Create PDF invoices and accept payments in a Flutter app
Create PDF invoices and accept payments in a Flutter app

The package provides two main classes:
InvoiceNinja: Supports the public ‘Storefront’ routes which allow reading the list of products and creating/finding clients and invoices. Using this class works with restricted access to the account.InvoiceNinjaAdmin: Supports the REST Admin API which uses token based security. Using this class requires an API token to access the account.
InvoiceNinja.configure('KEY', // Set your company key or use 'KEY' to testurl: 'https://demo.invoiceninja.com', // Set your selfhost app URLdebugEnabled: true,);
final products = await InvoiceNinja.products.load();
final product = await InvoiceNinja.products.findByKey('product_key');
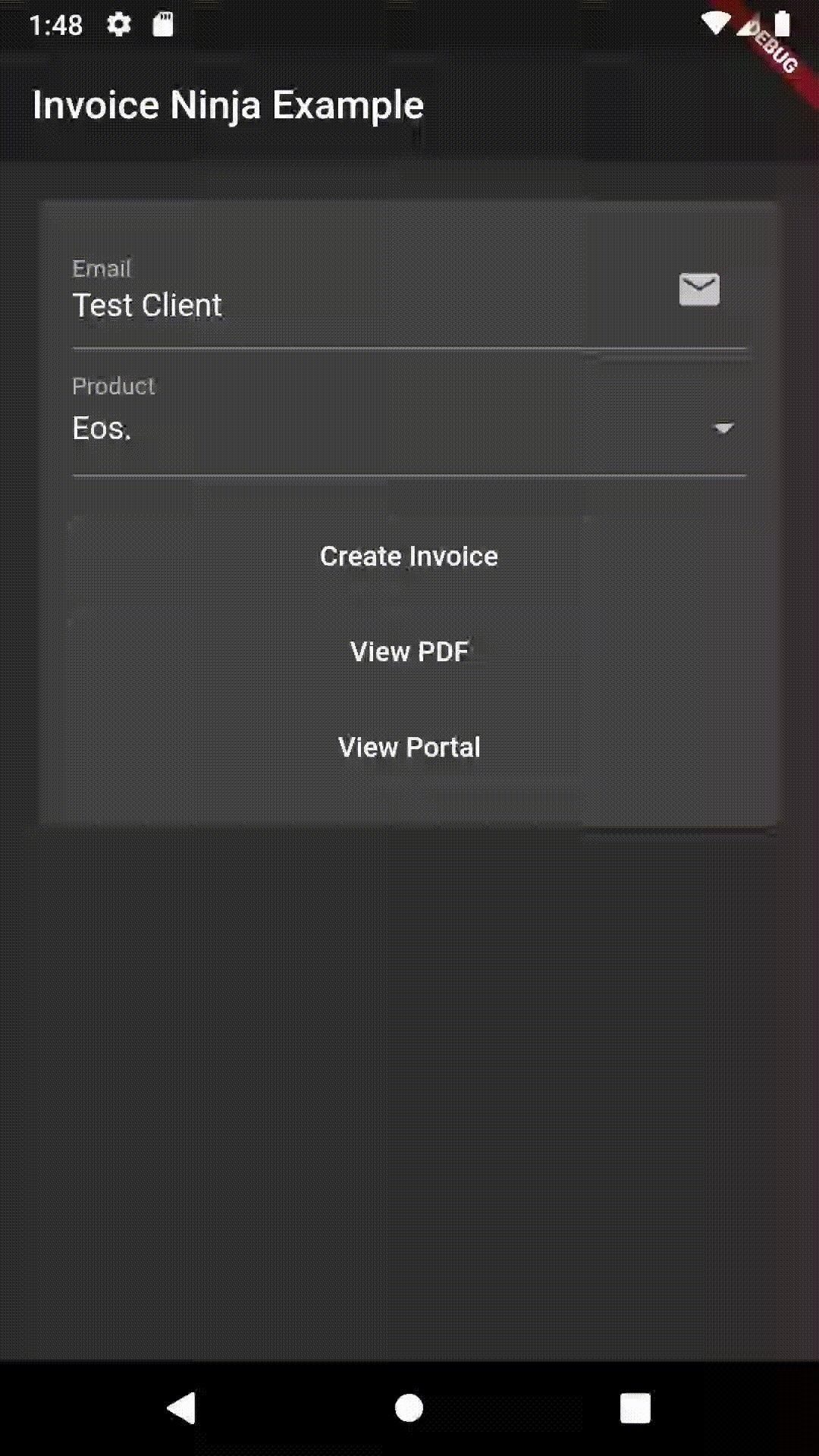
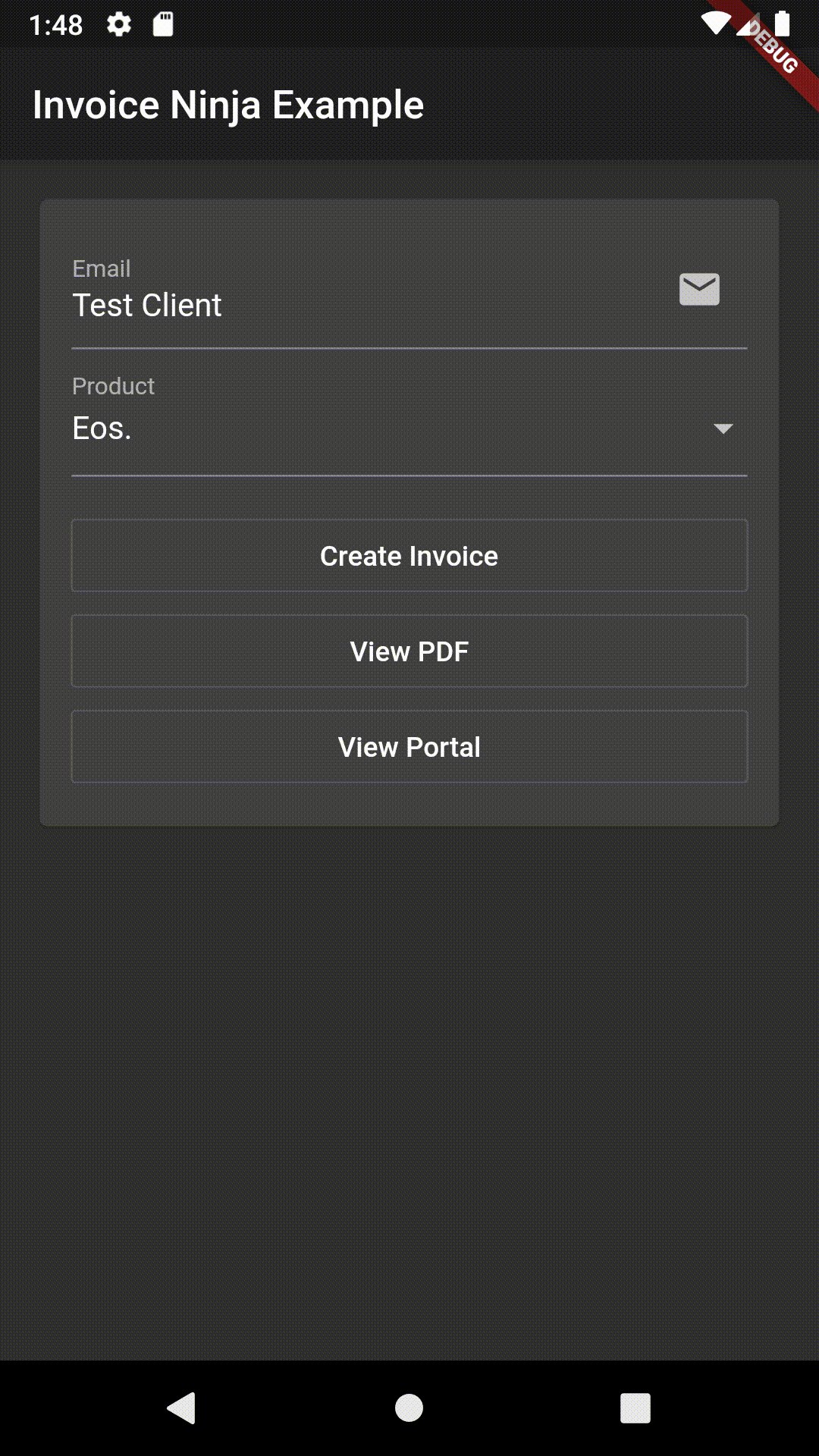
var client = Client.forContact(email: 'test@example.com');client = await InvoiceNinja.clients.save(client);
var invoice = Invoice.forClient(client, products: [product]);invoice = await InvoiceNinja.invoices.save(invoice);
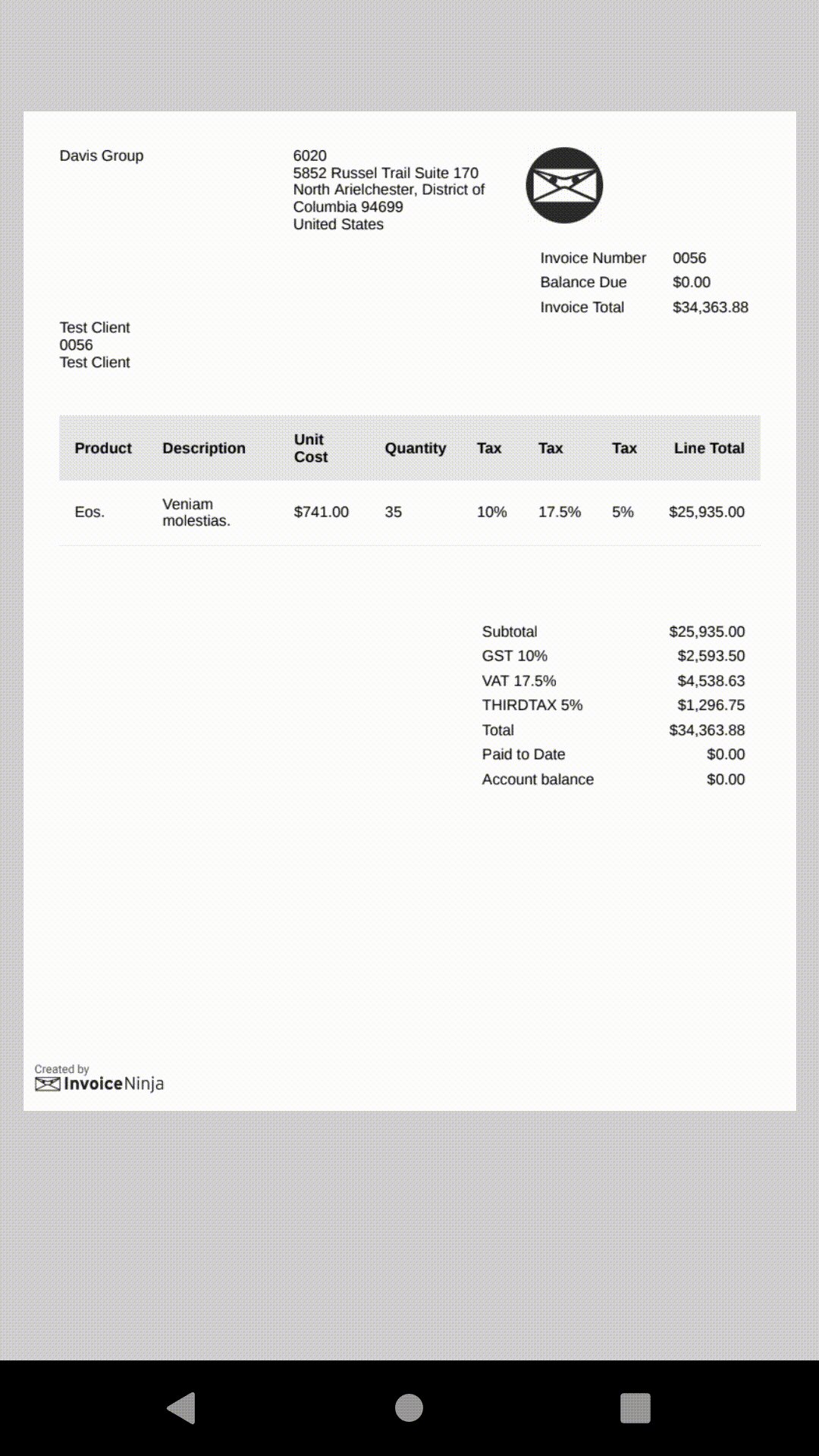
launch('https://docs.google.com/gview?embedded=true&url=${invoice.pdfUrl}',forceWebView: true,);
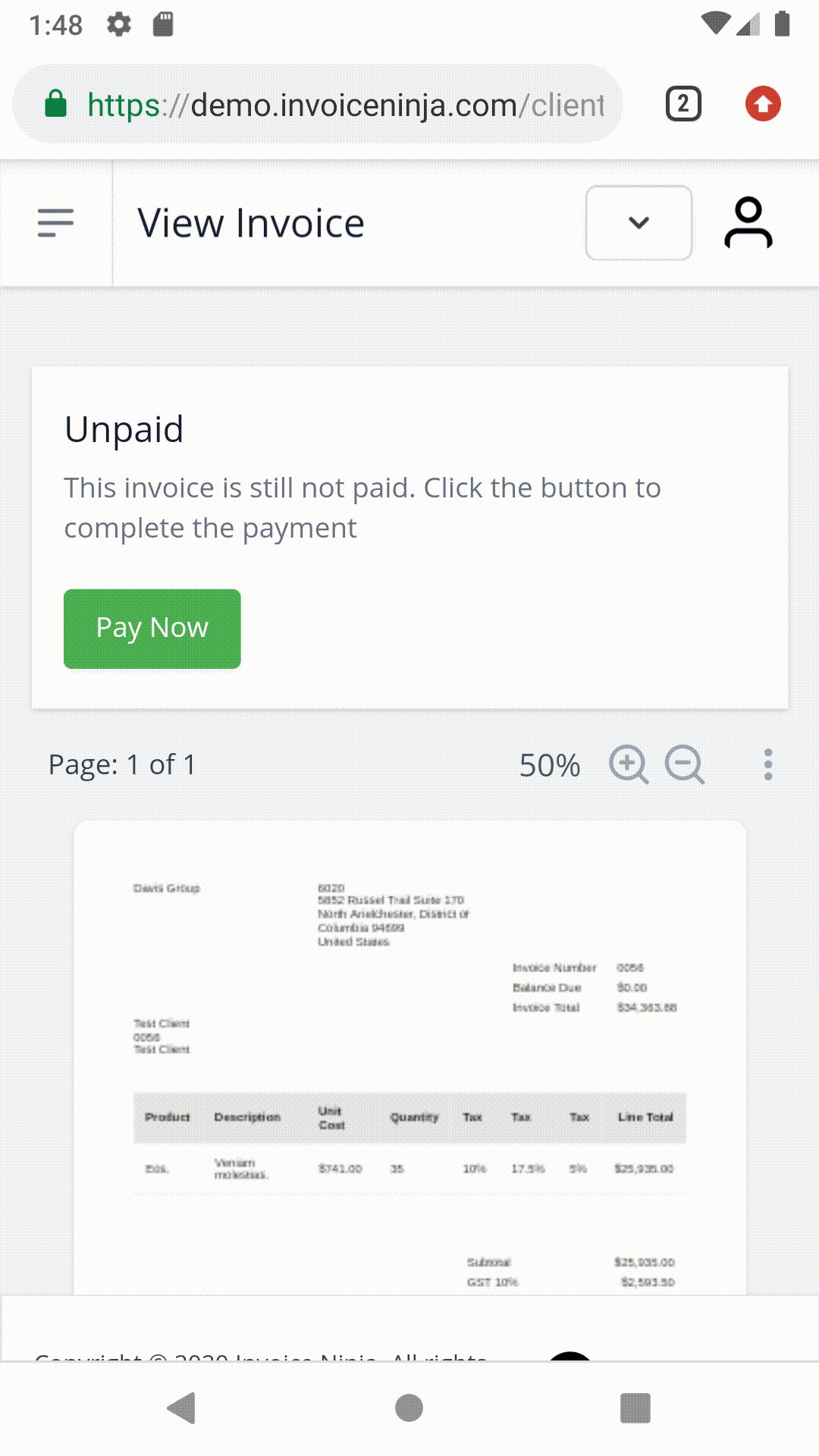
var invoiceKey = invoice.key;launch(invoice.url);// ...final invoice = await InvoiceNinja.invoices.findByKey(invoiceKey);if (invoice.isPaid) {// ...}
You can use the WidgetsBindingObserver interface to run code when the app is resumed.
Consider giving issue #57536 a thumbs up to make this better in the future.
InvoiceNinjaAdmin.configure('TOKEN', // Set your API token or use 'TOKEN' to testurl: 'https://demo.invoiceninja.com', // Set your selfhost app URLdebugEnabled: true,);
final client = await InvoiceNinjaAdmin.clients.findByEmail(email);
final payments = await InvoiceNinjaAdmin.payments.load();
final payments = await InvoiceNinjaAdmin.payments.load();
final payment = await InvoiceNinjaAdmin.payments.findById(id);
var invoice = Invoice.forClient(client, products: [product]);invoice = await InvoiceNinjaAdmin.invoices.save(invoice, action: InvoiceAction.autoBill);