✨ Automatic image creation from templates

This package enables you to automatically create images from Placid templates. You can use the REST API or the URL API to create placid.app embed links with your variables to dynamically set the image content.
To use this package, you will need a Placid account, where you can add, design and edit image templates.
It is a service that automatically creates share images for your content: Open Graph images (og:images), Twitter Card images and Pinterest images. This saves you hours to make your content shareable after publishing. We offer a bunch of nice preset designs you can use out of the box as well.
More than share images: With our editor you have full control over your templates, so you can use it for other types of images to add to your content as well (like teasers or blog graphics).
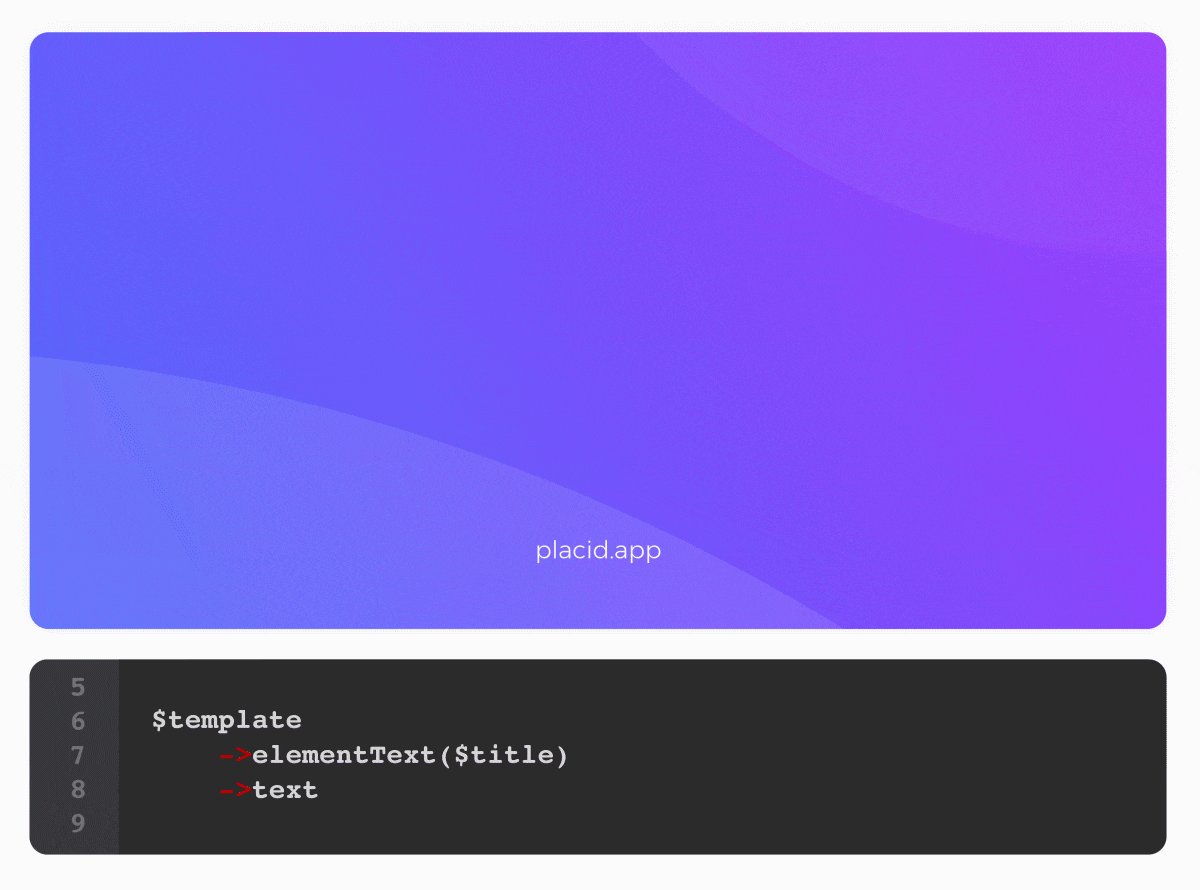
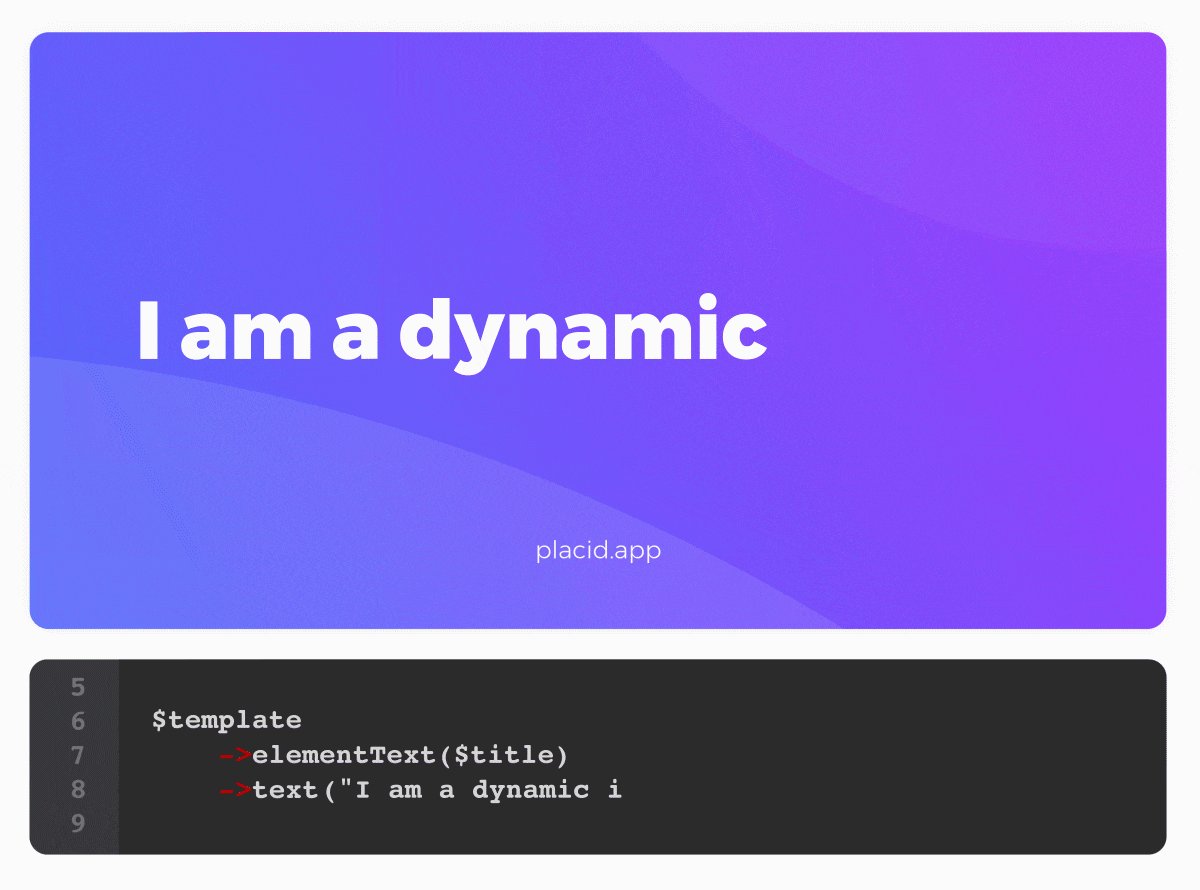
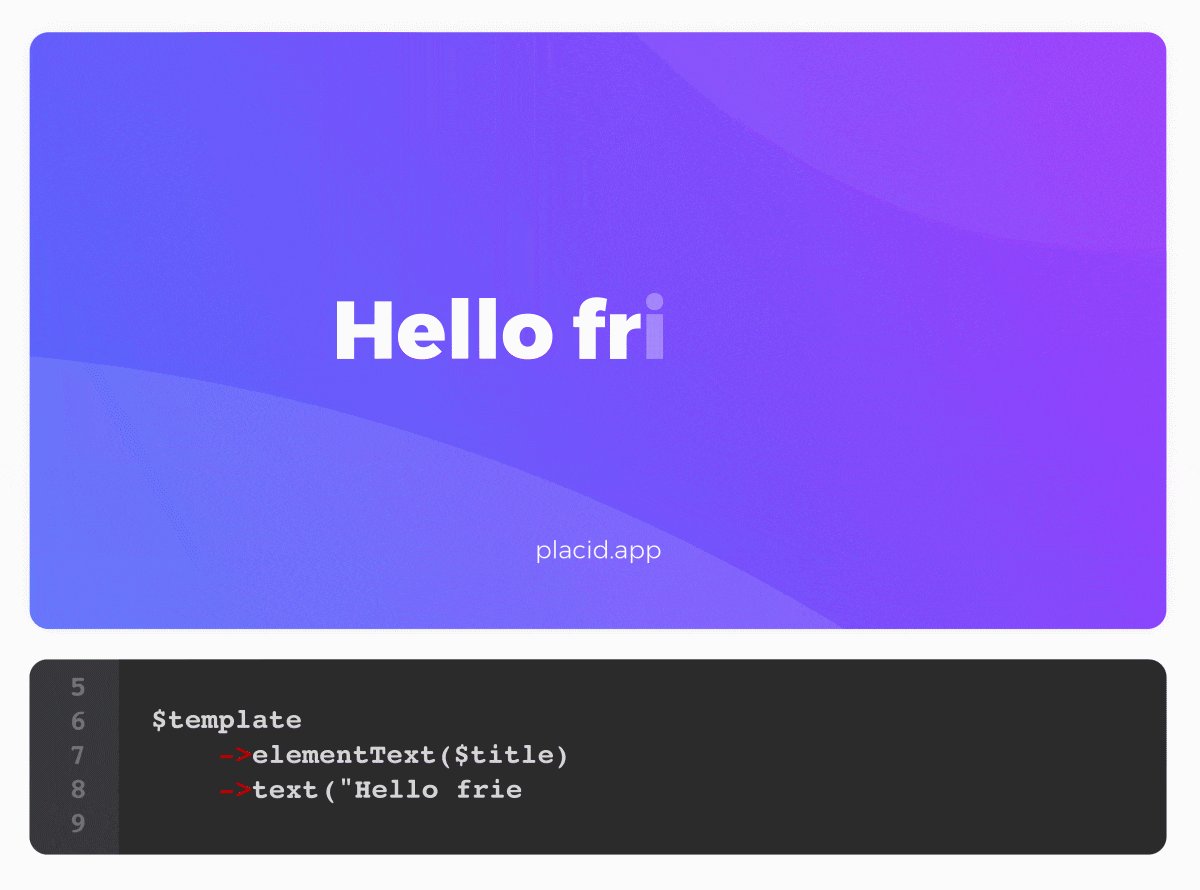
$templateId = "qsraj";$template = Placid::template($templateId)$template->elementText($title)->text("I am a dynamic image");$imageURL = $template->toPlacidUrl(); // - https://placid.app/u/qsraj?title=I%20am%20a%20dynamic%20Image%21

Using the image() function on the template object will result in returning a GeneratedImage Object. When the image has been created, the webhook defined in your config will be called!
$image = $template->image();
image(true) will wait for the image to being finished:
$image = $template->image(true); // - https://placid.app/u/qsraj?title=I%20am%20a%20dynamic%20Image%21
You can add different elements onto your template that can be changed and filled dynamically.
$template->elementText("text") // - Layer name in your template->text("This is the text")->color('#ff0022'); // - Text color as hex-code
PLEASE NOTE: The text color can only be changed when you use the image() function to generate an image, not if you use the URL API.
$template->elementPicture('picture') // - Layer name in your template->imageFromUrl("https://madewithvuejs.com/mandant/madewithvuejs/images/logo.png" // - image source);$template->elementPicture('picture') // - Layer name in your template->imageFromWebsite("https://madewithvuejs.com"); // - URL of a page to screenshot
$template->elementBrowserframe('browserframe') // - Layer name in your template->imageFromUrl("https://madewithvuejs.com/mandant/madewithvuejs/images/logo.png" // - image source)->url("madewithvuejs.com"); // - URL that will be displayed in the browserframe's address bar$template->elementBrowserframe('browserframe') // - Layer name in your template->imageFromWebsite("https://madewithvuejs.com") // - URL of a page to screenshot->url("madewithvuejs.com"); // - URL that will be displayed in the browserframe's address bar
$template->elementRectangle('rectangle') // - Layer name in your template->backgroundColor("#000000"); // - Background color as hex-code
PLEASE NOTE: The background color can only be changed when you use the image() function to generate an image, not if you use the URL API.
You can install this package via composer using this command:
composer require placidapp/placid-laravel
The package will automatically register itself.
You can publish the config-file with:
php artisan vendor:publish --provider="Placid\Laravel\PlacidLaravelServiceProvider" --tag="config"
These are the contents of the published config file:
return [/*** Placid API Token*/'api-token' => null,/*** Placid Success Webhook** Will be called when your created image is ready*/'webhook_url' => null];
The MIT License (MIT). Please see License File for more information.