📊 Analyzing bundles created by Lasso js.
Lasso-analyzer is a tool for analyzing project bundles created by Lasso. We can easily catch the large and/or duplicate modules which might be either bloating up
your bundle.
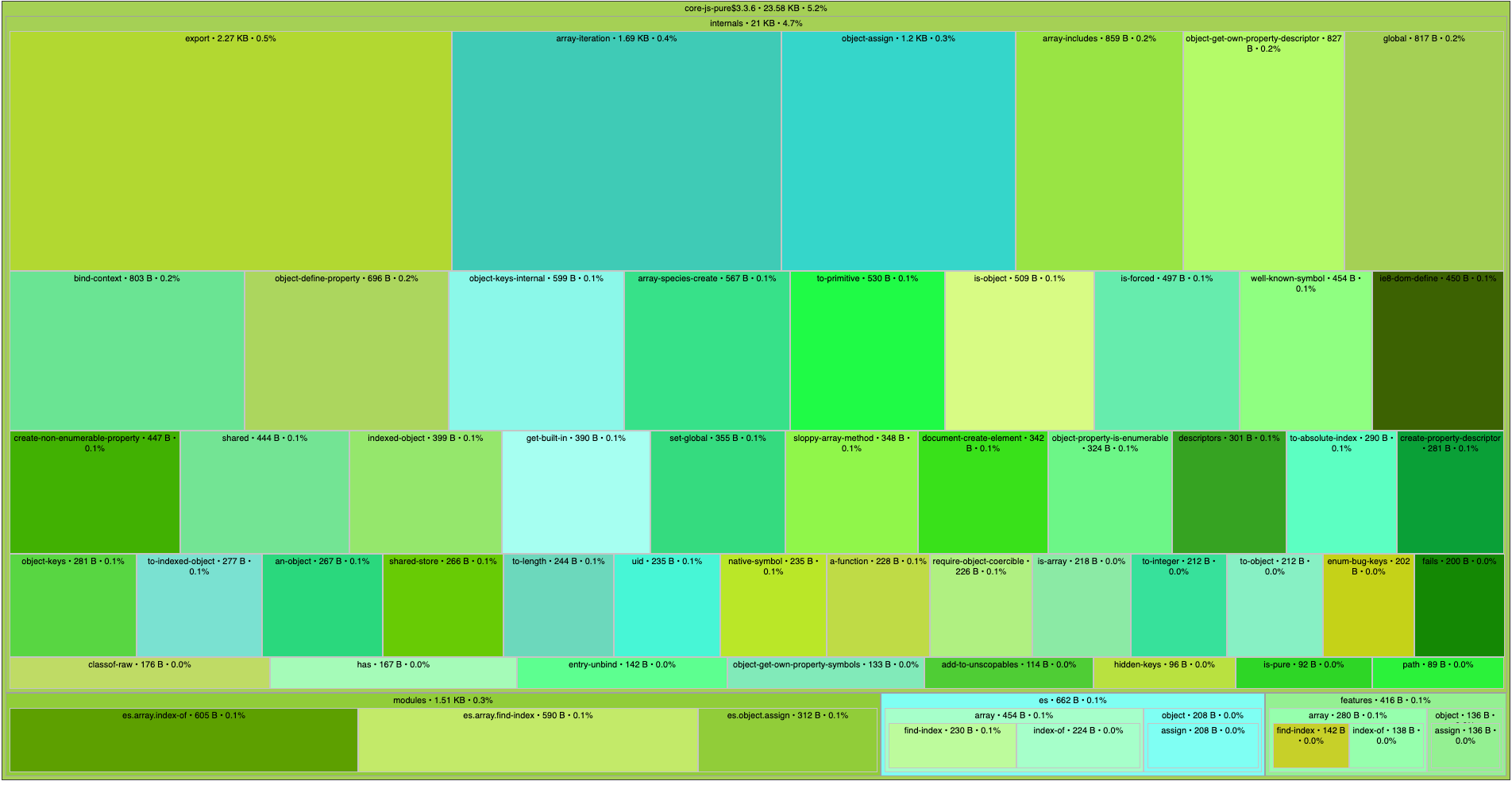
This package uses treemap for visualiztion.
npm install -g lasso-analyzer
require('lasso').configure({...plugins: ['lasso-analyzer',...]});
lasso-analyzer <--bundle path--> --output <--output filename-->
Creates outputFilename.html in your project structure.
Options:--output To change the generated output filename. (default - lasso-analyze.html)--c Visualize the bundle with colors
For Example:
a. Analyze js bundle file.
lasso-analyzer static/build.js
or
b. Analyze all the files inside particular folder and create lasso-analyze.html.
lasso-analyzer static
c. Bundle with colors
lasso-analyzer static --c
open lasso-analyze.html
Creates lasso-analyze.html in your project directory.

Free feel to create bug or propose improvements.