react-map-gl contains demo involved react with mapbox
Try to build some demos for my wedding invitation, demonstrating routes to my ceremony and hotel, picture places and big events location. Project mainly depend on react, react-map-gl
During the process, some usefull modules or components would be dev for react-map-gl.
打算用 Mapbox-gl 开发一款交互式的事件地图,带时间轴.
基于es6,webpack 模块化编写时间轴 和 轨迹动画等几个模块
经过一两天的试用,觉得react map-gl 这种正在开发中的开源库还是有点意思的。
每天可以看到很多issue 和 pull request,可以看到其对webgl、移动端touch 的支持。
这个插件可用于viewport回访,加上mapbox-gl 的动画可以达到较好的展示效果
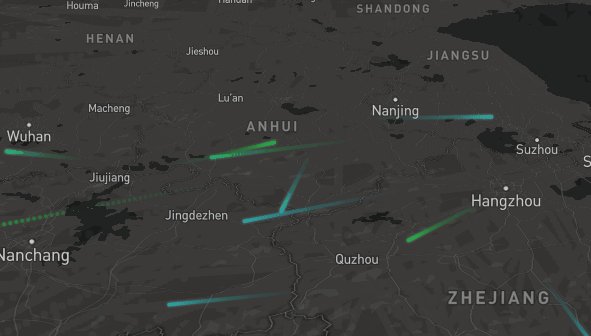
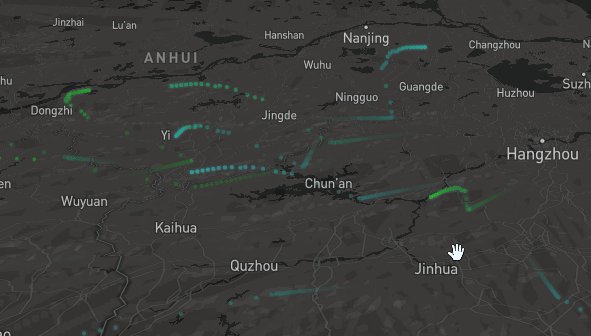
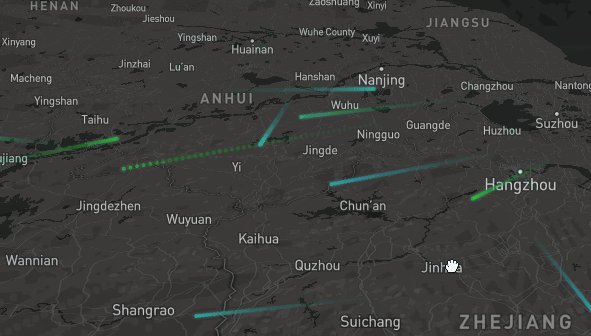
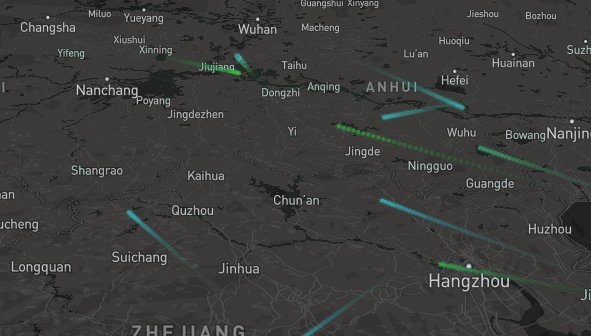
关于参加wedding ceremony的宾客来源动画展示,利用map-gl的canvasOverlay叠加层渲染,
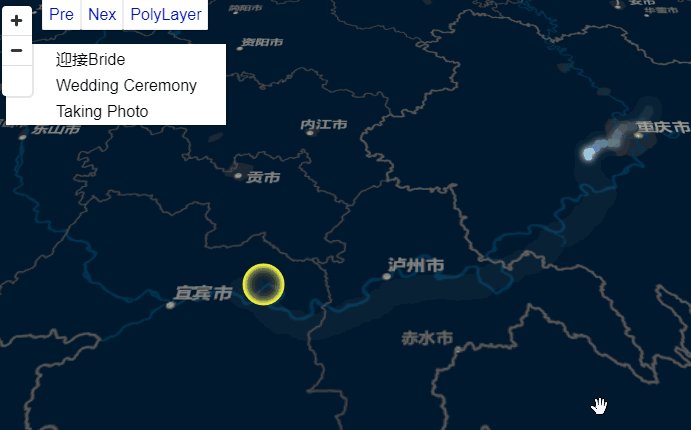
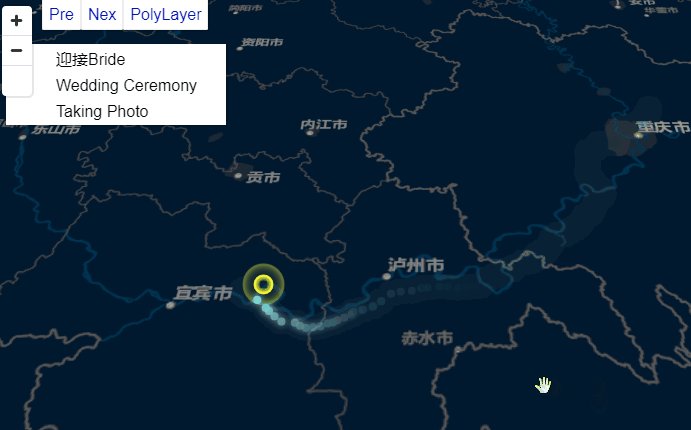
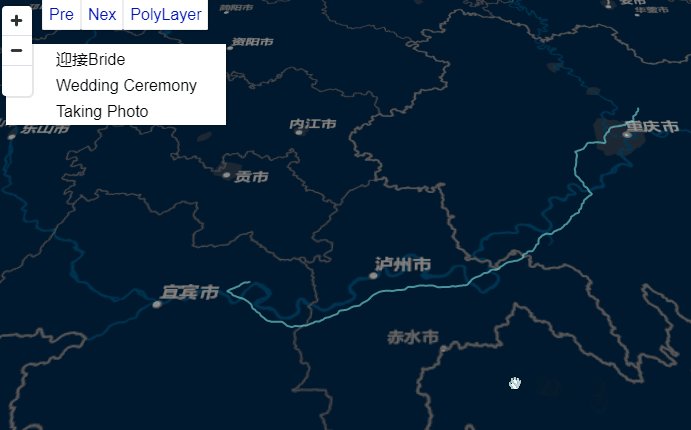
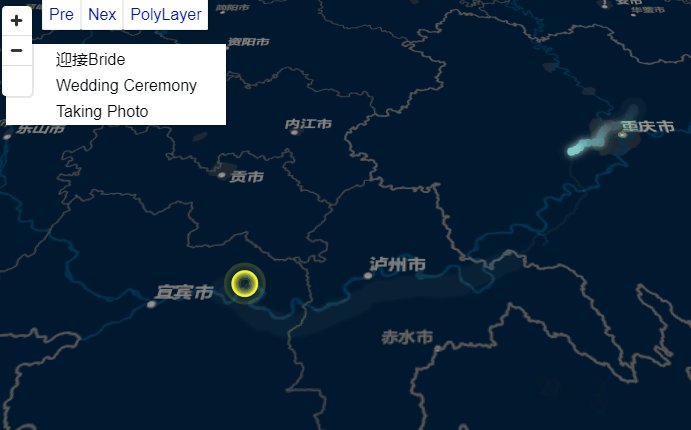
DEMO screenshot: 
Tween CanvasOverlay in Mapbox: 
目前App 组件中包含过多职能:
作为通用的canvas 渲染函数,如果没有存储私有数据的要求,完全可以采用接受参数的写法,不用写成Class而担心作用域变动的问题.