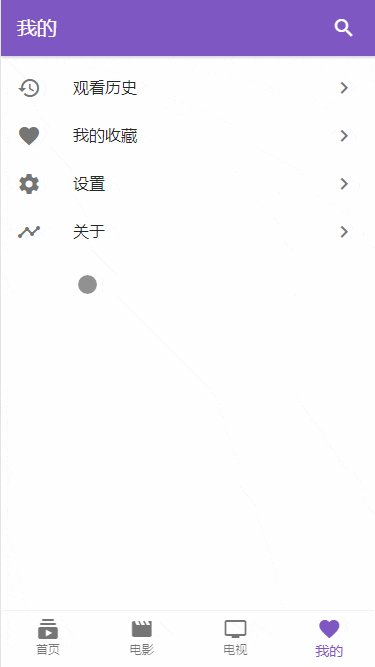
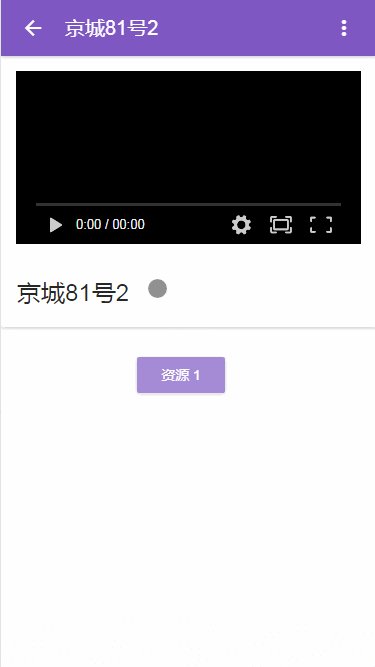
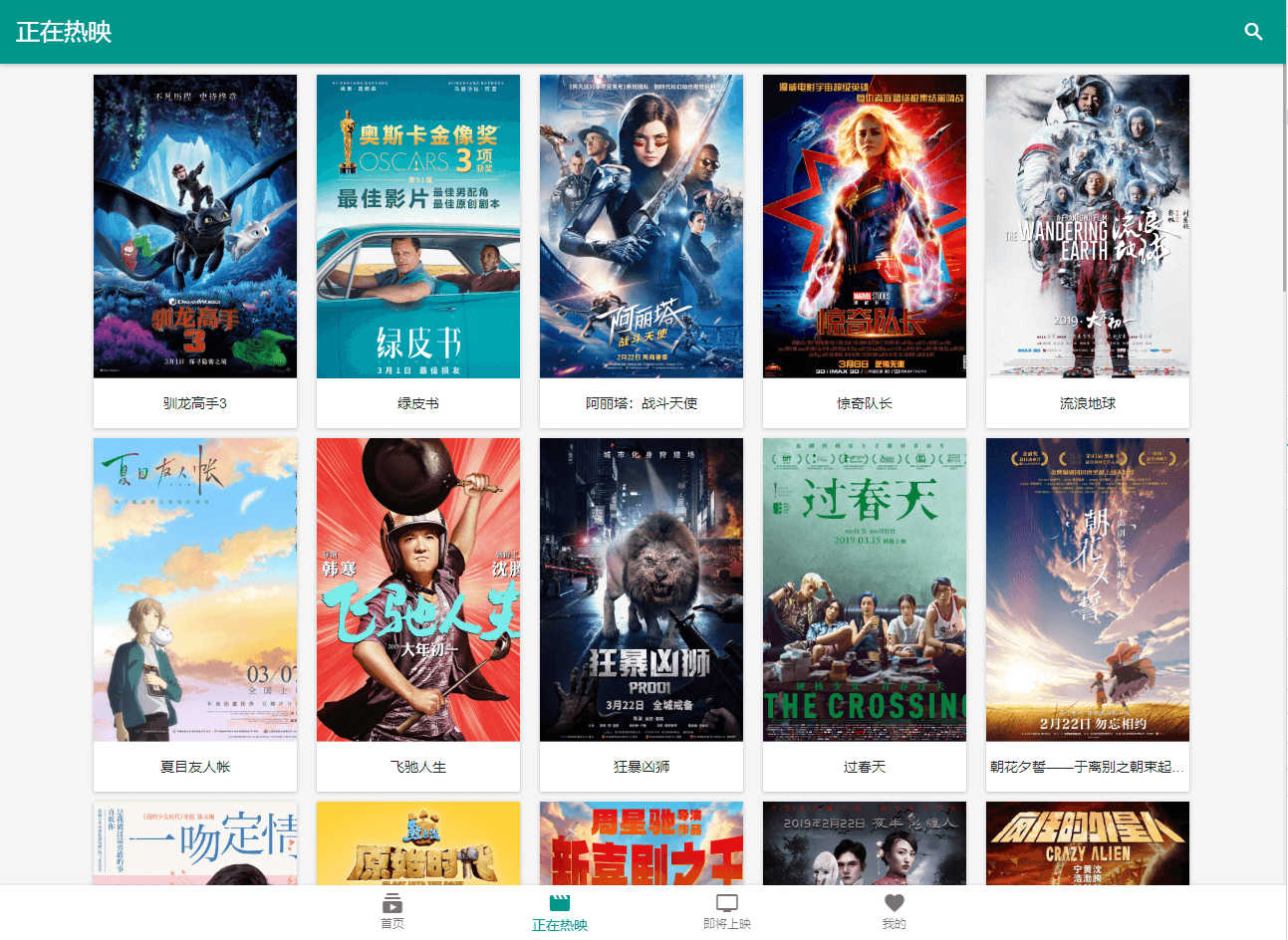
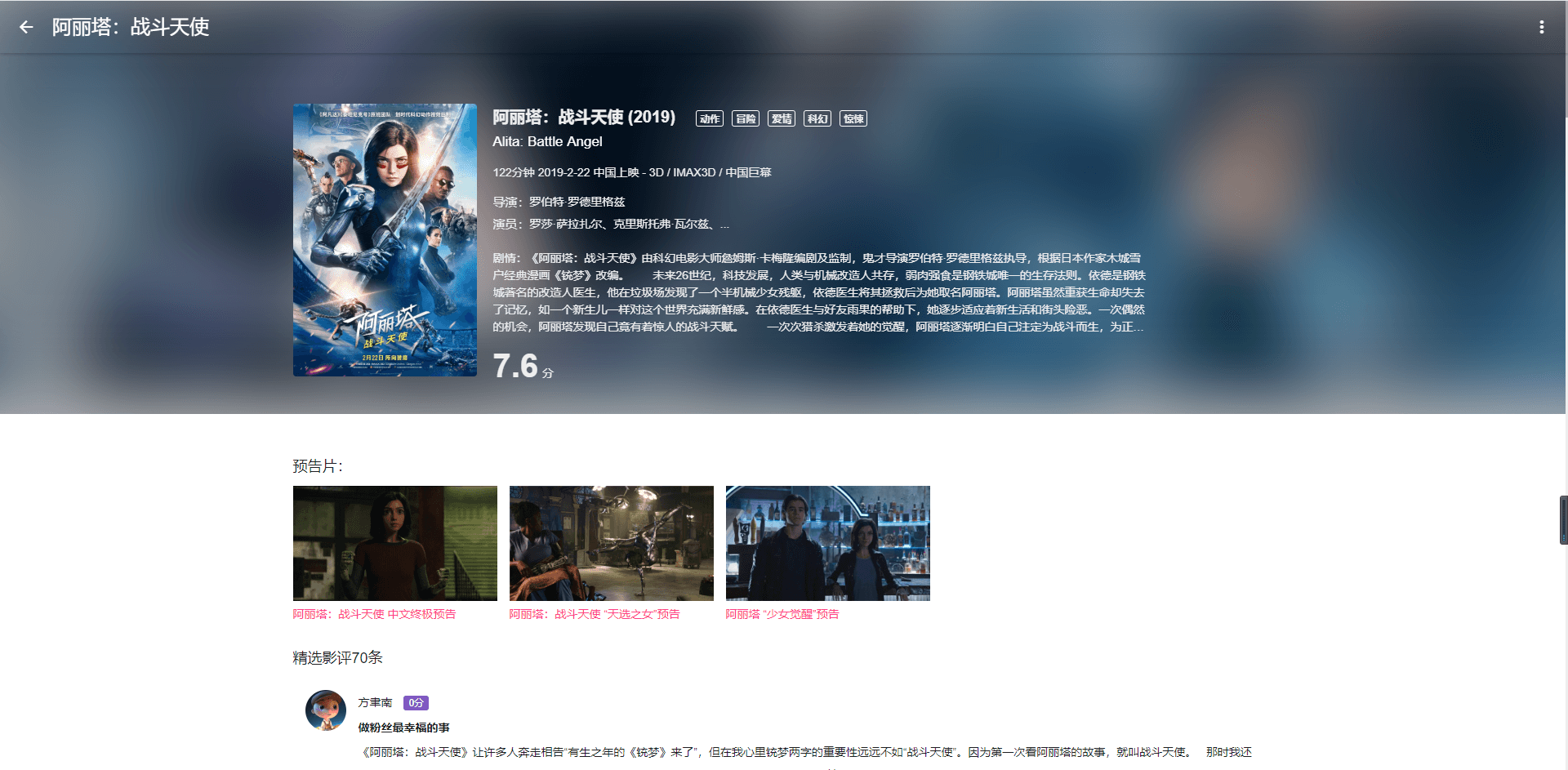
基于vue2.0构建的在线电影网【film】,webpack+vue+vuex+keepAlive+muse-ui+cordova 全家桶,打包成APP
从零开始搭建,适合新手练手参考。api来源于网上,仅供开发参考之用,禁用于商业,否则后果自负。







# web目录结构├─build # build配置目录├─config # 相关配置├─screenshot # 屏幕截图├─src # 项目源码主目录│ ├─assets # 资源│ │ └─less # less通用文件目录│ ├─components # 页面及其组件│ ├─router # 路由│ └─vuex # vuex,其中包含了全局api,状态管理器│ └─modules # moduless├─static # 外部资源引入│ ├─css # 外部样式│ │ ├─font # 字体图标│ │ └─woff # 字体图标│ └─js # 外部js└─test # 测试用,不用管这个├─e2e│ ├─custom-assertions│ └─specs└─unit└─specs
A Vue.js project
npm installnpm run devnpm run build
For detailed explanation on how things work, checkout the guide and docs for vue-loader.