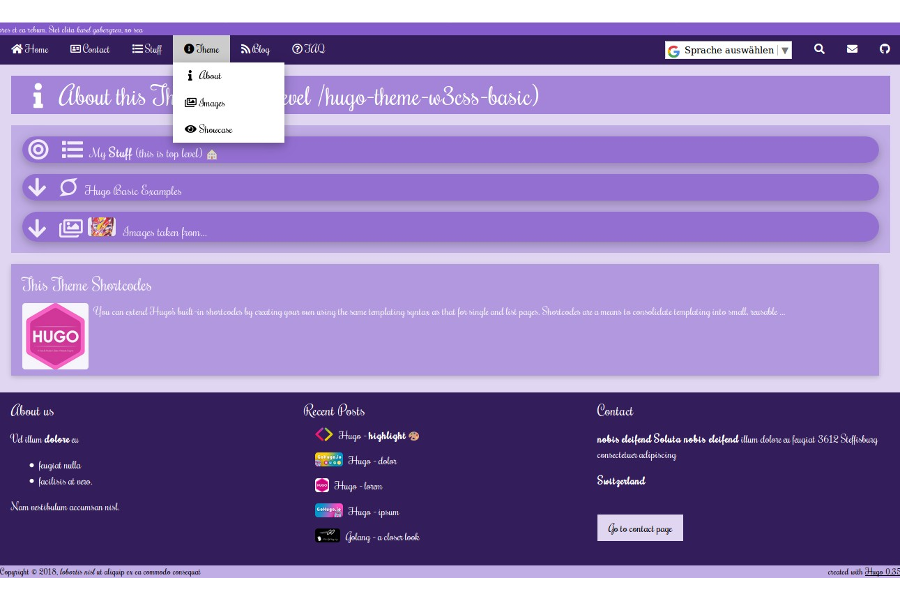
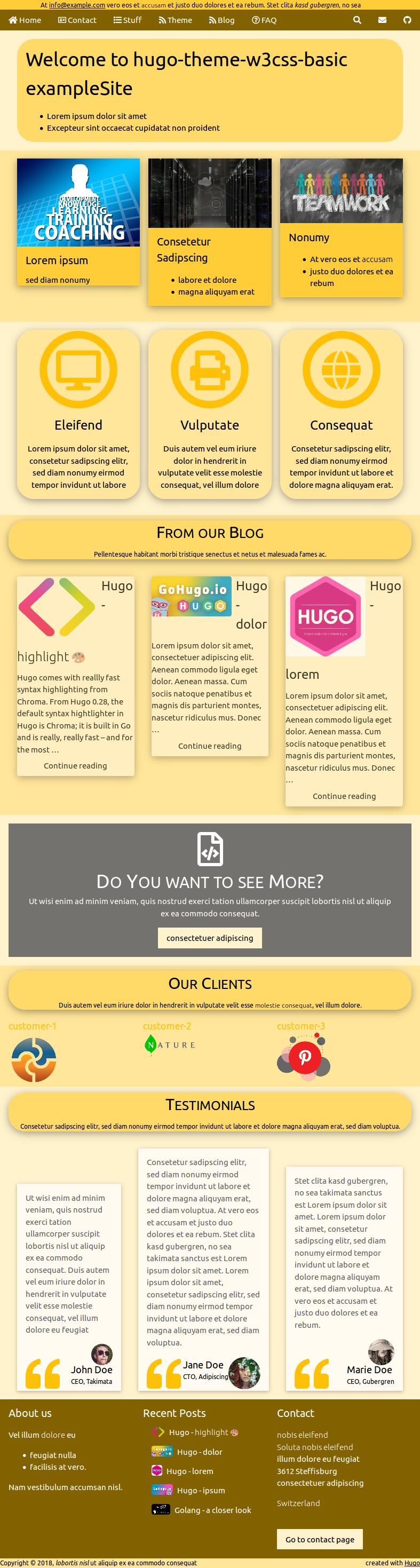
W3.CSS Basic is a website template built with W3.CSS.
Inspiration was taken from
Universal. It is highly
configurable.
Change all colors in the blink of an eye, change default settings or disable
Frontpage elements.
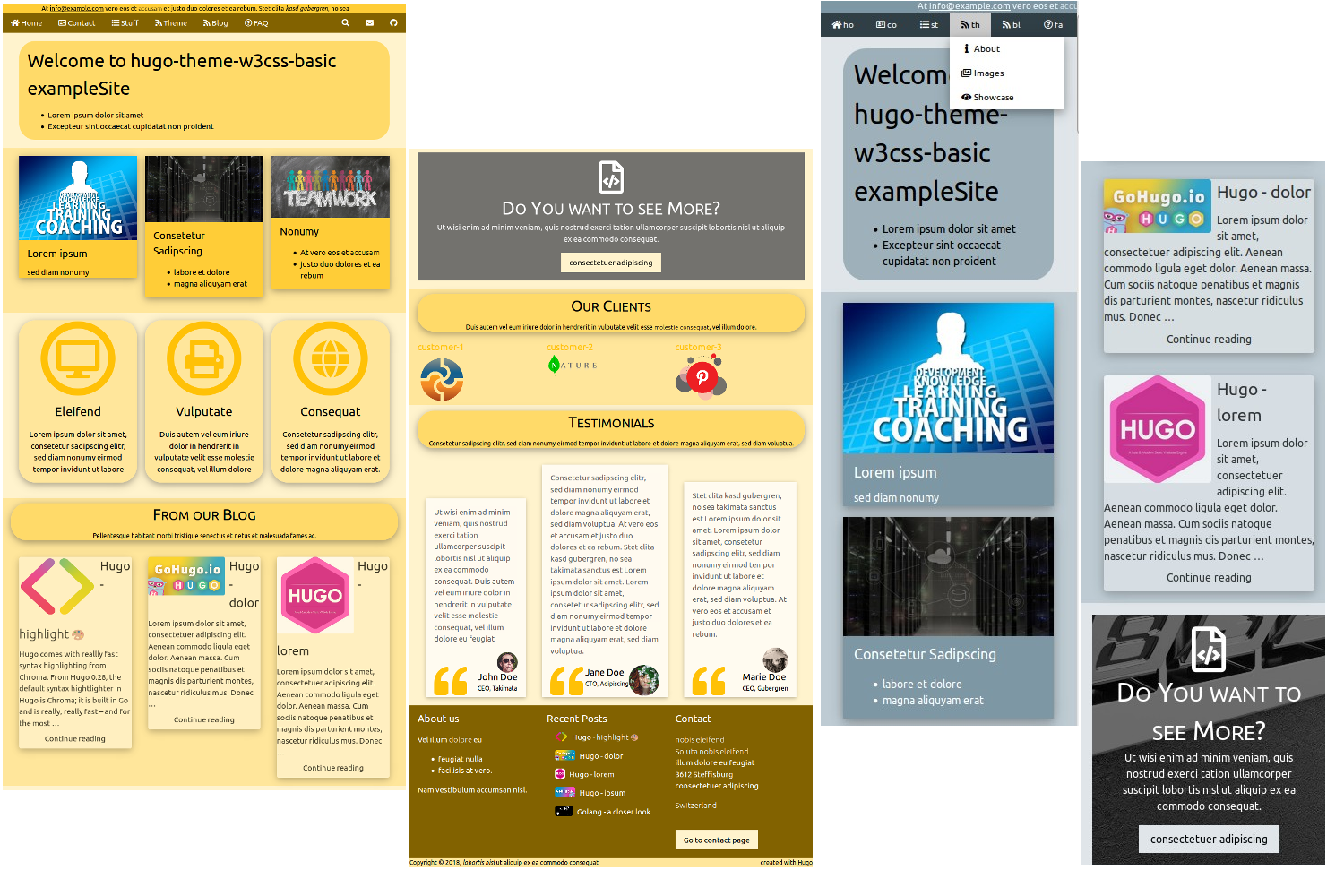
See the exampleSite for a demo.
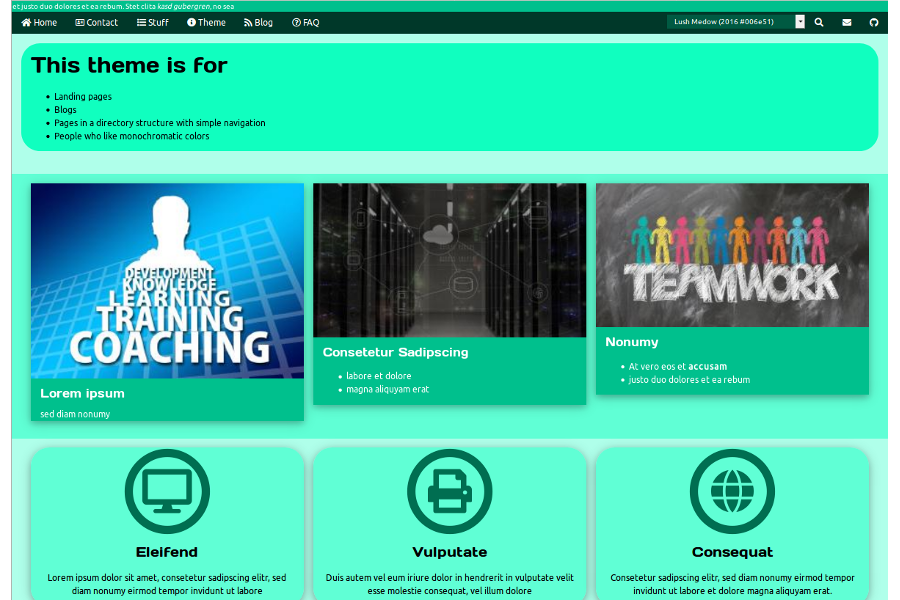
This theme is for:
Hugo 0.58 ready
Added shortcodes:



config.toml
[params.options]# used in layouts/partials/page.nav.breadcrump.htmlshowNavBreadcrump = truenavBreadcrumpTitle = truenavBreadcrumpHome = false
config.toml
[params.options]# used in layouts/partials/main.headline.nav-right.htmljsHistoryNav = truejsHistoryNavForward = falseshowNavUp = true




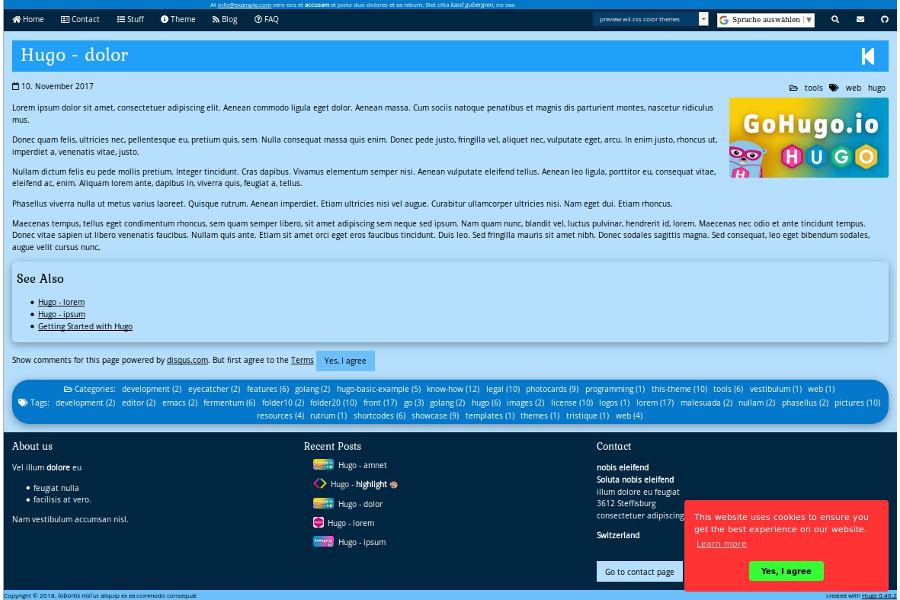
resImgTeaser is replacing teaserPic):
resImgTeaser: teaserpics/pixabay.com/adventure-2528477.jpg
Default is to resize with reasonale dimensions. You may overwrite the defaults:
resImgTeaser: teaserpics/pixabay.com/adventure-2528477.jpgresImgTeaserCmd: FillresImgTeaserOpt: 400x400resImgTeaserInCardCmd: FillresImgTeaserInCardOpt: "150x50 Bottom"
See the teaser image here: These
Logos and compare to the one on the page.
config.toml
disqusSkipAgree = true
Added shortcodes:
# This may help you to to select a w3cssColorThemethemeColorSelectorEnable = true
My goals for this theme are:
This theme includes resources from:
animate, attachments, blog, branch-bundle, carousel, clients, color-themes,
configuration, contact-form, cookie-consent, custom-themes, data, debug, disqus,
emoji, features, figure, font-awesome, formspree.io, gallery, google-analytics,
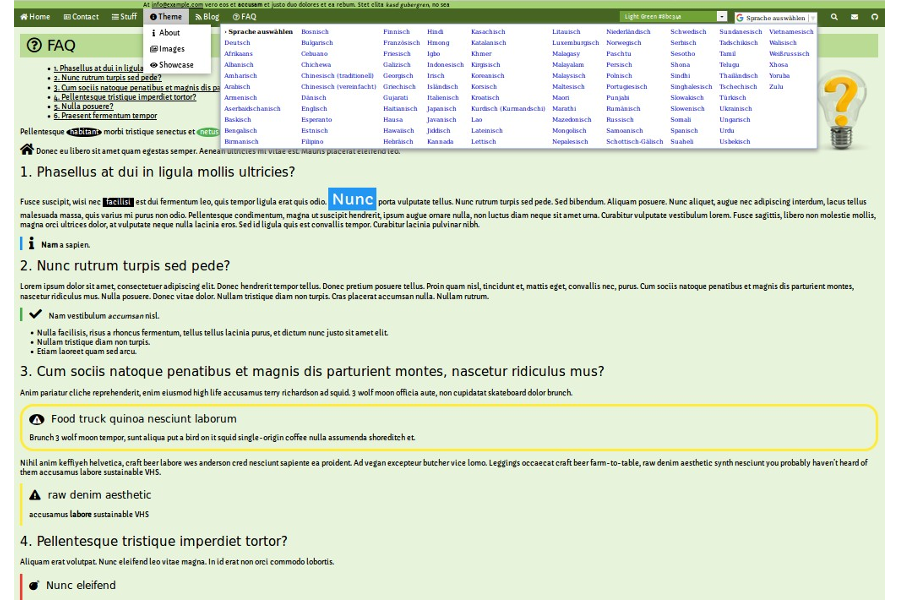
google-custom-search, google-fonts, google-map, google-translate,
headless-bundle, hugo-easy-gallery, i18n, image-processing, jumbotron,
landing-page, leaf-bundle, marquee, menu, menutopbar, mobile,
monochromatic-colors, navigation, page-bundles, page-resources, pages,
pagination, photocards, privacy, responsive, search, see-more, submenu,
taxonomy-bar, taxonomy-list, teaser-pictures, teasers, term-list, testimonials,
tracing
Go to the directory where you have your Hugo site and run:
$ mkdir themes$ cd themes$ git clone https://github.com/it-gro/hugo-theme-w3css-basic
For more information read the official setup guide of Hugo.
After installing the theme we recommend you to take a look at the
exampleSite
directory. You will find a working Hugo
site
configured with this theme that you can use as a starting point for
your site.
First, let’s take a look at the
config.toml. It
will be useful to learn how to customize your site.
Available translations are in the /i18n directory. You can configure
the language modifying the following key.
defaultContentLanguage = "en"
config.toml
[params.marquee]# enable or disable marquee on frontpageenable = true# marquee text is placed in directory as:file = ".marquee.md"
.marquee.md in each directory where a marquee should be shown
[params.jumbotrons]# used in layouts/partials/front.jumbotrons.carousel.html# enable or disable jumbotrons on frontpage# see some examples in 'exampleSite/data/jumbotron'enable = true



data/jumbotron/├── 01-jumbotron.yaml├── 02-jumbotron.yaml├── 03-jumbotron.yaml├── 04-jumbotron.yaml└── 05-jumbotron.yaml
01-jumbotron.yaml
weight: 1title: "Welcome to hugo-theme-w3css-basic exampleSite"icon:resImg:description: |* Lorem ipsum dolor sit amet* Excepteur sint occaecat cupidatat non proident
[params.photocards]# used in layouts/partials/front.photocards.html# enable or disable photocards on frontpage# see some examples in 'exampleSite/data/photocards'enable = trueanimate = trueresImgCmd = "Resize"resImgCmdOpt = "300x"

data/photocards/├── 01-photocard.yaml├── 02-photocard.yaml├── 03-photocard.yaml├── 04-photocard.yaml├── 05-photocard.yaml├── 06-photocard.yaml├── 07-photocard.yaml├── 08-photocard.yaml└── 09-photocard.yaml
01-photocard.yaml
weight: 1title: "Lorem ipsum"animated: "rollIn"resImg: "photocards/pixabay.com/01-photocard.jpg"url: pages/front/photocards/01description: |sed diam nonumy
[params.features]# used in layouts/partials/front.features.html# enable or disable features on frontpage# see some examples in 'exampleSite/data/features'enable = trueanimate = false

data/features/├── 01-feature.yaml├── 02-feature.yaml├── 03-feature.yaml├── 04-feature.yaml├── 05-feature.yaml└── 06-feature.yaml
01-feature.yaml
weight: 1name: "Eleifend"icon: "fas fa-desktop"animated: "slideInLeft"url: pages/front/features/01description: |Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diamnonumy eirmod tempor invidunt ut labore
[params.recentPosts]# used in layouts/partials/footer.htmlfooterNumOfPosts = 5enableFooter = true# used in layouts/partials/front.recent_posts.htmlenableFront = truetitle = "From our Blog"subtitle = '''Pellentesque habitant morbi tristique senectus et netus et malesuadafames ac.'''

[params.seeMore]# used in layouts/partials/front.see_more.html# enable or disable see_more on frontpageenable = trueicon = "far fa-file-code"title = "Do You want to see More?"linkUrl = "/pages"linkText = "consectetuer adipiscing"subtitle = '''Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorpersuscipit lobortis nisl ut aliquip ex ea commodo consequat.'''

/static/css/w3css-basic.css:
/* -------------------------------------------------- *//* front.see_more */#see_more_background {background: url('../images/backgrounds/see_more_background.jpg') center top no-repeat;}
[params.testimonials]# used in layouts/partials/front.testimonials.carousel.html# enable or disable testimonials on frontpage# see some examples in 'exampleSite/data/testimonials'enable = truetitle = "Testimonials"subtitle = '''Consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt utlabore et dolore magna aliquyam erat, sed diam voluptua.'''

data/testimonials/├── 01-testimonial.yaml├── 02-testimonial.yaml├── 03-testimonial.yaml├── 04-testimonial.yaml└── 05-testimonial.yaml
01-testimonial.yaml
weight: 1name: "John Doe"position: "CEO, Takimata"resImg: "testimonials/pixabay.com/person-1.jpg"text: |Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorpersuscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autemvel eum iriure dolor in hendrerit in vulputate velit esse molestieconsequat, vel illum dolore eu feugiat
[params.clients]# used in layouts/partials/front.clients.carousel.html# enable or disable clients on frontpage# see some examples in 'exampleSite/data/clients'enable = trueresImgCmd = "Resize"resImgCmdOpt = "100x"imgMaxWidth = "100px"imgMaxHeight = "100px"title = "Our Clients"subtitle = '''Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse**molestie consequat**, vel illum dolore.'''

data/clients/├── 01-client.yaml├── 02-client.yaml├── 03-client.yaml├── 04-client.yaml├── 05-client.yaml└── 06-client.yaml
01-client.yaml
weight: 1name: "customer-1"resImg: "images/clients/pixabay.com/company-logo-1.png"url: "http://www.example.com"
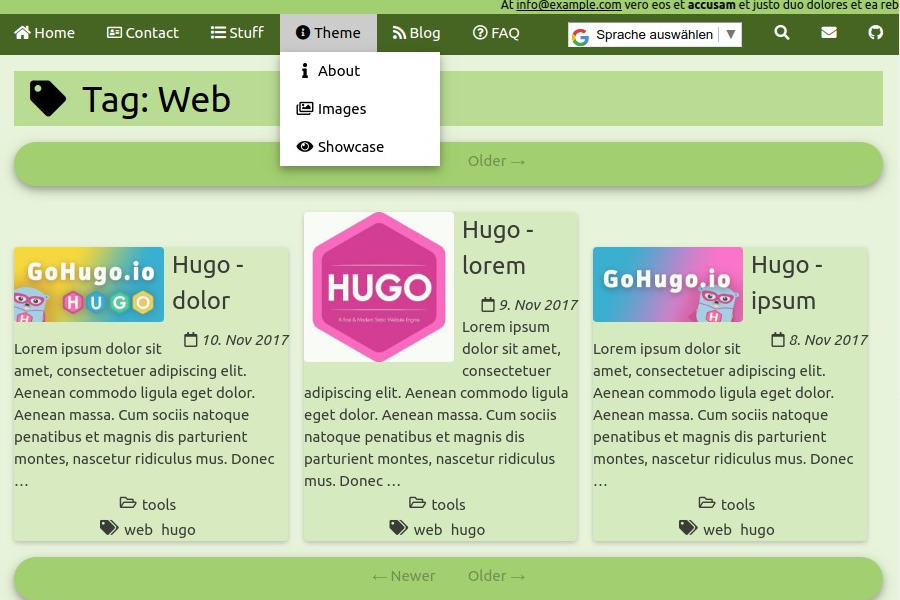
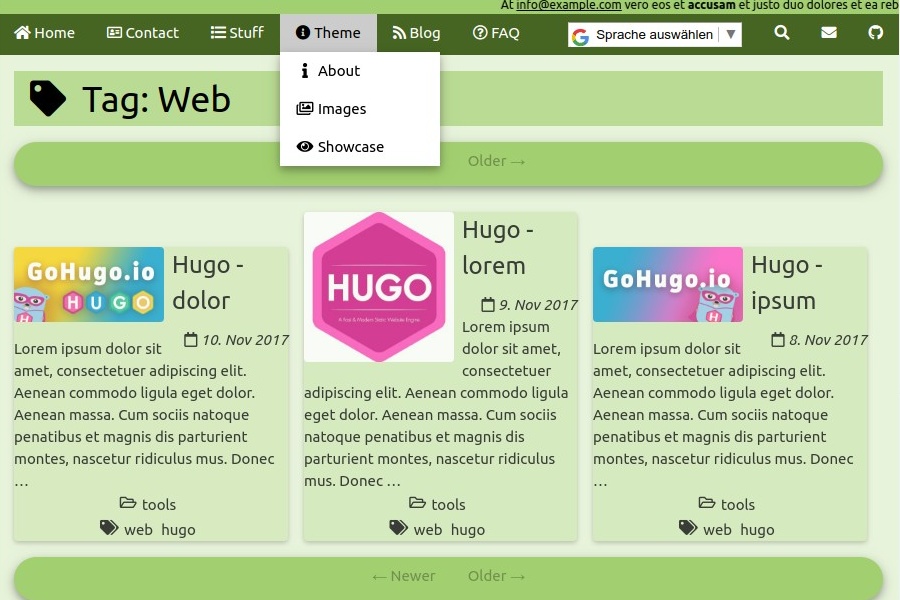
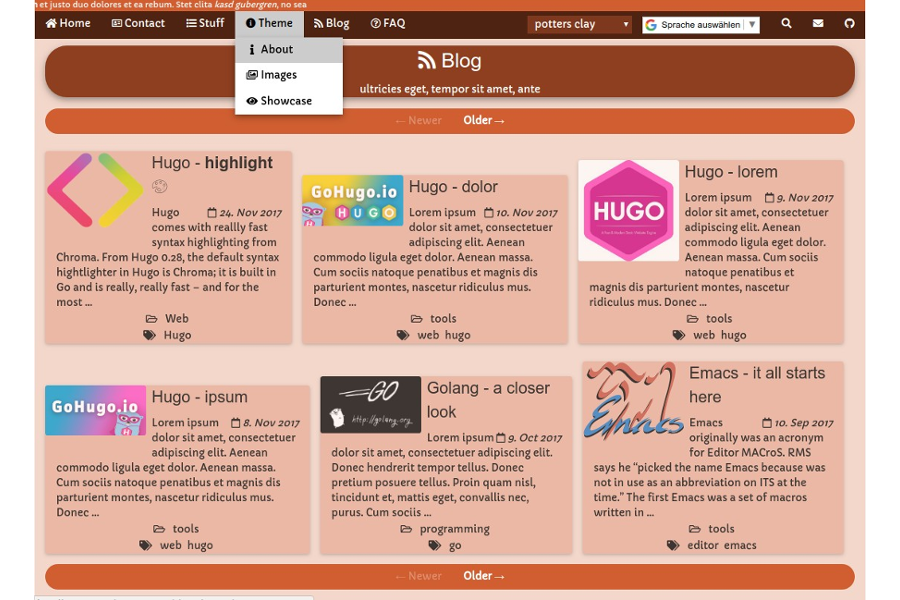
[params.blog]# used in layouts/blog/list.htmltitle = "Blog"icon = "fas fa-rss"subtitle = '''ultricies eget, tempor sit amet, ante'''
paginate = 6 (short date)
content/blog/├── 1985│ └── 03│ └── emacs-jokes.md└── 2017├── 09│ └── emacs-it-all-starts-here.md├── 10│ └── golang-a-closer-look.md└── 11├── hugo-dolor.md├── hugo-highlight-chromastyles.md├── hugo-ipsum.md└── hugo-lorem.md
hugo-highlight-chromastyles.md:
---title: "Hugo - **highlight** :art:"date: 2017-11-24T08:44:12+01:00resImgTeaser: teaserpics/bitbucket.org/pygments-main-logo.pngtags:- Hugocategories:- Web---Hugo comes with reallly fast syntax highlighting from Chroma....<!--more-->In this theme we set...
{{- .Date.Day}}. {{substr (default .Date.Month (i18n .Date.Month)) 0 3}} {{.Date.Year -}}{{- .Date.Day}}. {{default .Date.Month (i18n .Date.Month)}} {{.Date.Year -}}
- id: Januarytranslation: "Januar"...


# Enable comments by entering your Disqus shortnamedisqusShortname = "it-gro-github-io-hugo-theme-w3css-basic-github-io"[params]# disqus (theme)# ############################### used in partials/blog.disqus-button.html# set to true, if you want to show the count of comments# fires an async request to disqus.com/count.jsdisqusButtonShowCount = false
config.toml
disqusSkipAgree = true




Hook:
layouts/blog/single.html
{{ define "blog-disqus" }}{{ partial "blog.disqus-button.html" . }}{{ end }}
=> review layouts/partials/blog.disqus-button.html

config.toml
[params.anchor]# layouts/_default/baseof.htmlenable = true#icon = "fas fa-anchor"icon = "fas fa-link"

layouts/partials/main.related.htmlconfig.toml
[params.related]# https://gohugo.io/content-management/related/# layouts/partials/main.related.htmlenable = truelimitTo = 5


content/pages/├── folder10│ ├── _index.md│ ├── malesuada-massa.md│ └── neque-nec.md├── folder20│ ├── estdui-fermentum.md│ ├── felis-vel-velit.md│ ├── folder21│ │ ├── folder211│ │ │ ├── _index.md│ │ │ ├── phasellus.md│ │ │ └── rutrum.md│ │ ├── _index.md│ │ ├── nullam.md│ │ └── vestibulum.md│ ├── _index.md│ ├── magna-orci-ultrices.md│ ├── nam-asapien.md│ ├── neque-orci.md│ └── vestibulum-convallis.md├── folder30│ ├── donec-pretium-posuere.md│ ├── _index.md│ └── pellentesque-dapibus-suscipit.md├── front...
content/pages/folder20/folder21/_index.md
---weight: 21title: "Cum sociis natoque (this is level /folder20/folder21)"date: "2017-06-08T01:06:13+02:00"resImgTeaser: teaserpics/gohugo.io/hugo-dolor.png---
content/pages/front/_index.md
---weight: 18title: "Frontpage Eye-Catcher (this is level /front)"date: 2017-11-13T15:37:04+01:00icon: "fas fa-globe"---
[params.taxonomies]# used in layouts/partials/main.taxonomy.full.bar.htmlfullBarMinItemsTag = 1fullBarMinItemsCategory = 1



All W3.CSS predefined monochromatic color themes
(https://www.w3schools.com/w3css/w3css_color_themes.asp) are placed in
the /static/vendor/w3css/4/ directory.
You may create your own monochromatic color theme using
https://www.w3schools.com/w3css/w3css_color_generator.asp and then put the css file under /static/css/w3-theme-custom.css.
Select the actual color theme:
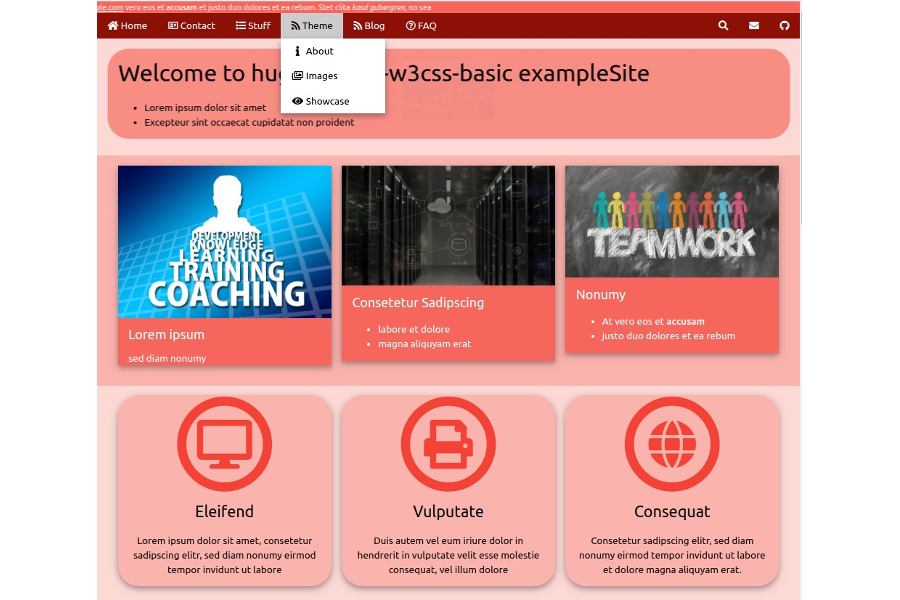
[params]#w3cssColorTheme = "/css/w3-theme-custom.css"w3cssColorTheme = "/vendor/w3css/4/w3-theme-orange.css"
Available options (theme files) are:
w3cssColorTheme = "/vendor/w3css/4/w3-theme-amber.css"w3cssColorTheme = "/vendor/w3css/4/w3-theme-black.css"w3cssColorTheme = "/vendor/w3css/4/w3-theme-blue-grey.css"w3cssColorTheme = "/vendor/w3css/4/w3-theme-blue.css"w3cssColorTheme = "/vendor/w3css/4/w3-theme-brown.css"w3cssColorTheme = "/vendor/w3css/4/w3-theme-cyan.css"w3cssColorTheme = "/vendor/w3css/4/w3-theme-dark-grey.css"w3cssColorTheme = "/vendor/w3css/4/w3-theme-deep-orange.css"w3cssColorTheme = "/vendor/w3css/4/w3-theme-deep-purple.css"w3cssColorTheme = "/vendor/w3css/4/w3-theme-green.css"w3cssColorTheme = "/vendor/w3css/4/w3-theme-grey.css"w3cssColorTheme = "/vendor/w3css/4/w3-theme-indigo.css"w3cssColorTheme = "/vendor/w3css/4/w3-theme-khaki.css"w3cssColorTheme = "/vendor/w3css/4/w3-theme-light-blue.css"w3cssColorTheme = "/vendor/w3css/4/w3-theme-light-green.css"w3cssColorTheme = "/vendor/w3css/4/w3-theme-lime.css"w3cssColorTheme = "/vendor/w3css/4/w3-theme-orange.css"w3cssColorTheme = "/vendor/w3css/4/w3-theme-pink.css"w3cssColorTheme = "/vendor/w3css/4/w3-theme-purple.css"w3cssColorTheme = "/vendor/w3css/4/w3-theme-red.css"w3cssColorTheme = "/vendor/w3css/4/w3-theme-teal.css"w3cssColorTheme = "/vendor/w3css/4/w3-theme-yellow.css"w3cssColorTheme = "/vendor/w3css/4/color_of_the_year/w3-theme-color-of-year-2006-sand-dollar.css"w3cssColorTheme = "/vendor/w3css/4/color_of_the_year/w3-theme-color-of-year-2007-chili-pepper.css"w3cssColorTheme = "/vendor/w3css/4/color_of_the_year/w3-theme-color-of-year-2008-blue-izis.css"w3cssColorTheme = "/vendor/w3css/4/color_of_the_year/w3-theme-color-of-year-2009-mimosa.css"w3cssColorTheme = "/vendor/w3css/4/color_of_the_year/w3-theme-color-of-year-2010-turquise.css"w3cssColorTheme = "/vendor/w3css/4/color_of_the_year/w3-theme-color-of-year-2011-honeysucle.css"w3cssColorTheme = "/vendor/w3css/4/color_of_the_year/w3-theme-color-of-year-2012-tangerine-tango.css"w3cssColorTheme = "/vendor/w3css/4/color_of_the_year/w3-theme-color-of-year-2013-emerald.css"w3cssColorTheme = "/vendor/w3css/4/color_of_the_year/w3-theme-color-of-year-2014-radiand-orchid.css"w3cssColorTheme = "/vendor/w3css/4/color_of_the_year/w3-theme-color-of-year-2015-marsala.css"w3cssColorTheme = "/vendor/w3css/4/color_of_the_year/w3-theme-color-of-year-2016-airy-blue.css"w3cssColorTheme = "/vendor/w3css/4/color_of_the_year/w3-theme-color-of-year-2016-aurora-red.css"w3cssColorTheme = "/vendor/w3css/4/color_of_the_year/w3-theme-color-of-year-2016-bodacious.css"w3cssColorTheme = "/vendor/w3css/4/color_of_the_year/w3-theme-color-of-year-2016-buttercup.css"w3cssColorTheme = "/vendor/w3css/4/color_of_the_year/w3-theme-color-of-year-2016-duster-cedar.css"w3cssColorTheme = "/vendor/w3css/4/color_of_the_year/w3-theme-color-of-year-2016-fiesta.css"w3cssColorTheme = "/vendor/w3css/4/color_of_the_year/w3-theme-color-of-year-2016-green-flash.css"w3cssColorTheme = "/vendor/w3css/4/color_of_the_year/w3-theme-color-of-year-2016-iced-coffe.css"w3cssColorTheme = "/vendor/w3css/4/color_of_the_year/w3-theme-color-of-year-2016-lilac-grey.css"w3cssColorTheme = "/vendor/w3css/4/color_of_the_year/w3-theme-color-of-year-2016-limpet-shell.css"w3cssColorTheme = "/vendor/w3css/4/color_of_the_year/w3-theme-color-of-year-2016-lush-medow.css"w3cssColorTheme = "/vendor/w3css/4/color_of_the_year/w3-theme-color-of-year-2016-peach-echo.css"w3cssColorTheme = "/vendor/w3css/4/color_of_the_year/w3-theme-color-of-year-2016-potters-clay.css"w3cssColorTheme = "/vendor/w3css/4/color_of_the_year/w3-theme-color-of-year-2016-riverside.css"w3cssColorTheme = "/vendor/w3css/4/color_of_the_year/w3-theme-color-of-year-2016-rose-quarts.css"w3cssColorTheme = "/vendor/w3css/4/color_of_the_year/w3-theme-color-of-year-2016-serenity.css"w3cssColorTheme = "/vendor/w3css/4/color_of_the_year/w3-theme-color-of-year-2016-sharkskin.css"w3cssColorTheme = "/vendor/w3css/4/color_of_the_year/w3-theme-color-of-year-2016-snorkel-blue.css"w3cssColorTheme = "/vendor/w3css/4/color_of_the_year/w3-theme-color-of-year-2016-spicy-mustard.css"w3cssColorTheme = "/vendor/w3css/4/color_of_the_year/w3-theme-color-of-year-2016-warm-taupe.css"
You can configure all colors within the selected monochromatic color theme:
# used in layouts/partials/*.html# used in layouts/blog/*.html# used in layouts/default/*.html# used in layouts/pages/*.html# e.g. {{ default `w3-theme-l3` ($.Site.Param `color404Container`)}}# layouts/partials/header.marquee.htmlcolorHeaderMarquee = "w3-theme-l1"## layouts/partials/header.nav.htmlcolorHeaderNav = "w3-theme-dark"## layouts/_default/baseof.htmlcolorBaseofCanvas = "w3-theme-l4"colorBaseofPanel = "w3-theme-l2"## layouts/partials/front.*.htmlcolorFrontClientsCard = "w3-theme-l2"colorFrontClientsContainer = "w3-theme-l3"colorFrontFeaturesCard = "w3-theme-l3"colorFrontFeaturesContainer = "w3-theme-l4"colorFrontJumbotronsContainer = "w3-theme-l2"colorFrontJumbotronsSection = "w3-theme-l4"colorFrontPhotocardsCard = "w3-theme-l1"colorFrontPhotocardsCardContainer = "w3-theme-l1"colorFrontPhotocardsContainer = "w3-theme-l3"colorFrontRecentPostsCard = "w3-theme-l4"colorFrontRecentPostsCardButton = "w3-theme-l4"colorFrontRecentPostsContainer = "w3-theme-l3"colorFrontRecentPostsTitleCard = "w3-theme-l2"colorFrontSeeMoreButton = "w3-theme-l4"colorFrontSeeMoreContainer = "w3-theme-l4"colorFrontSeeMoreText = "w3-text-white"colorFrontTestimonialsCarouselCard = "w3-theme-l5"colorFrontTestimonialsContainer = "w3-theme-l4"colorFrontTestimonialsTitleCard = "w3-theme-l2"## layouts/partials/page.nav.cards.htmlcolorPageNavCardsCard = "w3-theme-d3"colorPageNavCardsLink = "w3-theme-l3"colorPageNavCardsContainer = "w3-theme-l3"## layouts/pages/list.html:colorPagesListCard = "w3-theme-l3"colorPagesListCell = "w3-theme-l4"colorPagesListContainer = "w3-theme-l4"## layouts/blog/list.htmlcolorBlogListCard = "w3-theme-l3"colorBlogListCell = "w3-theme-l4"colorBlogListContainer = "w3-theme-l4"## layouts/_default/taxonomy.htmlcolorTaxonomyCard = "w3-theme-l3"colorTaxonomyCell = "w3-theme-l4"colorTaxonomyContainer = "w3-theme-l4"## layouts/partials/main.paginator.bar.htmlcolorPaginatorBar = "w3-theme-l1"## layouts/_default/taxonomy.htmlcolorTaxonomyBar = "w3-theme-l1"colorTaxonomyPanel = "w3-theme-l2"##layouts/_default/terms.html:colorTermsPanel = "w3-theme-l2"## layouts/partials/blog.disqus-button.htmlcolorDisqusButton = "w3-theme-l3"## layouts/partials/contact.form.htmlcolorContactFormPanel = "w3-theme-d3"## layouts/partials/contact.map.htmlcolorContactMapCard = "w3-theme-l2"colorContactMapPanel = "w3-theme-l2"## layouts/partials/search.google.gcse.htmlcolorSearchGoogleGcseContainer = "w3-theme-l3"## layouts/partials/footer.bottom.htmlcolorFooterBottomCell = "w3-theme-l3"## layouts/partials/footer.htmlcolorFooterButton = "w3-theme-l4"colorFooterContainer = "w3-theme-d5"## layouts/404.htmlcolor404Container = "w3-theme-l3"## layouts/partials/main.related.htmlcolorRelatedBar = "w3-theme-l3"# used in layouts/shortcodes/alert.htmlcolorAlertPrimary = "w3-purple"colorAlertSecondary = "w3-aqua"colorAlertSuccess = "w3-light-green"colorAlertInfo = "w3-light-blue"colorAlertWarning = "w3-yellow"colorAlertDanger = "w3-red"colorAlertDark = "w3-dark-grey"colorAlertLight = "w3-grey"
[params.favicon]# you may want to use https://realfavicongenerator.net to generate your files# used in layouts/partials/head.favicon.html# relURL is applied to pathenable = falsepath = "/images/favicons"version = "a_random_value"maskIcon = "#5bbad5"msapplicationTileColor = "#da532c"themeColor = "#ffffff"
layouts/partials/head.favicon.html
{{- $myFaviconVersion := default "a_random_value" $.Site.Params.favicon.version }}{{- $myFaviconPath := default "/images/favicons" $.Site.Params.favicon.path }}<link rel="apple-touch-icon" sizes="180x180" href="{{(printf `%s/%s?v=%s` $myFaviconPath `apple-touch-icon.png` $myFaviconVersion ) | relURL }}" /><link rel="icon" type="image/png" sizes="16x16" href="{{(printf `%s/%s?v=%s` $myFaviconPath `favicon-16x16.png` $myFaviconVersion ) | relURL }}" /><link rel="icon" type="image/png" sizes="192x192" href="{{(printf `%s/%s?v=%s` $myFaviconPath `android-chrome-192x192.png` $myFaviconVersion ) | relURL }}" /><link rel="icon" type="image/png" sizes="32x32" href="{{(printf `%s/%s?v=%s` $myFaviconPath `favicon-32x32.png` $myFaviconVersion ) | relURL }}" /><link rel="manifest" href="{{(printf `%s/%s?v=%s` $myFaviconPath `manifest.json` $myFaviconVersion ) | relURL }}" /><link rel="shortcut icon" href="{{(printf `%s/%s?v=%s` $myFaviconPath `favicon.ico` $myFaviconVersion ) | relURL }}" /><meta name="msapplication-TileImage" content="{{(printf `%s/%s?v=%s` $myFaviconPath `mstile-144x144.png` $myFaviconVersion ) | relURL }}" /><meta name="msapplication-config" content="{{(printf `%s/%s?v=%s` $myFaviconPath `browserconfig.xml` $myFaviconVersion ) | relURL }}" /><link rel="mask-icon" href="{{(printf `%s/%s?v=%s` $myFaviconPath `safari-pinned-tab.svg` $myFaviconVersion ) | relURL }}"color="{{default `#5bbad5` $.Site.Params.favicon.maskIcon }}" /><meta name="msapplication-TileColor" content="{{default `#da532c` $.Site.Params.favicon.msapplicationTileColor }}" /><meta name="theme-color" content="{{default `#ffffff` $.Site.Params.favicon.themeColor }}" />
So you need at least these files in your project:
static/images/favicons/├── android-chrome-192x192.png├── apple-touch-icon.png├── browserconfig.xml├── favicon-16x16.png├── favicon-32x32.png├── favicon.ico├── manifest.json├── mstile-144x144.png└── safari-pinned-tab.svg
baseURL containts paths (like example.com/foo/bar) you/foo/bar/) is also given in browserconfig.xml and
enableEmoji = true
You may use emoji in titles as well:
title: "Hugo - **highlight** :art:"
e.g. in main.teaser_in_card.html
<h3>{{- if .Params.icon }}<i class="{{ .Params.icon }}"></i>{{- end }}{{ .Title | markdownify | emojify }}</h3>
See https://gohugo.io/functions/emojify/

Emoji are good for mobile devices. On desktops support is kind of “poor”.
Firefox users may have a look at https://github.com/eosrei/twemoji-color-font.
summaryLength = 70[params]teaserTruncateSummary = 200
summaryLength was introduced in hugo 0.30
(https://gohugo.io/news/0.30-relnotes/). It’s measure is “words”.teaserTruncateSummary is in “characters”. The Description (first
priority) or the Summary (second priority) is truncated (without
cutting words):
{{- or .Description .Summary | markdownify | truncate ( or .Site.Params.teaserTruncateSummary 160) | replaceRE "<.?p>" "" | safeHTML }}
<!--more--> is still an option to override the summaryLength (https://gohugo.io/content-management/summaries/)
paginate = 6
Since we have a 3 column layout (1 column on small displays) it works
best with any of 3, 6, 9, 12.
# https://gohugo.io/content-management/syntax-highlighting/pygmentsUseClassic = falsepygmentsCodeFences = truepygmentsCodeFencesGuessSyntax = true# https://help.farbox.com/pygments.html# https://github.com/alecthomas/chroma# hugo gen chromastyles --style=autumn > syntax.autumn.css# ...pygmentsUseClasses = true# => static/css/syntax/syntax/syntax.*.css# copy one of them to# static/css/syntax/syntax.css# alternative (if shortcodes/csc*.html are not used):# set pygmentsUseClassic to false on choose one of the following:#pygmentsStyle = "autumn"#pygmentsStyle = "borland"#pygmentsStyle = "bw"#pygmentsStyle = "colorful"#pygmentsStyle = "default"#pygmentsStyle = "emacs"#pygmentsStyle = "friendly"#pygmentsStyle = "fruity"#pygmentsStyle = "manni"#pygmentsStyle = "monokai"#pygmentsStyle = "murphy"#pygmentsStyle = "native"#pygmentsStyle = "pastie"#pygmentsStyle = "perldoc"#pygmentsStyle = "rrt"#pygmentsStyle = "tango"#pygmentsStyle = "trac"#pygmentsStyle = "vim"#pygmentsStyle = "vs"
{{< highlight perl "linenos=table,hl_lines=5 7-8 21,linenostart=1" >}}#!/usr/bin/perl...{{< /highlight >}}
=> https://it-gro.github.io/hugo-theme-w3css-basic.github.io/pages/showcase/code-01/

# provide translations in i18n/*.yaml[[menu.main]]weight = 1name = "Home"url = "/index.html"pre = "fas fa-home"[[menu.main]]weight = 2name = "Contact"url = "/contact"pre = "far fa-address-card"
pre is for fontawesome version 5 iconspage.nav.html<button class="w3-button w3-hide-small"><i class="{{ .Pre }}"></i> {{default .Name (i18n .Name)}}</button>
# demo submenu[[menu.main]]weight = 4name = "Theme"pre = "fas fa-info-circle"identifier = "theme"[[menu.main]]weight = 1name = "About"url = "/pages/hugo-theme-w3css-basic/"pre = "fas fa-info fa-fw"parent = "theme"
Topbar: right aligned top menu (github, facebook, twitter, …)
Navbar “Small” with numOfItemsIfSmallDisplay = 2

# right aligned[[menu.topbar]]weight = 1name = "GitHub"url = "https://github.com/it-gro/hugo-theme-w3css-basic"pre = "fab fa-github"
{{- substr (default .Name (i18n .Name)) 0 ($.Scratch.Get "smallDispMenuMaxChars") | lower}}
[params.menuConfig]# used in layouts/partials/header.nav.html# if set => change menu entry on small displays to lowercase maxCharssmallDispMenuMaxChars = 2smallDispMenuCollapse = falsesmallDispMenuCollapseIcon = "fas fa-caret-square-down"[params.menuTopBar]# used in layouts/partials/header.nav.html# enable or disable menu.topbar with social icons (right aligned)socialEnable = truenumOfItemsIfSmallDisplay = 0numOfItemsIfMediumDisplay = 3numOfItemsIfSmallDisplayCollapsed = 6# used in layouts/partials/header.nav.html# layouts/partials/header.nav.google.translate.htmlgoogleTranslateEnable = truegoogleTranslateShowOnHome= falsethemeColorSelectorEnable = false
[params]# used in layouts/partials/head.html# if fontsUseGoogleApis=true then choose your fonts in [params.googleApiFonts.family.*] (see below)fontsUseGoogleApis=false
/static/vendor/google/fonts. Use e.g. https://google-webfonts-helper.herokuapp.com/fonts to download google fonts.
{{ partial "head.stylesheets.html" . -}}{{- if .Site.Params.fontsUseGoogleApis }}{{ partial "head.fonts.googleapis.html" . -}}{{- else }}{{ partial "head.fonts.local.html" . -}}{{- end }}
If you set fontsUseGoogleApis=true you can choose any font from
https://fonts.google.com
Hash Borgir had a cool idea: How To Dynamically Use Google Fonts In A Hugo
Website.
I had the same goal. It’s all configured in the
config.toml
file.
Here’s the relevant part:
[params.googleApiFonts.family]# https://www.w3.org/Style/Examples/007/fonts.en.html# the predefined generic font names are:# sans-serif = ""# serif = ""# monospace = ""# cursive = ""# fantasy = ""# used in static/vendor/w3css/4/w3.css# code,kbd,pre,samp : monospace# html,body : sans-serif# h1 : serif# h1,h2,h3,h4,h5,h6 : sans-serif# .w3-code,.w3-codespan : Consolas,"courier new"# https://www.w3schools.com/tags/ref_byfunc.asp# tagsText = [ "html", "body" ]tagsText = [ "html", "body", "abbr", "address", "blockquote", "cite", "dfn", "em", "ins", "mark", "s", "time" ]tagsHeading = [ "h1", "h2", "h3", "h4", "h5", "h6" ]tagsMono = [ "pre", "code", "kbd", "samp" ]# these parameter sections must exist, the others are optionalfallbackText = "html"fallbackHeading = "h1"fallbackMono = "pre"[params.googleApiFonts.family.html]# serif, sans-serif or even cursivesans-serif = "Oswald"[params.googleApiFonts.family.h1]# serif, sans-serif or even cursivesans-serif = "Creepster"[params.googleApiFonts.family.pre]# monospace or sans-serifmonospace = "Space Mono"[params.googleApiFonts.family.kbd]monospace = ""[params.googleApiFonts.family.samp]sans-serif = "Roboto"
This would lead to:
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Oswald|Creepster|Space+Mono|Roboto" /><style> html {font-family: 'Oswald', sans-serif; } </style><style> body {font-family: 'Oswald', sans-serif; } </style><style> abbr {font-family: 'Oswald', sans-serif; } </style><style> address {font-family: 'Oswald', sans-serif; } </style><style> blockquote {font-family: 'Oswald', sans-serif; } </style><style> cite {font-family: 'Oswald', sans-serif; } </style><style> dfn {font-family: 'Oswald', sans-serif; } </style><style> em {font-family: 'Oswald', sans-serif; } </style><style> ins {font-family: 'Oswald', sans-serif; } </style><style> mark {font-family: 'Oswald', sans-serif; } </style><style> s {font-family: 'Oswald', sans-serif; } </style><style> time {font-family: 'Oswald', sans-serif; } </style><style> h1 {font-family: 'Creepster', sans-serif; } </style><style> h2 {font-family: 'Creepster', sans-serif; } </style><style> h3 {font-family: 'Creepster', sans-serif; } </style><style> h4 {font-family: 'Creepster', sans-serif; } </style><style> h5 {font-family: 'Creepster', sans-serif; } </style><style> h6 {font-family: 'Creepster', sans-serif; } </style><style> pre {font-family: 'Space Mono', monospace; } </style><style> code {font-family: 'Space Mono', monospace; } </style><style> kbd {} </style><style> samp {font-family: 'Roboto', sans-serif; } </style>
kbd is “blanked” and samp has it’s own style (just to give you theAn other example would be:
[params.googleApiFonts.family]tagsText = [ "html", "body", "time" ]tagsHeading = [ "h1", "h2", "h3", "h4", "h5", "h6" ]tagsMono = [ "pre", "code" ]fallbackText = "html"fallbackHeading = "h1"fallbackMono = "pre"[params.googleApiFonts.family.html]sans-serif = "Poppins"[params.googleApiFonts.family.time]cursive = "Creepster"[params.googleApiFonts.family.h1]sans-serif = "Days One"[params.googleApiFonts.family.pre]monospace = "Cousine"
gives:
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Poppins|Days+One|Cousine" /><style> html {font-family: 'Poppins', sans-serif; } </style><style> body {font-family: 'Poppins', sans-serif; } </style><style> time {font-family: 'Creepster', cursive; } </style><style> h1 {font-family: 'Days One', sans-serif; } </style><style> h2 {font-family: 'Days One', sans-serif; } </style><style> h3 {font-family: 'Days One', sans-serif; } </style><style> h4 {font-family: 'Days One', sans-serif; } </style><style> h5 {font-family: 'Days One', sans-serif; } </style><style> h6 {font-family: 'Days One', sans-serif; } </style><style> pre {font-family: 'Cousine', monospace; } </style><style> code {font-family: 'Cousine', monospace; } </style>
So for the HTML tag <time> we use a different font-family. See
https://it-gro.github.io/hugo-theme-w3css-basic.github.io/pages/hugo-theme-w3css-basic/page-shortcodes/#html-tag
how this look’s like (the actual fonts may vary since I change them just for fun …).
Of course this can be done via custom css as well, but here we have all in one
place. Setting the fonts we need from fonts.googleapis.com and applying it to
a bunch of tags. No pre or post processing needed.
A short version (just 2 fonts) looks like this:
tagsText = [ "html", "body" ]tagsHeading = [ "h1", "h2", "h3", "h4", "h5", "h6" ]tagsMono = [ "pre", "code" ]fallbackText = "html"fallbackHeading = "html"fallbackMono = "pre"[params.googleApiFonts.family.html]cursive = "Nova Slim"[params.googleApiFonts.family.pre]monospace = "Nova Mono"
gives:
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Nova+Slim|Nova+Mono" /><style> html {font-family: 'Nova Slim', cursive; } </style><style> body {font-family: 'Nova Slim', cursive; } </style><style> h1 {font-family: 'Nova Slim', cursive; } </style><style> h2 {font-family: 'Nova Slim', cursive; } </style><style> h3 {font-family: 'Nova Slim', cursive; } </style><style> h4 {font-family: 'Nova Slim', cursive; } </style><style> h5 {font-family: 'Nova Slim', cursive; } </style><style> h6 {font-family: 'Nova Slim', cursive; } </style><style> pre {font-family: 'Nova Mono', monospace; } </style><style> code {font-family: 'Nova Mono', monospace; } </style>
Use the following CSS rules to specify these families:
font-family: ‘Roboto’, sans-serif;
(Do not add the “+” or “|” signs in the api url - this is done in the partial)
Here is a random list of some fonts you may want to try to get the
impression. Copy them to the [params.googleApiFonts.family.*] sections.
sans-serif = "Capriola"sans-serif = "Days One"sans-serif = "Open Sans"sans-serif = "Oswald"sans-serif = "Oxygen"sans-serif = "Paytone One"sans-serif = "Poppins"sans-serif = "Quantico"sans-serif = "Raleway"sans-serif = "Roboto"sans-serif = "Ubuntu"serif = "Gabriela"serif = "Glegoo"serif = "Noticia Text"serif = "Roboto Slab"monospace = "Cousine"monospace = "Oxygen Mono"monospace = "Roboto Mono"monospace = "Space Mono"monospace = "Ubuntu Mono"cursive = "Caesar Dressing"cursive = "Carter One"cursive = "Courgette"cursive = "Creepster"cursive = "Parisienne"cursive = "Patrick Hand"cursive = "Rammetto One"cursive = "Rochester"cursive = "Romanesco"
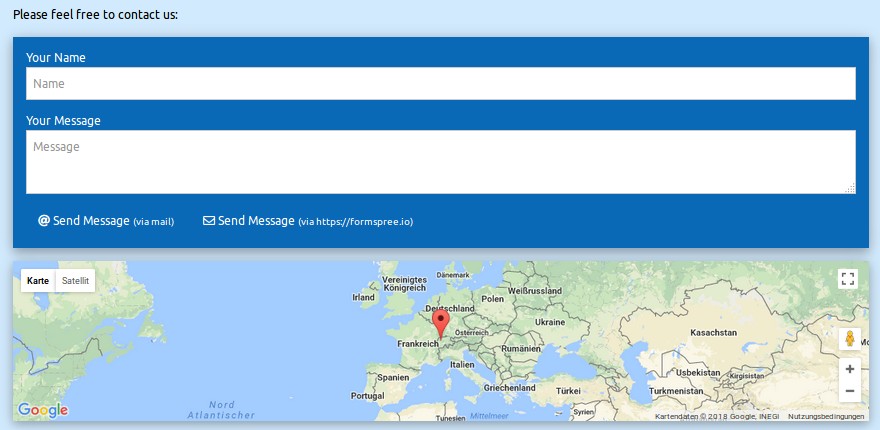
[params]# Google Maps API key# get our own: https://developers.google.com/maps/documentation/javascript/adding-a-google-map#key# used in layouts/partials/contact.map.html# if empty => fallback to URL (instead of map)# define environment variable (=> key is not stored in github)envGoogleMapsApiKey = "GoogleMapsApiKey"# if environment is not an option => define key here:#googleMapsApiKey = ""#googleMapsZoom = 14googleMapsZoom = 3latitude = 46.946692longitude = 7.444186
Here’s how to use the environment variable:
$ export GoogleMapsApiKey=GEeawyBOuzOPzbFGizHKGReghibngUZTGjlioZM$ hugo



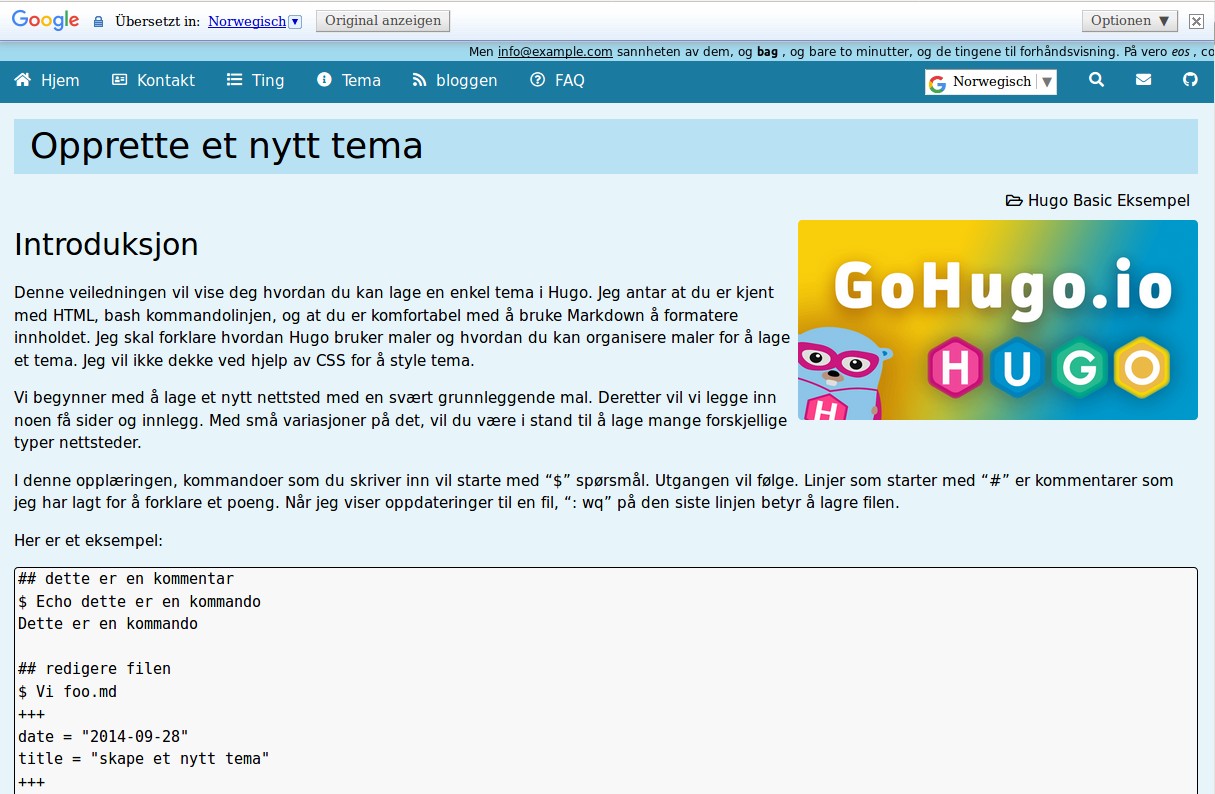
[params.menuTopBar]googleTranslateEnable = truegoogleTranslateShowOnHome= false
layouts/partials/header.nav.html
<div class="w3-bar w3-hide-small ... ">{{- if .Site.Params.menutopbar.googleTranslateEnable }}{{- if or (not .IsHome) .Site.Params.menutopbar.googleTranslateShowOnHome }}<span class="w3-bar-item w3-button w3-right">{{ partial "header.nav.google.translate.html" . -}}</span>{{- end }}{{- end }}

layouts/partials/footer.html
<div class="w3-col w3-third"><h4>{{ default "About" (i18n "aboutUs") }}</h4><div class="notranslate">{{- .Site.Params.aboutUs | markdownify }}</div></div> <!-- w3-col -->

# https://cse.google.com/cse/# used in layouts/partials/search.google.gcse.htmlgoogleCustomSearchCX = '002931815551392744433:tnypjyusk2e'
[[menu.topbar]]weight = 5name = "Search"url = "/search"pre = "fas fa-search"


# Enable Google Analytics by entering your tracking codegoogleAnalytics = ""[params]# https://developers.google.com/gtagjs/# used in layouts/partials/head.google.gtags.html# you need to enter the Tracking-ID aboveenableGoogleGtag=true
gtag.js tracking by default.gtag.js is not used if enableGoogleGtag is not set to true or the tracking code is not given (googleAnalytics)
{{- if and $.Site.Params.enableGooglesGtag $.Site.Config.Services.GoogleAnalytics.ID }}{{- /* <!-- Global site tag (gtag.js) - Google Analytics --> */}}<script async src="https://www.googletagmanager.com/gtag/js?id={{$.Site.Config.Services.GoogleAnalytics.ID}}"></script>
# used in layouts/partials/footer.html# uses markdownifyaboutUs = '''....'''address = '''....'''# used in layouts/partials/footer.bottom.htmlbottomLeft = "Copyright (c) 2018, *lobortis nisl* ut aliquip ex ea commodo consequat"bottomRight = 'created with [Hugo](https://gohugo.io) '

static/vendor/insites/└── cookieconsent├── cookieconsent.3.0.6.min.css└── cookieconsent.3.0.6.min.js
i18n/en.yaml
# Cookie consent- id: cookieMessagetranslation: This website uses cookies to ensure you get the best experience on our website.- id: cookieDismisstranslation: Got it!- id: cookieLearntranslation: Learn more
config.toml
[params.cookieconsent]# https://cookieconsent.insites.com/download/# used in layouts/partials/head.cookieconsent.htmlenable = truepopupBackground = "#efefef"popupText = "#404040"buttonBackground = "#8ec760"buttonText = "#ffffff"#static = "true"position = "bottom"#position = "top"#position = "bottom-left"#position = "bottom-right"#position = "top-left"#position = "top-right"theme = "classic"#theme = "edgeless"#theme = ""href = "https://cookiesandyou.com"


# RSS Feed# Do not build RSS filesdisableRSS = false# maximum number of items in the RSS feedrssLimit = 10
# flags used for tracing and html comment output# currently used:# html-comment enable partials html comment output# debug-shortcodes enable all shortcodes debugging output# debug-shortcode-liti enable all shortcode liti debugging output# traceFlags = "html-comment:debug-shortcode-liti"traceFlags = "html-comment"
If traceFlags includes the word html-comment some HTML comments will
be included in the html source code.
static/├── css│ ├── custom.css├── js│ ├── custom.bottom.js│ ├── custom.top.js
A project can create these in the project dir in order to overwrite them. See
https://gohugo.io/themes/customizing/#override-static-files from more
information.
In addition the following arrays may be files with paths or URLS
custom_css = [ "css/custom_foo.css", "https://cdnjs.cloudflare.com/ajax/libs/minireset.css/0.0.2/minireset.min.css" ]custom_js_top = [ "js/custom_top_bar.js" ]custom_js_bottom = [ "js/custom_bottom_foo.js", "https://cdn.jsdelivr.net/npm/js-cookie@2/src/js.cookie.min.js" ]
[params]# used in layouts/partials/head.stylesheets.html# used in layouts/partials/scripts.bottom.html# used in layouts/partials/scripts.top.htmlcustom_css = [ ]custom_js_top = [ ]custom_js_bottom = [ ]
archetypes:
blog.mdpages.md
---title: "{{ replace .TranslationBaseName "-" " " | title }}"date: {{ .Date }}toc: falseicon: "fab fa-font-awesome"resImgTeaser: "teaser.png"#resImgCmd:#resImgOpt:description: >I'm an **example** description.I'll show in teaser instead of (calculated) summary.tags:- "example tag 1"- "example tag 2"categories:- "example cat 1"- "example cat 2"---
weight: 42
---weight: 24title: "My **Stuff** :house:"date: 2017-11-13T15:37:04+01:00resImgTeaser: teaserpics/gohugo.io/golang-a-closer-look.pngicon: "fas fa-list"---
layouts/shortcodes/├── alert.html├── asciicast.html├── classify.html├── csc.html├── cscb.html├── hc.html├── heg-figure.html├── heg-gallery.html├── heg-load-photoswipe.html├── html-tag-classes.html├── html-tag.html├── html-tags.html├── i18n.html├── icon.html├── kbd.html├── liti.html├── litt.html├── litx.html├── readfile.html├── res-attach.html├── res-debug.html├── res-figure.html├── res-gallery.html├── res-gallery-load-photoswipe.html├── w3-alert-icon.html├── w3-badge.html├── w3-button-icon.html├── w3-code.html├── w3-codespan.html├── w3-notice-icon.html├── w3-quote.html└── w3-tag.html
config.toml
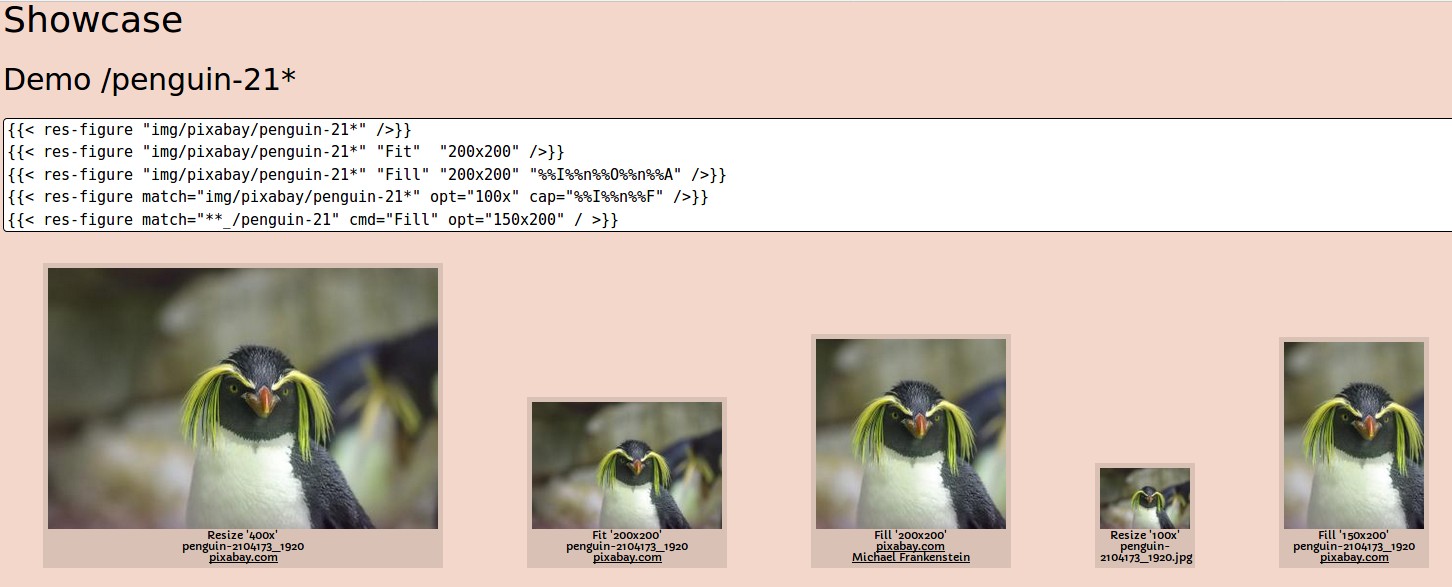
[params.resources]defaultResPagePath = "resources/images"[params.resFigure]defaultResPagePath = "."[params.resGallery]defaultResPagePath = "resources/images"
content/resources/images/index.md
---title: "headless-images"headless: true---
content/resources/images/├── clients│ └── pixabay.com├── favicons├── jumbotrons│ └── pixabay.com├── photocards│ └── pixabay.com├── teaserpics│ ├── bitbucket.org│ ├── gohugo.io│ ├── pixabay.com│ └── wikipedia.org└── testimonials└── pixabay.com
resImgRelPath
---resImgRelPath: "../img/"resImgTeaser: "dwh-1.jpg"---
Given a front matter
resImgTeaser: teaserpics/pixabay.com/paint-2985569_640.jpg
The images is processed using hugo’s build in image commands (resize to a reasonable size).
layouts/partials/main.teaserpic.single.html
{{- $myImgStyle := "max-width:400px; max-height:200px; width: auto; height: auto; margin: 8px 0px 8px 8px; " }}{{- $myImg := .Param `resImgTeaser` }}{{- $myImgCmd := .Param `resImgTeaserCmd` | default `Resize` }}{{- $myImgOpt := .Param `resImgTeaserOpt` | default `300x` }}
res-figure
res-attach
{{</* readfile "content/." */>}}
=>
content/.Lrwxrwxrwx 2018-04-06 15 README.mddrwxrwxr-x 2018-04-06 blog-rw-rw-r-- 2018-04-13 972 contact.md-rw-rw-r-- 2018-04-13 5407 faq.mddrwxrwxr-x 2018-04-13 pages-rw-rw-r-- 2018-04-13 190 search.md
{{</* readfile file="content/README.md" md="true" */>}}
=> include a markdownified markdown file

content/pages/showcase/gallery-01.md
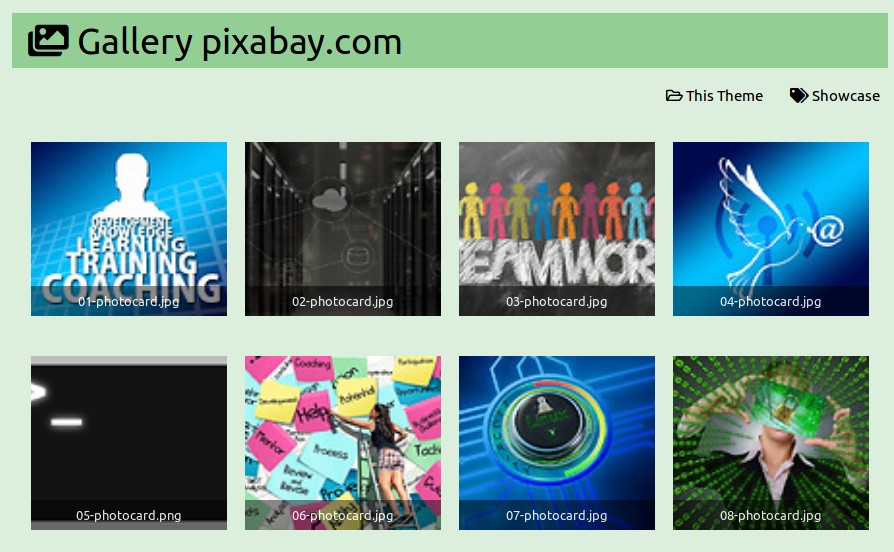
---title: "Gallery pixabay.com"date: 2018-01-05T20:30:54+01:00resImgTeaser: teaserpics/pixabay.com/paint-2985569_640.jpgicon: "fas fa-images"description: "Pictures from pixabay.com"tags:- Showcasecategories:- This Theme---{{< heg-load-photoswipe >}}{{< heg-gallery dir="/images/photocards/pixabay.com" caption-effect="none" hover-effect="grow" />}}
{{</* heg-gallery .. */>}} improves the caption’s configuration (filename):
[params.gallery]# used in layouts/shortcodes/heg-gallery.html# showFileExtension = true# humanizeCaption = false
{{< heg-load-photoswipe >}}{{< heg-figure link="/images/photocards/pixabay.com/04-photocard.jpg" caption-position="bottom" caption-effect="none" width="640px" caption="figure caption 4" attr="(c) by bar 4" attrlink="https://www.example.com" >}}
{{</* heg-figure .. */>}} improves thetitle caption attr attrlink which are all optional
caption="figure caption 4" attr="(c) by bar 4" attrlink="https://www.example.com"


To see the exampleSite use:
$ cd exampleSite/$ export GoogleMapsApiKey=GEeawyBOuzOPzbFGizHKGReghibngUZTGjlioZM$ hugo server -w --disableFastRender --navigateToChanged --themesDir ../../
Now enter localhost:1313 in the address bar of your browser.
For more information check out the official Hugo documentation.
If you change the theme w3css-basic.min.css, syntax.min.css orfront.js, you have to apply a minifier. E.g.:
cd themes/hugo-theme-w3css-basic/static/cssyui-compressor --verbose --type css --line-break 1023 w3css-basic.css -o w3css-basic.min.cssyui-compressor --verbose --type css --line-break 1023 syntax.css -o syntax.min.csscd -cd themes/hugo-theme-w3css-basic/static/jsyui-compressor --verbose --type js --line-break 1023 --nomunge --preserve-semi front.js -o front.min.jscd -
or change the file names inlayouts/partials/head.stylesheets.html and layouts/partials/scripts.html
summaryLength was not configurable until hugo version 0.30teaserTruncateSummary was my workaround. But I think it still makehugo/issues/1642: Shortcode output wrapped in
layouts/_default/baseof.html
{{ .Content | replaceRE `(?s:</div>\s?</p>)` `</div>` | replaceRE `(?s:</pre>\s?</p>)` `</pre>` | replaceRE `(?s:</figure>\s*</p>)` `</figure>` | safeHTML }}
See https://discourse.gohugo.io/t/shortcodes-and-p-tags-2/9987
Beeing able to analyse the visitors behavior via the log files on the visited site is one thing.
But giving those informations to any third-party is not what the visitors expect by default.
If the visitors implicitly agree by clicking on a button (“see
comments on disqus.com” or “send message via formspree.io”) then this
is perfecly fine (for me).
This is also why I tried to minimize the external url’s and copied all
into the theme (static/vendor/*).
All of the above is done in config.toml
googleAnalytics = ""#[[menu.topbar]]# weight = 5# name = "Search"# url = "/search"# pre = "fas fa-search"[params]fontsUseGoogleApis = false# latitude =# longitude =formspree = ""email = "info@example.com"disqusButtonShowCount = false[params.menuTopBar]googleTranslateEnable = false
Did you found a bug or got an idea for a new feature? Feel free to use
the issue
tracker to
let us know. Or make directly a pull
request.
This theme is released under the MIT License.
Thanks to:
Steve Francia
Bjørn Erik Pedersen
you are amazing!
devcows for
creating my starting point: the awesome Universal theme.
They ported from Bootstrapious.
www.w3schools.com for creating the free to use W3.CSS CSS framework.
the contributors to any of
https://fontawesome.com/icons/
https://owlcarousel2.github.io/OwlCarousel2/
https://daneden.me/animate
https://github.com/liwenyip/hugo-easy-gallery/
http://photoswipe.com
https://pixabay.com
https://cookieconsent.insites.com
for all their work