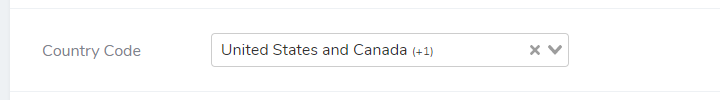
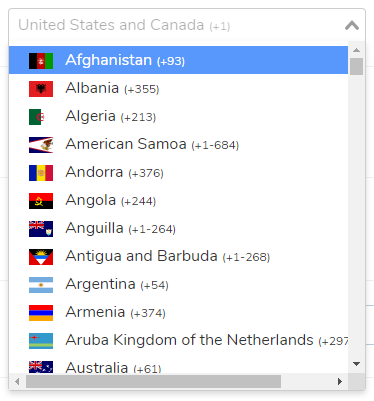
Country code select field for Laravel Nova
A country code select field for Laravel Nova.



Install using Composer:
composer require tapp/select-country-code
Publish the flag icons assets to the public project directory:
php artisan vendor:publish --tag=public --force
Add the field to your resource in the fields method:
use Tapp\SelectCountryCode\SelectCountryCode;SelectCountryCode::make(__('Country Code')),
Default: '/vendor/tapp/nova-select-country-code'.
If you want to use your own custom image icons, provide the directory of the images with this option:
SelectCountryCode::make(__('Country Code'))->iconsDirectory('/public/path/to/icons'),
Default: 'svg'.
The image format of the flag icons.
SelectCountryCode::make(__('Country Code'))->iconsFormat('png'),
Array with the options to show on select. The array must contain the associative keys: 'label', 'country_code', and 'iso_code'.
Default:
[['label' => 'Afghanistan', 'country_code' => '+93', 'iso_code' => 'AF'],['label' => 'Albania', 'country_code' => '+355', 'iso_code' => 'AL'],// ...]
SelectCountryCode::make(__('Country Code'))->options($optionsArray),
SVG of the countries’ flags by: