: UIColor)// Default: .clearfunc configure(backgroundColor: UIColor)/// Text// Default: .boldSystemFont(ofSize: 16)// Default: .blackfunc configure(titleFont: UIFont, titleColor: UIColor)// Default: .systemFont(ofSize: 14)// Default: .blackfunc configure(messageFont: UIFont, messageColor: UIColor)// Default:// .default: UIFont.systemFont(ofSize: 16),// .cancel: UIFont.systemFont(ofSize: 16),// .destructive: UIFont.systemFont(ofSize: 16)func configure(buttonFont: [PCLBlurEffectAlert.ActionStyle : UIFont])// Default:// .default: .black,// .cancel: .black,// .destructive: .redfunc configure(buttonTextColor: [PCLBlurEffectAlert.ActionStyle : UIColor])// Default:// .default: .gray,// .cancel: .gray,// .destructive: .grayfunc configure(buttonDisableTextColor: [PCLBlurEffectAlert.ActionStyle : UIColor])/// Button// Default: 44func configure(buttonHeight: CGFloat)// Default: .clearfunc configure(buttonBackgroundColor: UIColor)// Default: 32func configure(textFieldHeight: CGFloat)// Default: UIColor.white.withAlphaComponent(0.1)func configure(textFieldsViewBackgroundColor: UIColor)// Default: UIColor.black.withAlphaComponent(0.15)func configure(textFieldBorderColor: UIColor)
let alertController = PCLBlurEffectAlertController(title: "How are you doing?",message: "Press a button!",style: .alert)let action1 = PCLBlurEffectAlertAction(title: "I’m fine.", style: .default) { _ in }let action2 = PCLBlurEffectAlertAction(title: "Not so good.", style: .default) { _ in }alertController.addAction(action1)alertController.addAction(action2)alertController.show()

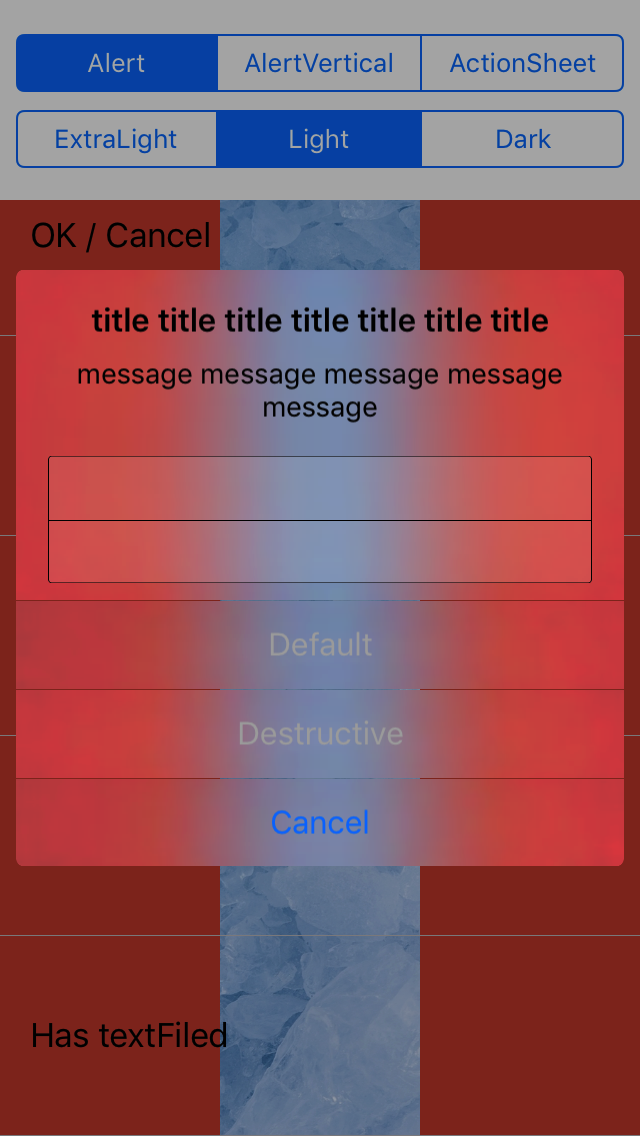
let alertController = PCLBlurEffectAlertController(title: "title title title title title title title",message: "message message message message message",effect: UIBlurEffect(style: .light),style: .alert)alertController.addTextField { _ in }alertController.addTextField { _ in }alertController.configure(textFieldsViewBackgroundColor: UIColor.white.withAlphaComponent(0.1))alertController.configure(textFieldBorderColor: .black)alertController.configure(buttonDisableTextColor: [.default: .lightGray, .destructive: .lightGray])let action1 = PCLBlurEffectAlertAction(title: "Default", style: .default) { _ in }let action2 = PCLBlurEffectAlertAction(title: "Destructive", style: .destructive) { _ in }let cancelAction = PCLBlurEffectAlertAction(title: "Cancel", style: .cancel) { _ in }alertController.addAction(action1)alertController.addAction(action2)alertController.addAction(cancelAction)alertController.show()

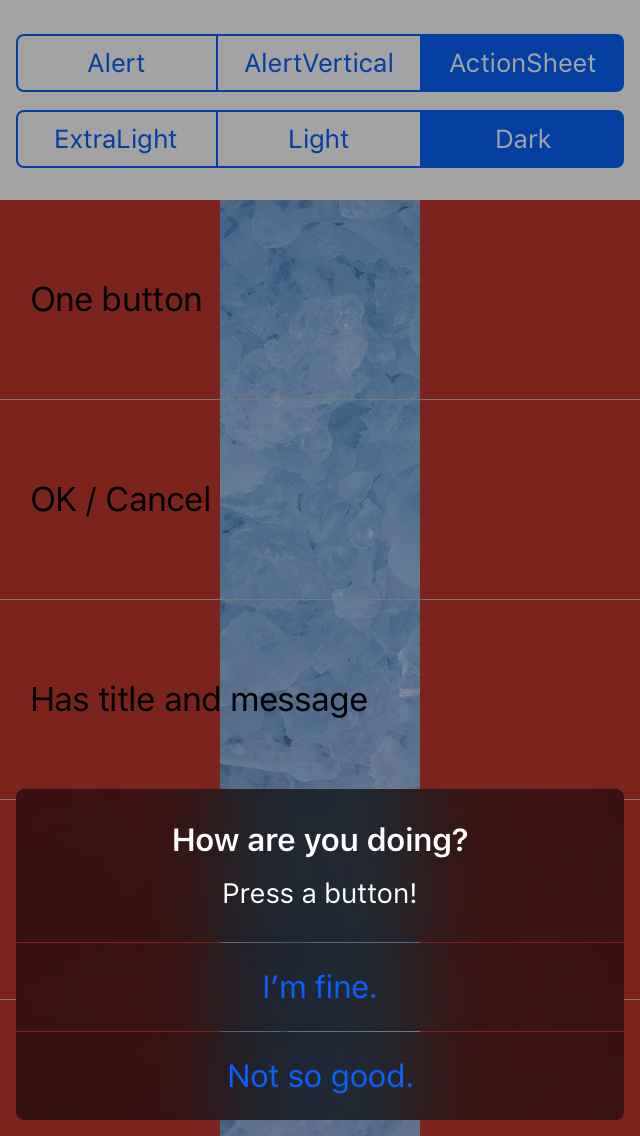
let alertController = PCLBlurEffectAlertController(title: "How are you doing?",message: "Press a button!",effect: UIBlurEffect(style: .dark),style: .actionSheet)let action1 = PCLBlurEffectAlertAction(title: "I’m fine.", style: .default) { _ in }let action2 = PCLBlurEffectAlertAction(title: "Not so good.", style: .default) { _ in }alertController.addAction(action1)alertController.addAction(action2)alertController.show()

let alertController = PCLBlurEffectAlertController(title: "title title title title title title title",message: "message message message message message",style: .actionSheet)alertController.addTextField()alertController.addTextField()alertController.configure(textFieldsViewBackgroundColor: UIColor.white.withAlphaComponent(0.1))alertController.configure(textFieldBorderColor: .black)alertController.configure(buttonDisableTextColor: [.default: .lightGray, .destructive: .lightGray])let action1 = PCLBlurEffectAlertAction(title: "Default", style: .default) { _ in }let action2 = PCLBlurEffectAlertAction(title: "Destructive", style: .destructive) { _ in }let cancelAction = PCLBlurEffectAlertAction(title: "Cancel", style: .cancel) { _ in }alertController.addAction(action1)alertController.addAction(action2)alertController.addAction(cancelAction)alertController.show()

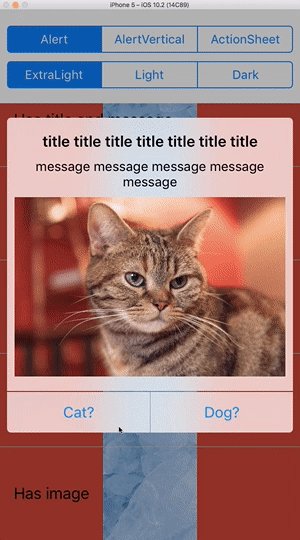
let alertController = PCLBlurEffectAlertController(title: "title title title title title title title",message: "message message message message message",style: .alert)alertController.addImageView(with: UIImage(named: "cat")!)let catAction = PCLBlurEffectAlertAction(title: "Cat?", style: .default) { _ inprint("You pressed Cat?")}let dogAction = PCLBlurEffectAlertAction(title: "Dog?", style: .default) { _ inprint("You pressed Dog?")}alertController.addAction(catAction)alertController.addAction(dogAction)alertController.show()

This project is made available under the MIT license. See LICENSE file for details.