Scroll endless for Android recyclerview
This project is a EndlessScroll for using on RecyclerView

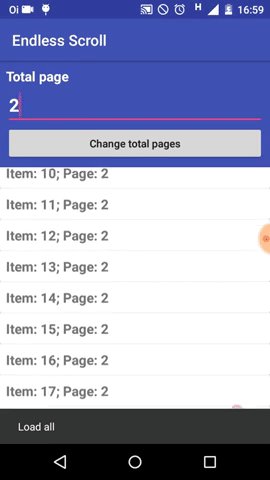
This project has a sample
This project is available in JitPack.io repository.
allprojects {repositories {jcenter()maven { url "https://jitpack.io" }}}
dependencies {compile 'com.github.rafaelcrz:android_scroll_endless:master-SNAPSHOT'}
recyclerView.setAdapter(adapter);recyclerView.setLayoutManager(layoutManager);
Declare ScrollEndless like this
endless = new ScrollEndless(mContext, recyclerView, layoutManager);
Set the total page. Default is 1
The total pages value you can get it from your response, setting in a global variable.
endless.setTotalPage(total);
This is importante. Make your requestCall before get the EndlessListener. For popule the adapter.
yourRequestCall();
endless.addScrollEndless(new ScrollEndless.EndlessScrollListener() {@Overridepublic void onLoadMore() {//Get the next page when is availableyourRequestMethod();}@Overridepublic void onLoadAllFinish() {//Is the last page. Load all itens}});
endless.isLoading(true);
If you want, use it for show a simple ProgressDialog
endless.showProgressDialog("title", "message", cancelable: boolean);
For close it, use
endless.closeProgressDialog()
In the onResponse or when the data item are complete in adapter
endless.isLoading(false);
If you want, use it for close the ProgressDialog
endless.closeProgressDialog();
Set the next Page (before the increment)
endless.setPage(page);
Increment the page
page = endless.getPage() + 1;
//Recyclerview down/upendless.addScrollManagerDirection(new ScrollEndless.ScrollManagerDirectionListener() {@Overridepublic void onScrollUp() {//do somethingfloatingActionButton.hide();floatingActionButton.animate();}@Overridepublic void onScrollDown() {//do somethingfloatingActionButton.show();floatingActionButton.animate();}});