:speech_balloon: Render Disqus comments in Mainland China using Disqus API
纯前端、超轻量级的「评论基础模式」实现:使用 Disqus API 渲染评论列表
DisqusJS 是一个基于 Disqus API 和 React 开发的 Embed 插件。DisqusJS 通过 Disqus API 渲染只读的评论列表,搭配反向代理可以实现在网络审查地区加载 Disqus 评论列表;支持自动检测访客是否能够访问 Disqus、并自动选择加载原生 Disqus(评论完整模式)或 DisqusJS 提供的评论基础模式。
在你需要安装 DisqusJS 的页面的 </head> 之前引入 DisqusJS 的 CSS:
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/disqusjs@3.0/dist/browser/styles/disqusjs.css">
在需要展示评论的地方插入 JS:
<script src="https://cdn.jsdelivr.net/npm/disqusjs@3.0/dist/browser/disqusjs.es2015.umd.min.js"></script><!-- 如果你只兼容现代浏览器,你也可以使用 ES Module --><script type="module">import DisqusJS from 'https://cdn.jsdelivr.net/npm/disqusjs@3.0/dist/browser/disqusjs.es2018.es.min.mjs'</script>
接着创建一个 DisqusJS 容器:
<div id="disqusjs"></div>
npm i disqusjs# Yarn# yarn add disqusjs# pnpm# pnpm add disqusjs
然后在项目中引入 DisqusJS:
// CommonJSconst DisqusJS = require('disqusjs/es2015');// const DisqusJS = require('disqusjs/es2017');// const DisqusJS = require('disqusjs/es2022');// ES Moduleimport DisqusJS from 'disqusjs/es2015';// import DisqusJS from 'disqusjs/es2017';// import DisqusJS from 'disqusjs/es2022';
注意,你仍然需要手动引入 DisqusJS 的 CSS:
import 'disqusjs/disqusjs.css';
使用下述代码初始化一个 DisqusJS 实例。注意初始化需在 DisqusJS 加载完成后进行:
const disqusjs = new DisqusJS({shortname: '',siteName: '',identifier: '',url: '',title: '',api: '',apikey: '',admin: '',adminLabel: ''});
接下来,我们需要让 DisqusJS 实例将评论组件渲染到页面上:
disqusjs.render(document.getElementById('disqusjs'));// 你也可以传入一个 CSS 选择器// disqusjs.render('#disqusjs');
import 'disqusjs/react/styles/disqusjs.css';import { DisqusJS } from 'disqusjs/react/es2015';// import { DisqusJS } from 'disqusjs/es2017';// import { DisqusJS } from 'disqusjs/es2022';// const { DisqusJS } = require('disqusjs/es2015');// const { DisqusJS } = require('disqusjs/es2017');// const { DisqusJS } = require('disqusjs/es2022');<DisqusJSshortname=""siteName=""identifier=""url=""api=""apikey=""admin=""adminLabel=""></DisqusJS>
完成上述步骤后,DisqusJS 就已经在您的站点安装好了,但是你现在还不能使用它。要使用 DisqusJS,你还需要进行一些配置。
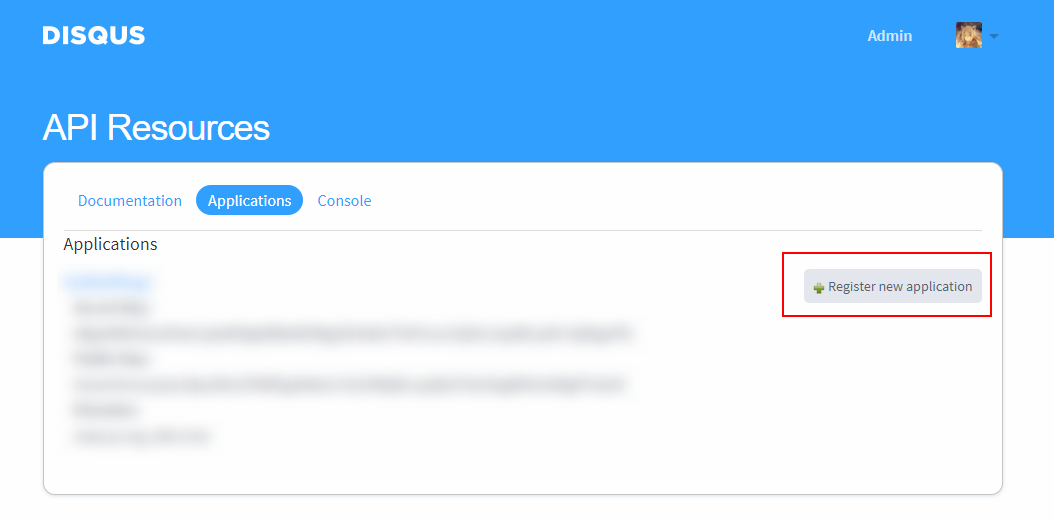
在 Disqus API Application 处注册一个 Application。

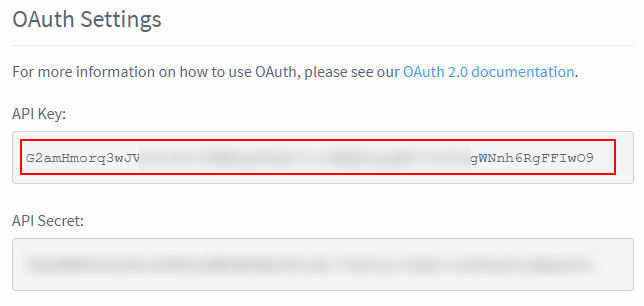
点击新创建的 Application,获取你的 API Key(公钥)。

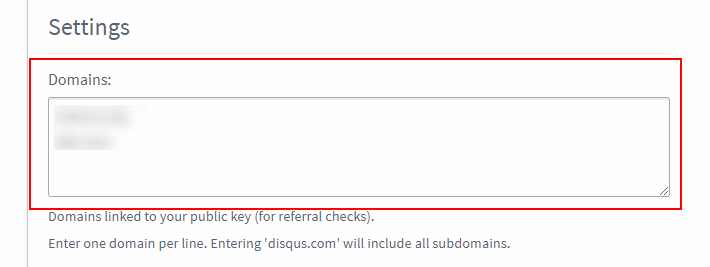
在 Application 的 Settings 页面设置你使用 DisqusJS 时的域名。Disqus API 会检查 API 请求的 Referrer 和 Origin。

shortname {string}
siteName {string}
identifier {string}
document.location.origin + document.location.pathname + document.location.searchurl {string}
document.location.origin + document.location.pathname + document.location.searchtitle {string}
document.titleapi {string}
https://disqus.com/api/,或是使用我搭建的 Disqus API 反代 Endpoint https://disqus.skk.moe/disqus/。如有必要可以阅读关于搭建反代的 相关内容https://disqus.skk.moe/disqus/apikey {string | string[]}
nesting {number}
4nocomment {string}
这里冷冷清清的,一条评论都没有以下配置和 Disqus Moderator Badge 相关,缺少一个都不会显示 Badge
admin {string}
adminLabel {string}
如果你在 React SPA、Next.js、Gatsby 中以 React 组件的形式使用 DisqusJS,无需任何额外步骤,只需修改 <DisqusJS ></DisqusJS> 组件的 prop,DisqusJS 会自动更新。
如果你在 PJAX 站点中使用,需要在页面 unload 之前手动销毁 DisqusJS 实例,并新页面 load 后重新渲染一个 DisqusJS 实例:
let disqusjs = null;// 初始化 DisqusJS 实例disqusjs = new DisqusJS({// ...});// 将 DisqusJS 渲染到页面上disqusjs.render(document.getElementById('disqusjs'));document.addEventListener('pjax:send', () => {// 销毁 DisqusJS 实例disqusjs.destroy();});document.addEventListener('pjax:complete', () => {// 使用新的参数(如新的 identifier 和 url)创建全新的 DisqusJS 实例disqusjs = new DisqusJS({// ...});// 渲染新的 DisqusJSdisqusjs.render(document.getElementById('disqusjs'));});
使用 Caddy 或者 Nginx 都可以搭建一个反代服务器,需要反代的 Endpoint 是 https://disqus.com/api/。这里介绍的是针对不使用服务器和后端程序,使用 Serverless 平台搭建 Disqus API 反代的方法。
Vercel 是一个 Serverless 平台。免费的 Hobby Plan 提供每月 100 GiB 流量和无限的请求次数。
sukkaw/disqusjs-proxy-example 提供了一个使用 Now Router 进行反代的样例配置文件。
Cloudflare Workers 提供了一个在 Cloudflare 上运行 JavaScript 的平台。免费 Plan 可提供每天 100000 次免费请求次数额度。
idawnlight/disqusjs-proxy-cloudflare-workers 提供了一份使用 Cloudflare Workers 进行反代的样例代码。
Firebase Cloud Functions 提供了执行 Node.js 代码的 Serverless 平台。需绑定银行卡 (Visa 或 MasterCard) 才能启用互联网出站访问功能。
ysc3839/disqusjs-proxy 的 firebase 分支 提供了一个可以部署在 Firebase 上的反代样例。
Origin、X-Request-With 等响应头、拦截 AJAX 请求。就算 Disqus API 不做检查,把你的私钥和公钥一起明文写在前端也是 十分愚蠢 的
<!-- 替换 DisqusJS 版本 --><!--<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/disqusjs@1.3/dist/disqusjs.css">--><!--<script src="https://cdn.jsdelivr.net/npm/disqusjs@1.3/dist/disqus.js"></script>--><link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/disqusjs@3.0/dist/browser/styles/disqusjs.css"><script src="https://cdn.jsdelivr.net/npm/disqusjs@3.0/dist/browser/disqusjs.es2015.umd.min.js"></script><!--DisqusJS 1.3.0 容器的 id 属性必须是 `disqus_thread`,DisqusJS 3.0.0 容器的 id 属性 **必须不是** `disqus_thread`。建议使用 "disqusjs" 作为 DisqusJS 容器的 id 属性。--><!--<div id="disqus_thread"></div>--><div id="disqusjs"></div><script>const disqusjs = new DisqusJS({// DisqusJS 1.3.0 和 DisqusJS 3.0.0 配置完全兼容,无需更改// ...});// DisqusJS 1.3.0 在初始化实例后评论列表已经开始渲染到页面上,DisqusJS 3.0.0 还需要额外调用 render() 方法:disqusjs.render(document.getElementById('disqusjs')); // render() 方法需要传入 DisqusJS 的容器// DisqusJS 3.0.0 新增了销毁实例的 destroy() 方法,你可以在 PJAX 跳转时直接调用它:disqusjs.destroy();// 关于 PJAX 站点使用,请参考前文「SPA 与 PJAX 站点注意事项」</script>
如果你的站点或者个人博客在使用 DisqusJS,来 把你的网站分享给其他人吧!
DisqusJS © Sukka, Released under the MIT License.
Authored and maintained by Sukka with help from contributors (list).
Personal Website · Blog · GitHub @SukkaW · Telegram Channel @SukkaChannel · Mastodon @sukka"">@sukka@acg.mn · Twitter @isukkaw · Keybase @sukka