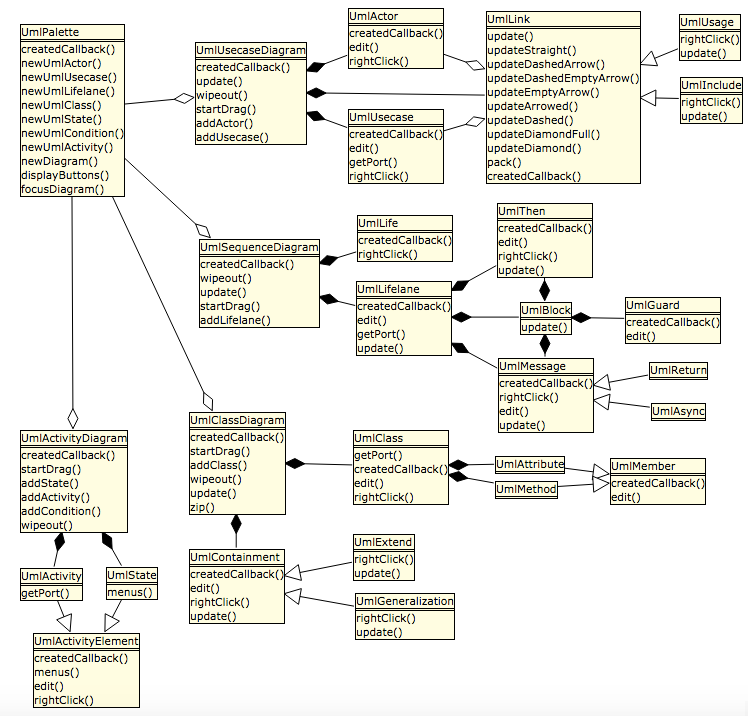
Custom Elements implementation of UML diagrams
uml-diagram is a Custom Elements implementation of main UML diagrams in Javascript.
<uml-class-diagram> and <uml-class>Open https://rawgit.com/smigniot/uml-diagram/master/Uml_0.0.46.html ,
start some UML diagrams using the palette on the right and click on save.

Use the custom elements directly by linking. This first block goes into the head :
<script type="text/javascript" src="https://rawgit.com/smigniot/uml-diagram/master/src/webcomponents-lite-0.7.12.min.js"></script><script type="text/javascript" src="https://rawgit.com/smigniot/uml-diagram/master/src/uml-diagram-0.0.46.js"></script><link rel="stylesheet" type="text/css" href="https://rawgit.com/smigniot/uml-diagram/master/src/uml-diagram-0.0.46.css"></link>
Now the tags are available in the document body
<uml-class-diagram><uml-class><uml-name>Person</uml-name><uml-attribute>name:String</uml-attribute><uml-attribute>email:String</uml-attribute><uml-attribute>phone:String</uml-attribute></uml-class></uml-class-diagram>