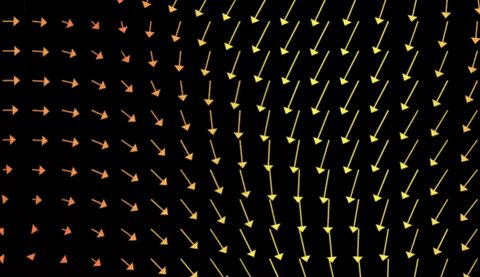
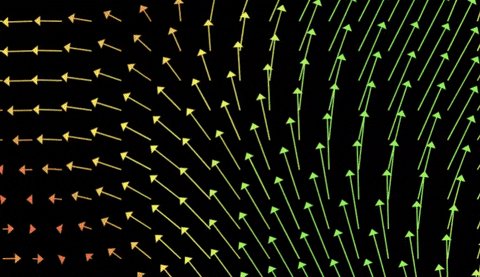
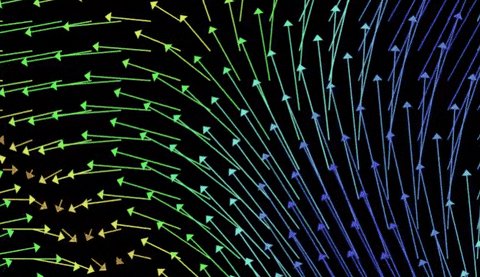
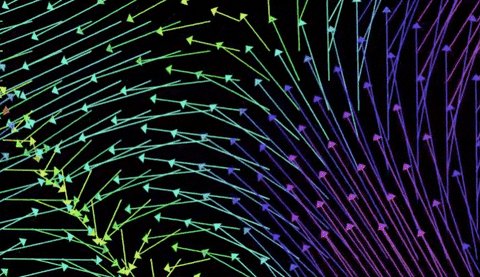
Mathematical animation engine for the web ♾✖️
Easily create interactive mathematical simulation or animations for the web.
⚠️ WARNING! ⚠️
This library is still in early development and is not only for experimental and testing usage. Documentation is still of poor quality, because API is still forming.
First stable and better documented release will be v1.1.0

examples/ folder
npm i vect-js
Minimal example rendering two vectors and their sum.
import Vect, { Context, Shape, Vector } from "vect-js";// tell vect where to render uiconst vectContainer = document.body;const vect = Vect(Context.CANVAS_2D, {// renders canvas inside containercontainer: vectContainer,// sets canvas backgkround colorbackgroundColor: "#000000",// draws coordinate numbersdisplayNumbers: false,// draws emphasized basis coordinates (x=0, y=0)displayBasis: false,// draws coordinate griddisplayGrid: false,// space between grid coordinate linescoordinatesDelta: 100,// render canvas in high pixel densityhighPixelDensity: true,// enable drag around with mouseenableMouseMove: true});// starting position of vector arrow (default 0,0)const p0 = new Shape.Arrow([0,0]);const v1 = new Shape.Arrow(p0, new Vector([100,50]), '#FFFFFF');const v2 = new Shape.Arrow(p0, new Vector([50,100]), '#FFFFFF');const sum1 = new Shape.Arrow(p0, v1.vector.add(v2.vector), '#db002f');// add shapes to rendervect.addShapes([v1,v2,sum1]);
import { Shape, Vector } from 'vect-js';// initialize with position and radiuslet circle = new Shape.Circle(new Vector([0, 0]), 10);// state update callback called by renderer (60 times per sec)circle.onUpdate = function () {// update position with velocity vector// NOTE: math object (Vector, Matrix) are immutablethis.position = this.position.add(new Vector([10,10]));}
const c = new Shape.Circle(new Vector([0, 0]), 10);// called when shape intersects with mouse positionc.onHover = function (m: MouseState) {// update state variablesthis.position = new Vector([0,0]);// you can also return ShapeStyles object that updates shapereturn {fillColor: '#FFFFFF',strokeColor: '#FFFFFF',size: 2}};// called when pressed mouse intersects with shapec.onDrag = function (m: MouseState) {// update state variables or/and return styles};// called when mouse clicks on shapec.onClick = function (m: MouseState) {// update state variables or/and return styles};
vect.onUpdate = function () {// translate coordinatesthis.translate(new Vector([10, 100]));// transform coordinates (zoom, skew)this.transform(new Matrix([[0.9999, 0], [0, 0.9999]]));}
git clone https://github.com/bartolomej/vect && cd vectnpm inpm testnpm positionThere are 4 build configurations:
npm run start:<build-config>npm run build:<build-config>