Island map generator in JavaScript
Island map generator in JavaScript, using a Voronoi graph and perlin noise http://lebesnec.github.io/island.js
<canvas id="island" resize="true"></canvas></canvas><canvas id="perlin" hidden="true"></canvas><script type="application/javascript">paper.install(window);window.onload = function(e) {paper.setup('island');Island.init();};</script>
You can also set the following optionals parameters :
Island.init({width: 500,height: 500,perlinWidth: 256,perlinHeight: 256,allowDebug: false, // if set to true, you can click on the map to enter "debug" mode. Warning : debug mode is slow to initialize, set to false for faster rendering.nbSites: 10000, // numbers of voronoi cellsitesDistribution: 'hexagon', // distribution of the site of the voronoi graph : random, square or hexagonsitesRandomisation: 80, // will move each site in a random way (in %), for the square or hexagon distribution to look more randomnbGraphRelaxation: 0, // nb of time we apply the relaxation algo to the voronoi graph (slow !), for the random distribution to look less randomcliffsThreshold: 0.15,lakesThreshold: 0.005, // lake elevation will increase by this value (* the river size) when a new river end insidenbRivers: (10000 / 200),maxRiversSize: 4,shading: 0.35,shadeOcean: true});
Here : http://lebesnec.github.io/island.js/
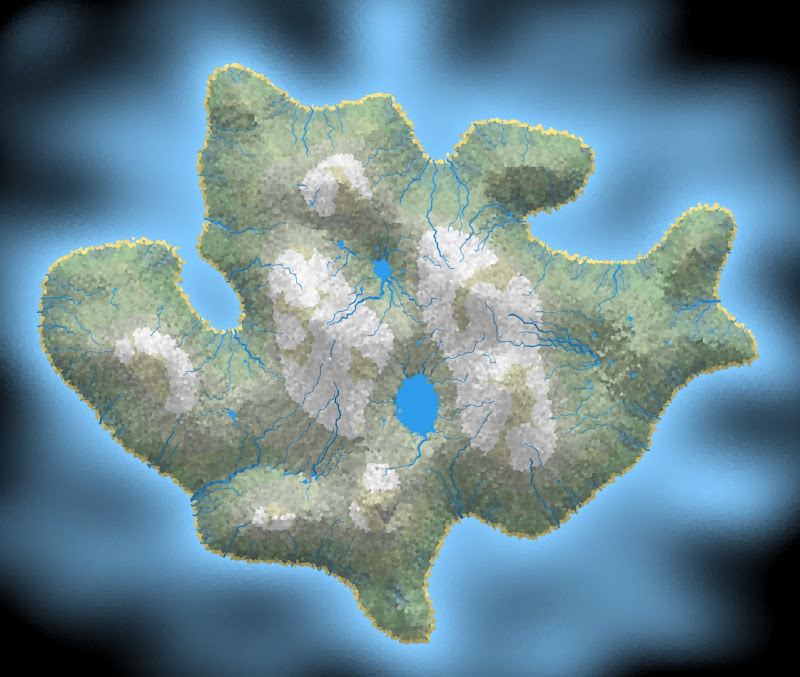
Rendering with 50000 polygons and 250 rivers :

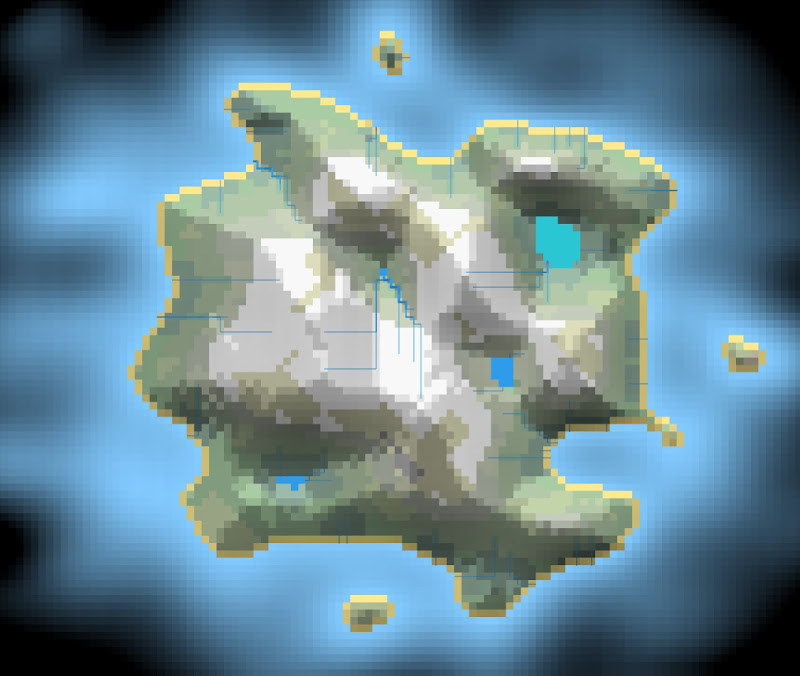
With 10000 polygons, shading off :
Rendering using a “square” graph :