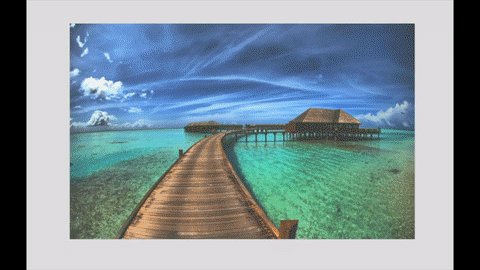
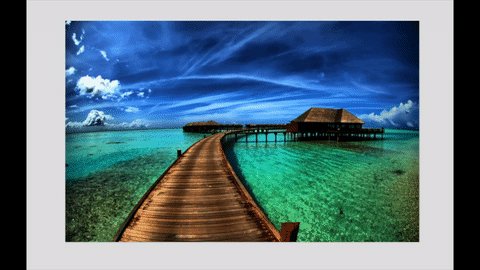
AngularJS Module to make images appear with transition as they load.
![]()



AngularJS Module to make images appear with transition as they load.
Wraps the
imgtag within a wrapper and adds a gif loader in between. No more ugly-looking progressively loading images!
http://arunmichaeldsouza.github.io/ng-image-appear/

This project has also been ported to ReactJS - react-image-appear.
Use ng-image-appear directly from jsdelivr CDN
https://cdn.jsdelivr.net/npm/ng-image-appear@1.11.15/dist/ng-image-appear.min.js
You can install the package using bower. Make sure you have bower installed, then run :
bower install ng-image-appear
npm install ng-image-appear
Or, download the latest version and include ng-image-appear.min.js to your project.
Add ngImageAppear as a dependency in your angular app module.
Include the directive with an img tag in your HTML file with any of the available options.
Include the src and the ng-image-appear directive as an attribute.
Example -
var myApp = angular.module('myApp', ['ngImageAppear']);myApp.controller('appCtrl', ['$scope', function($scope) {}]);
<imgsrc="https://newevolutiondesigns.com/images/freebies/tropical-beach-background-8.jpg"ng-image-appearresponsivetransition-duration="1s"animation="fillIn"animation-duration="1s"easing="ease-out"/>
transition-durationThis parameter specifies the transition duration for the image to appear. Default value is 700ms.
Example -
<imgsrc="https://newevolutiondesigns.com/images/freebies/tropical-beach-background-8.jpg"ng-image-appeartransition-duration="4s"/>
bg-colorAdds a background color to the image wrapper element.
Example -
<imgsrc="https://newevolutiondesigns.com/images/freebies/tropical-beach-background-8.jpg"ng-image-appearbg-color="#50a4e2"/>

no-loaderIf this option is specified, then no gif loader is shown in the image wrapper element.
Example -
<imgsrc="https://newevolutiondesigns.com/images/freebies/tropical-beach-background-8.jpg"ng-image-appearno-loader/>

responsiveUse this option to make the image wrapper responsive. In that case the width of the wrapper is calculated in %, otherwise it is calculated in px.
Example -
<imgsrc="https://newevolutiondesigns.com/images/freebies/tropical-beach-background-8.jpg"ng-image-appearresponsive/>

placeholderAdds a default placeholder in the image wrapper background.
Example -
<imgsrc="https://newevolutiondesigns.com/images/freebies/tropical-beach-background-8.jpg"ng-image-appearplaceholder/>

You can override the default placeholder background and add your own by passing an image link to this option.
Example -
<imgsrc="https://newevolutiondesigns.com/images/freebies/tropical-beach-background-8.jpg"ng-image-appearplaceholder="http://getuikit.com/docs/images/placeholder_600x400.svg"/>

placeholder-classUse this option to add a CSS class to the placeholder background.
Example -
<style>.placeholder-css {background-size: contain;}</style><imgsrc="https://newevolutiondesigns.com/images/freebies/tropical-beach-background-8.jpg"ng-image-appearplaceholderplaceholder-class="placeholder-css"/>
placeholder-styleAdd CSS styles to the placeholder background using this option.
Example -
<imgsrc="https://newevolutiondesigns.com/images/freebies/tropical-beach-background-8.jpg"ng-image-appearplaceholderplaceholder-style="background-size: contain;"/>
loader-imgAdd a custom gif loader in the image wrapper. Default width and height of the loader is 40px. The image must be a gif.
Example -
<imgsrc="https://newevolutiondesigns.com/images/freebies/tropical-beach-background-8.jpg"ng-image-appearloader-img="https://cache.dominos.com/nolo/ca/en/010048/assets/build/images/img/spinner.gif"/>

loader-classUse this option to add a CSS class to the loader element.
Example -
<style>.loader-css {width: 60px;height: 60px;left: calc((100% - 60px) / 2);top: calc((100% - 60px) / 2);}</style><imgsrc="https://newevolutiondesigns.com/images/freebies/tropical-beach-background-8.jpg"ng-image-appearloader-class="loader-css"/>
loader-styleAdd CSS styles to the loader element using this option.
Example -
<imgsrc="https://newevolutiondesigns.com/images/freebies/tropical-beach-background-8.jpg"ng-image-appearloader-styles="width: 60px; height: 60px; left: calc((100% - 60px) / 2); top: calc((100% - 60px) / 2);"/>
animationAdd a CSS3 powered animation to the image as it appears. Default animation is fadeIn.
Example -
<imgsrc="https://newevolutiondesigns.com/images/freebies/tropical-beach-background-8.jpg"ng-image-appearanimation="bounceIn"/>

ng-image-appear has the following built-in CSS3 animations -
fadeIn (default)fadeInUpfadeInRightfadeInDownfadeInLeftbounceInbounceInUpbounceInRightbounceInDownbounceInLeftflipInXflipInYzoomInblurInblurInUpblurInRightblurInDownblurInLeftfillInanimation-durationThis parameter specifies the animation duration for the image to appear. Default value is 700ms.
Example -
<imgsrc="https://newevolutiondesigns.com/images/freebies/tropical-beach-background-8.jpg"ng-image-appearanimation="fillIn"animation-duration="2s"/>
easingSpecifies the timing-function for the CSS3 powered transition/animation. Default value is ease-in-out.
Example -
<imgsrc="https://newevolutiondesigns.com/images/freebies/tropical-beach-background-8.jpg"ng-image-appearanimation="bounceIn"easing="ease-out"/>
Arun Michael Dsouza |
Travis Vignon |
Lukas Drgon |
|---|---|---|
If you’d like to help support the development of the project, please consider backing me on Patreon -
MIT Licensed
Copyright (c) 2016 Arun Michael Dsouza (amdsouza92@gmail.com)
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the “Software”), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED “AS IS”, WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.