VS Code Extension for Vi-Ui

Intro •
How To Install •
How To Use •
Future Ideas •
Releases •
License
Vi-Ui is a simple but consistent user interface for Vue and viui-vscode extension provides snippets and autocomplete to use with Visual Code.

Just search for viui-vscode in VS Code Extensions section or go to Visual Studio Market Place or install it with the following command:
ext install pablovieiras.viui-vscode
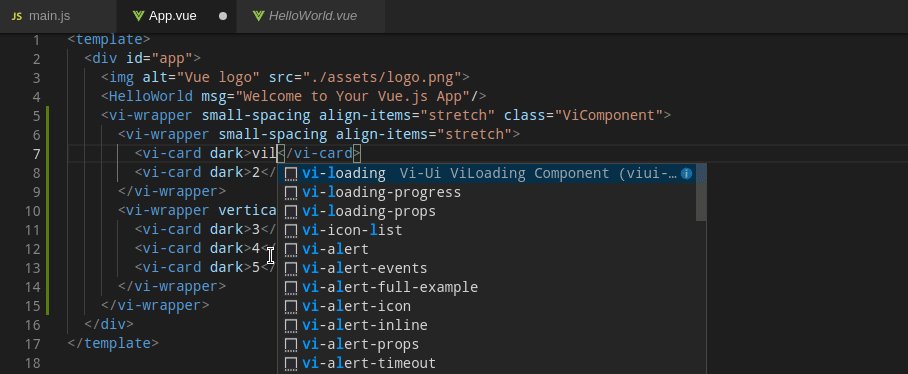
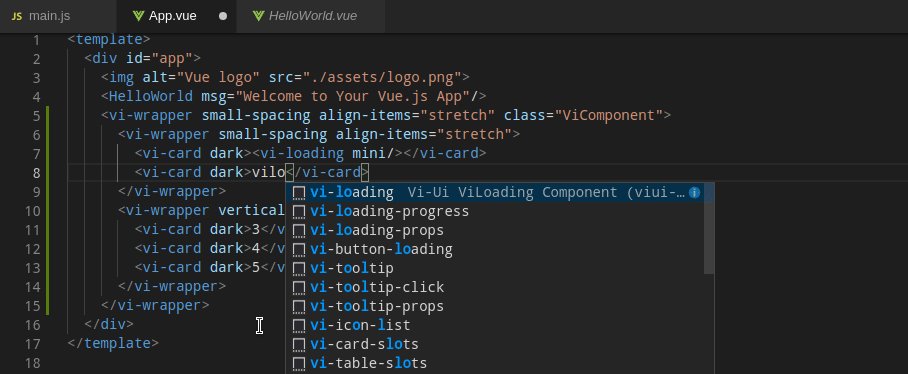
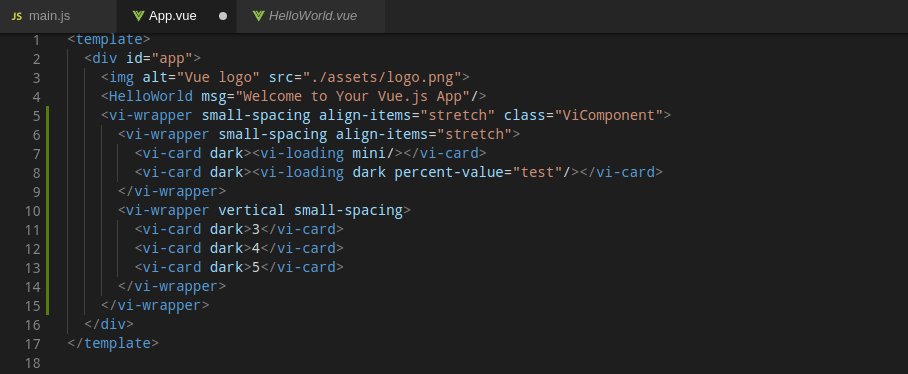
It’s very simple to use this extension. All you need to do is type vi-{component-name} to get all options for that component.
If you want to add some Vi-Ui component just type:
vi-{component-name}
For example, if you need a tooltip, type vi-tooltip and you’ll get the full component:
<vi-tooltip top hover mini content="message"><span>Hover Me</span></vi-tooltip>
You can list all props, events or slots of a component:
vi-{component-name}-propsvi-{component-name}-eventsvi-{component-name}-slots
Initial release of viui-vscode
Thanks!