:zap: RAN! React . GraphQL . Next.js Toolkit :zap: - SEO-Ready, Production-Ready, SSR, Hot-Reload, CSS-in-JS, Caching, CLI commands and more...

Hot-Reload Ready for Dev
Next Generation JavaScript (ES6)
Offline Ready (Experimental!)
Next Generation CSS (CSS-in-JS)
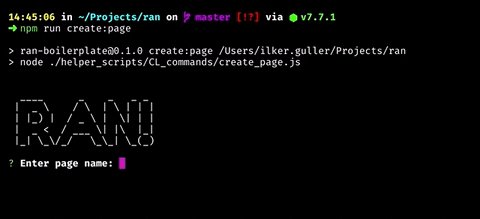
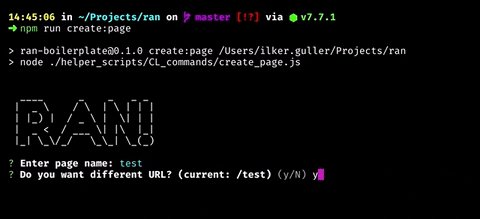
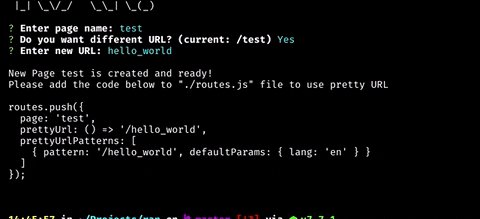
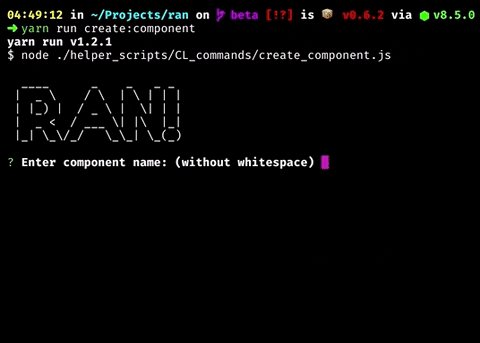
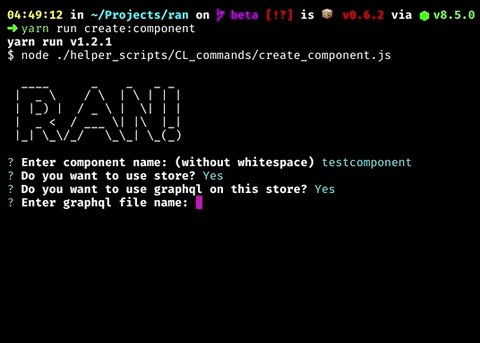
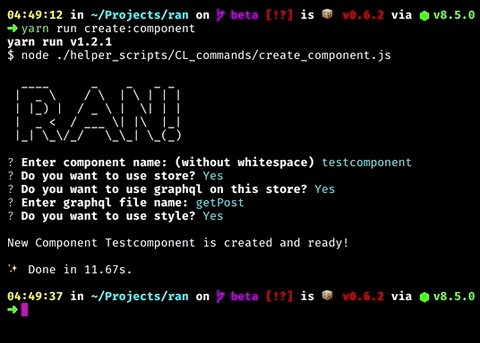
Create New Page in a Second (with CLI)
SEO-Ready
Performance-first
Production Deployment Ready for Now, Digital Ocean, Heroku, and AWS
Prettier and ESLint integrated
git clone --depth=1 https://github.com/Sly777/ran.git RANcd RANyarn && yarn setup
npm install && npm run setup instead of yarn && yarn setupyarn dev (or npm run dev)And that’s all!
Just click the button and then start to work with RAN!
git clone --depth=1 https://github.com/Sly777/ran.git RANcd RANyarn && yarn setup:clean
Also, there is a beta version for new features & fixes that we are testing before release. To access beta;
git clone --depth=1 -b beta https://github.com/Sly777/ran.git RAN_betacd RAN_betayarn && yarn setup
It can be unstable, so that’s why please use stable version if you are working on the project that is in production.
Click here to see example project to understand how RAN! works on production. I used graph.cool service for GraphQL and now for hosting in the example.
Best feature of RAN! is CL commands. You can just run one command to create page with route! Click here to see details how It works on RAN!.


Click here to see all details of RAN!
Click here for FAQ of RAN! If it doesn’t solve your problem, feel free to open an issue on GitHub!
This project is licensed under the MIT license, Copyright (c) 2017 Ilker Guller. For more information see LICENSE.md.
Please read Contributing doc for details on our code of conduct, and the process for submitting pull requests.
RAN! is using SemVer for versioning. For the versions available, see the tags on this repository.
Thanks goes to these wonderful people:
Thank you to all our backers! [Become a backer]
Thank you to all our sponsors! (please ask your company to also support this open source project by becoming a sponsor)
[WIP]