Date component developed with Flutter, plans to support display, swipe left and right, add date mark, radio, display week, etc.
Date component developed with Flutter, plans to support display, swipe left and right, add date mark, radio, display week, etc.
使用Flutter开发的日期组件,计划支持显示,左右滑动,添加日期标记,单选,显示星期等功能。

dependencies:mini_calendar: ^2.0.0
import 'package:mini_calendar/mini_calendar.dart';
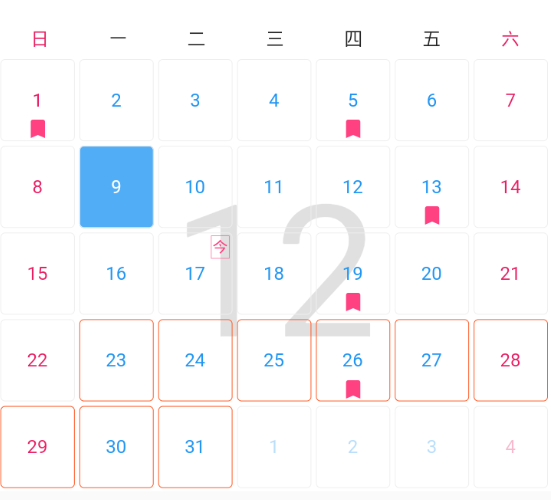
MonthWidget();// 默认当月
MonthWidget(controller: MonthController.init(MonthOption<String>(currentDay: DateDay.now().copyWith(month: index + 1, day: Random().nextInt(27) + 1),currentMonth: DateMonth.now().copyWith(month: index + 1),)),)
MonthWidget(controller: MonthController.init(MonthOption(currentMonth: DateMonth.now().copyWith(month: 1),enableContinuous: true,firstSelectDay: DateDay.now().copyWith(month: 1, day: 8),secondSelectDay: DateDay.now().copyWith(month: 1, day: 18),)),)
MonthWidget(controller: MonthController.init(MonthOption(currentMonth: DateMonth.now().copyWith(month: 1),enableMultiple: true,multipleDays: [DateDay.now().copyWith(month: 1, day: 3),DateDay.now().copyWith(month: 1, day: 5),DateDay.now().copyWith(month: 1, day: 8),],)),)

控制器需要创建后获取
onCreated
MonthPageView<T>(padding: EdgeInsets.all(1),scrollDirection: Axis.horizontal,// 水平滑动或者竖直滑动option: MonthOption<T>(enableContinuous: true,// 单选、连选控制marks: {DateDay.now().copyWith(day: 1): '111',DateDay.now().copyWith(day: 5): '222',DateDay.now().copyWith(day: 13): '333',DateDay.now().copyWith(day: 19): '444',DateDay.now().copyWith(day: 26): '444',},),showWeekHead: true, // 显示星期头部onContinuousSelectListen: (DateDay?firstDay,DateDay?endFay) {},// 连选回调onMultipleSelectListen: (list) {},// 多选回调onMonthChange: (month) {},// 月份更改回调onDaySelected: (DateDay day, T? markData, bool enable) {// enable : 是否是可选日期},// 日期选中会迪欧啊onCreated: (controller){}, // 控制器回调onClear: () {}// 点击清空按钮,设置为空时不显示清空按钮),
MonthOption({DateDay currentDay,//选择的日期DateMonth currentMonth,//当前月份int firstWeek = 7,//第一列显示的星期 [1,7]DateDay firstSelectDay,//连选第一个日期DateDay secondSelectDay,//连选第二个日期bool enableContinuous = false,//是否支持连选Map<DateDay, T> marks = const {},//标记List<DateDay>? multipleDays, // 多选日期List<DateDay>? enableDays, // 能选择的日期集合bool enableMultiple = false,//是否支持多选DateDay minDay,//可选的最小日期DateDay maxDay,//可选的最大日期});
MonthPageController#dispose();
MonthPageController#reLoad();
MonthPageController#next();
MonthPageController#last();
MonthPageController#goto(DateMonth month);

自定义
buildMonthBackground: (_, width, height, month) => Image.network('https://ssyerv1.oss-cn-hangzhou.aliyuncs.com/picture/b0c57bd90abd49d59920924010ab66a9.png!sswm',height: height,width: width,fit: BoxFit.cover,),
buildMonthHead: (ctx, width, height, month) => Container(padding: EdgeInsets.all(5),child: Row(mainAxisAlignment: MainAxisAlignment.start,children: <Widget>[Text("${month.year}年",style: TextStyle(fontSize: 40, color: Colors.white),),Container(margin: EdgeInsets.only(left: 5, right: 5),width: 1,color: Colors.yellow,height: 50,),Column(crossAxisAlignment: CrossAxisAlignment.start,children: <Widget>[Text("${month.month}月",style: TextStyle(fontSize: 18, color: Colors.orange),),Text("这是一个自定义的月头部"),],)],),),
 |
 |
|---|---|
更多功能clone项目,运行demo