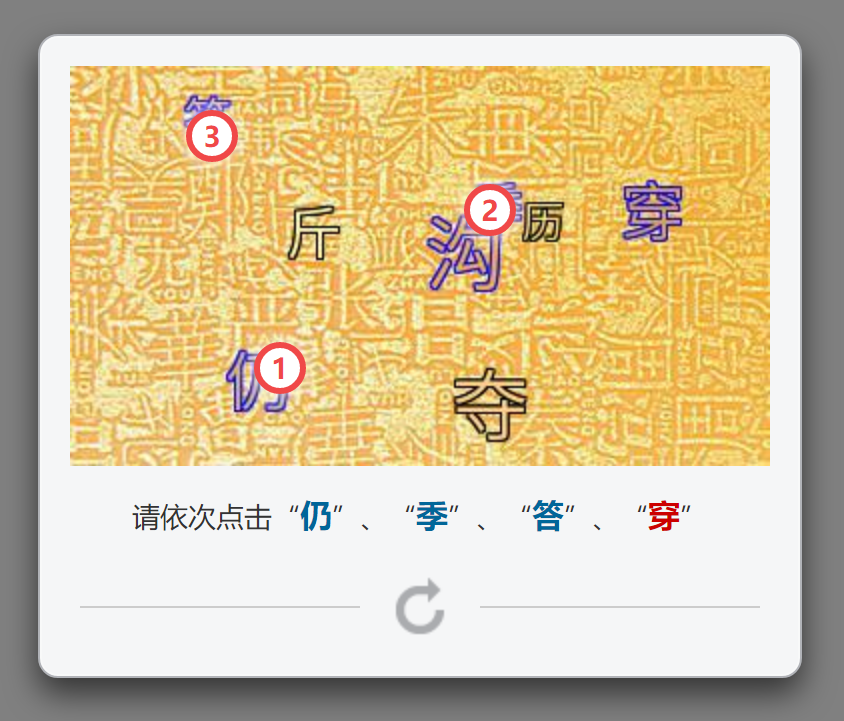
这是一个基于 PHP 的 jQuery 中文点击验证码插件,码云地址:https://gitee.com/hooray/clicaptcha
这是一个基于PHP的jQuery中文点击验证码插件

<!-- 引入 jquery 和 js.cookie --><script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script><script src="https://cdn.bootcss.com/js-cookie/2.2.1/js.cookie.min.js"></script><!-- 在页面需要位置加入隐藏域 --><input type="hidden" id="clicaptcha-submit-info" name="clicaptcha-submit-info">
$('#clicaptcha-submit-info').clicaptcha({src: '../clicaptcha.php',success_tip: '验证成功!',error_tip: '未点中正确区域,请重试!',callback: function(){//...}});
//后端进行二次验证require('../clicaptcha.class.php');$clicaptcha = new clicaptcha();echo $clicaptcha->check($_POST['clicaptcha-submit-info']) ? '后端二次验证成功' : '后端二次验证失败';