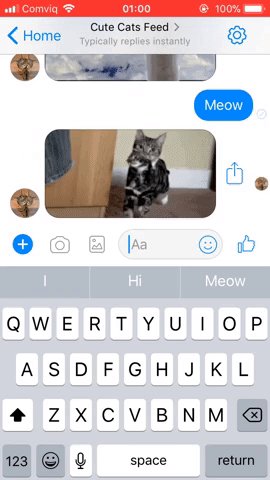
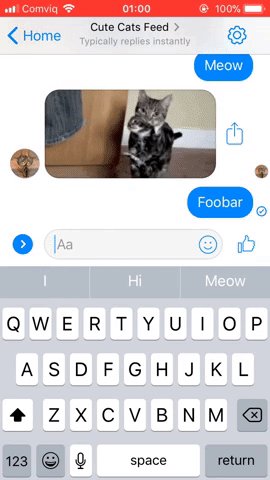
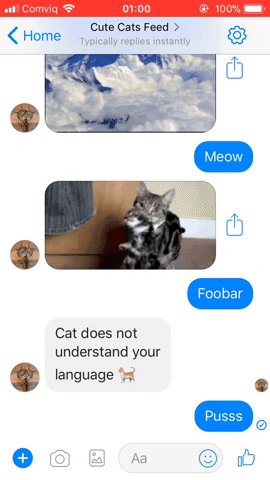
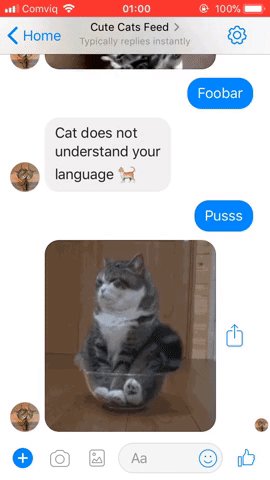
😽 Facebook Messenger bot that will reply your chat with a cute cat GIF
A Facebook Messenger bot that will reply your chat with a cute cat GIF. Try it here!

The following items are required to run this application sample:
This project is available on Glitch: glitch.com/~three-conifer.
First, clone this repository to your local computer:
git clone git@github.com:risan/cute-cat-bot.git
Next, CD to the project directory and install all of the dependencies:
# Go to the project directorycd cute-cat-bot# Install all of the dependenciesnpm install
The next step is to configure your environment variables to run the application.
Copy the .env.example file to .env:
cp .env.example .env
Open up the .env file then set each directives properly.
// .envPORT=3000FB_API_VERSION=2.11FB_APP_SECRET=YOUR_APP_SECRETFB_VERIFY_TOKEN=YOUR_MESSENGER_VERIFY_TOKENFB_PAGE_ACCESS_TOKEN=YOUR_FACE_BOOK_PAGE_ACCESSGIPHY_API_KEY=YOUR_GIPHY_API_KEY
Heads up to the Facebook App page and select your application. Make sure that Messenger is added to your product. If not, click on the Add Product button an select the Messenger.
FB_APP_SECRET: You’ll find your app secret withi the Dashboard page of your applicationFB_VERIFY_TOKEN: Fill this with some random string, you’ll use this to verify the webhookFB_PAGE_ACCESS_TOKEN: Go to the Messenger > Settings menu. Find the Token Generation section and select your Facebook page that you want to use.GIPHY_API_KEY: Heads up here to create a new app and get your Giphy API keyRun the application by typing the following command:
npm run start
Then expose the running application with Ngrok by running:
ngrok http PORT_NUMBER
Replace the PORT_NUMBER with the one that you set within the .env file. You’ll get the following output from Ngrok:
Forwarding http://foobar123.ngrok.io -> localhost:3000Forwarding https://foobar123.ngrok.io -> localhost:3000
Head back to the Facebook App page and select your application. Go to the Messenger > Settings menu. Find the Webhook section and click on the Setup Webhook button. Check the messages subscription field and set:
Callback URL: https://foobar123.ngrok.io/webhookVerify Token: FB_VERIFY_TOKEN from your .env file
Click the Verify and Save button. And once it’s verified, you’re good to go to test the chat bot 🎉
If you want to change your webhook URL later, head back to the Facebook App and select your application. You’ll find a Webhook menu under the products now. Open it and click on the Edit Subscription button. You can reconfigure the URL and the verification token.
MIT © Risan Bagja Pradana