AdGuard browser extension
AdGuard is a fast and lightweight ad blocking browser extension
that effectively blocks all types of ads and trackers.
AdGuard.com |
Reddit |
Twitter |
Telegram

AdGuard is a fast and lightweight ad blocking browser extension that effectively blocks all types of ads and trackers on all web pages. We focus on advanced privacy protection features to not just block known trackers, but prevent web sites from building your shadow profile. Unlike its standalone counterparts (AG for Windows, Mac), the browser extension is completely free and open source. You can learn more about the difference here.
AdGuard does not collect any information about you, and does not participate in any acceptable ads program. The only source of income we have is selling premium versions of our software, and we intend to keep it that way.
You can get the latest available AdGuard Extension version from the
Chrome Web Store.
You can get the latest version of AdGuard Extension from the
Mozilla Add-ons website.
Opera is basically a Chromium browser, but it maintains its own add-ons store.
You can get AdGuard Extension from there.
The latest stable version of AdGuard browser extension is available in
Microsoft Store.
We are blessed to have a community that does not only love AdGuard, but also
gives back. A lot of people volunteer in various ways to make other users’
experience with AdGuard better, and you can join them!
We, on our part, can only be happy to reward the most active members of the
community. So, what can you do?
If you want to help with AdGuard translations, please learn more about
translating our products here: https://adguard.com/kb/miscellaneous/contribute/translate/program
You can get a beta version of AdGuard Browser Extension for any browser.
All necessary information on this topic can be found on a
dedicated page on our website.
GitHub can be used to report a bug or to submit a feature request. To do so, go
to this page
and click the New issue button.
[!NOTE]
For the filter-related issues (missed ads, false positives etc.) use
the dedicated repository.
Here is a dedicated page for those who
are willing to contribute.
Install local dependencies by running:
pnpm install
Running unit tests:
pnpm test
Running integration tests:
pnpm test:integration <MODE># MODE can be 'dev', 'beta', 'release', same as build targets.
Running integration tests with enabling debug mode (page will be stopped after
tests execution) for one of them:
pnpm test:integration <MODE> [-d <TEST_ID>]# MODE can be 'dev', 'beta', 'release', same as build targets.# TEST_ID can be extracted from https://testcases.agrd.dev/data.json
Run the following command to build the dev version:
pnpm dev
This will create a build directory with unpacked extensions for all browsers:
build/dev/chromebuild/dev/edgebuild/dev/firefox-amobuild/dev/firefox-standalonebuild/dev/opera
To make a dev build for a specific browser, run:
pnpm dev <browser>
Where <browser> is one of the following: chrome, chrome-mv3, edge, opera, firefox,firefox-standalone, like this:
pnpm dev chrome
To run dev build in watch mode, run:
pnpm dev --watch
Or for a specific browser:
pnpm dev <browser> --watch
Since version v4.0, AdGuard browser extension uses an open source library
tsurlfilter that implements
the filtering engine.
While developing the browser extension it may be required to test the changes
to tsurlfilter. Here’s what you need to do to link your local dev build
to the local dev build of tsurlfilter.
Clone and build tsurlfilter libraries.
You have two options to link the packages:
Option 1: Link the packages globally:
Go to the tsurlfilter/packages/tsurlfilter or tsurlfilter/packages/tswebextension directory.
Run the following command:
pnpm link --global
This command will create a symlink to the package in the global node_modules directory.
Once you have the packages linked globally, you can link them to the browser extension.
Just run the following command in the root directory of the browser extension:
pnpm link @adguard/tsurlfilter
Option 2: Link the packages by path:
Just run the following command in the root directory of the browser extension:
pnpm link <path-to-tsurlfilter/packages/tsurlfilter>
If you want to unlink the packages, just run pnpm unlink @adguard/tsurlfilter
or pnpm unlink @adguard/tswebextension in the root directory of the browser extension
regardless of the linking option you chose.
[!WARNING]
pnpm will modify the lock file when linking packages. See https://github.com/pnpm/pnpm/issues/4219.[!NOTE]
If you want to list linked packages, runpnpm list --depth 0in the root directory of the browser extension
which will show you all dependencies. Linked packages have a version likelink:../path/to/package.
Build the browser extension in the watch mode:
pnpm dev <browser> --watch --no-cache
--no-cache flag is required to rebuild the extension on changes in the linked packages.
Before building the release version, you should manually download the necessary
resources that will be included into the build: filters and public suffix list.
pnpm resources
[!TIP]
Runpnpm resources:mv3to download resources for MV3 version.
This command also checks if there are dangerous rules in the filters.
See dangerous rules
pnpm betapnpm release
You will need to put certificate.pem file to the ./private directory. This
build will create unpacked extensions and then pack them (crx for Chrome).
Ensure you have installed Node.js and pnpm.
To build the BETA version, run:
pnpm beta firefox-standalone
Navigate to the build directory:
cd ./build/beta
Compare the generated firefox.zip file with the uploaded one.
If you want to analyze the bundle size, run build with the ANALYZE environment:
pnpm cross-env ANALYZE=true pnpm <build command>
So, for example, if you want to analyze the beta build for Chrome, run:
pnpm cross-env ANALYZE=true pnpm beta chrome
Or if you want to analyze all beta builds, run:
pnpm cross-env ANALYZE=true pnpm beta
Analyzer will generate reports to the ./build/analyze-reports directory in the following format:
build/analyze-reports├── <browser-name>-<build-type>.html
If you want to debug MV3 declarative rules and check exactly which rules has been applied for some requests, you can build extension in dev mode as described in the upper How to build section, but for specified branch, in which we develop MV3 version.
Then install extension via developer mode, make requests and see applied declarative rules in the filtering log.
Switch to the v5.0 branch:
git checkout v5.0
Run the following command in the terminal:
pnpm dev chrome-mv3
The built extension will be located in the directory:
./build/dev/chrome-mv3
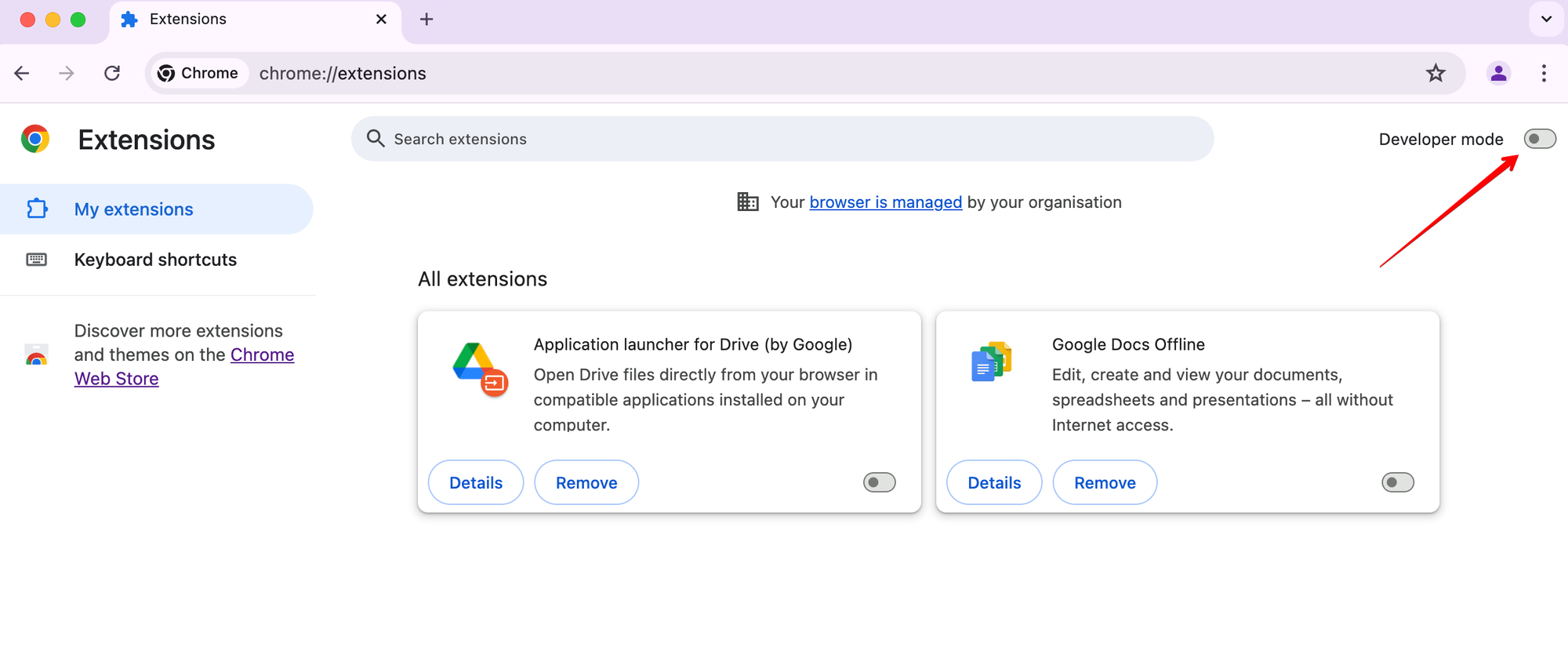
Turn on developer mode:

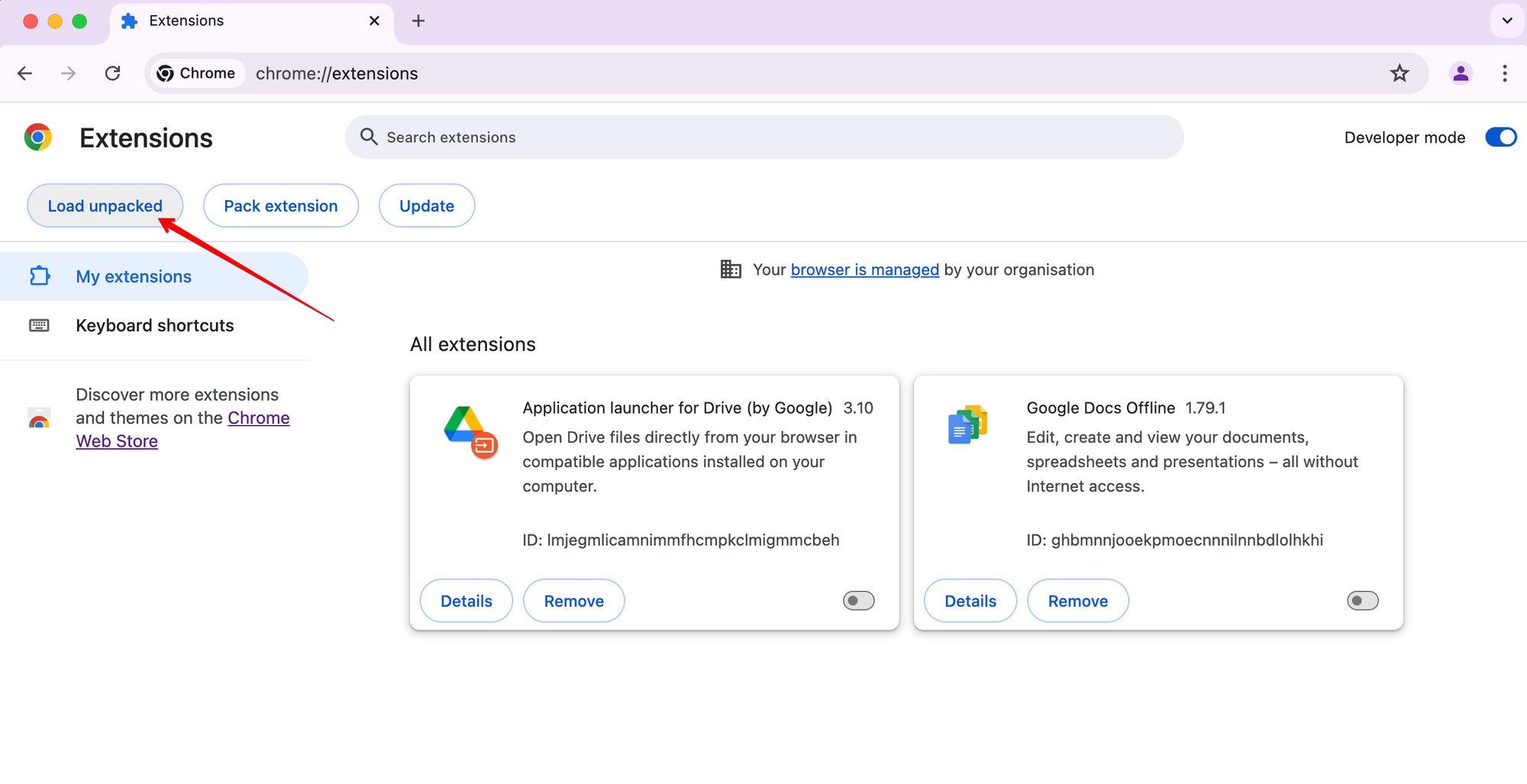
Click Load unpacked:

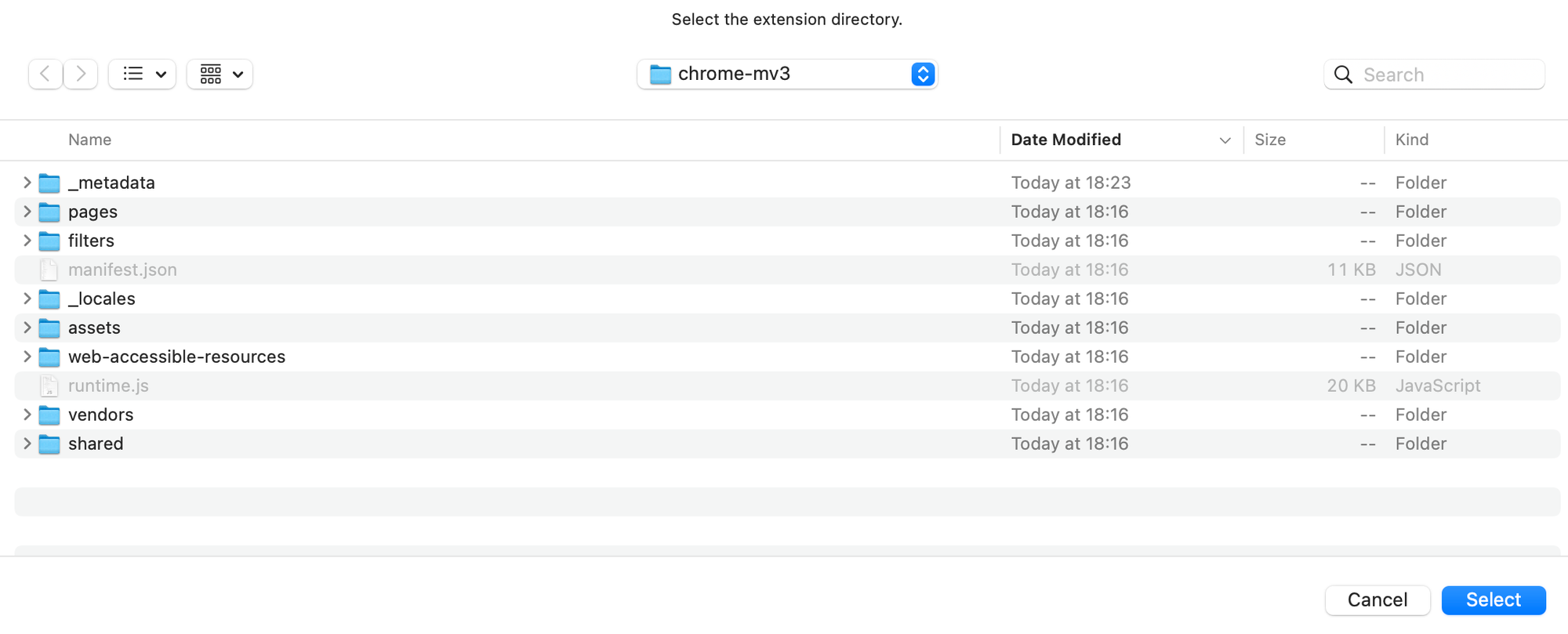
Select the extension directory and click Select:

That’s it!
Find and modify the rule you need in the ./Extension/filters/chromium-mv3 directory in the .txt files.
Convert the rules from txt to declarative form:
pnpm convert-declarative
Build the extension again:
pnpm dev chrome-mv3
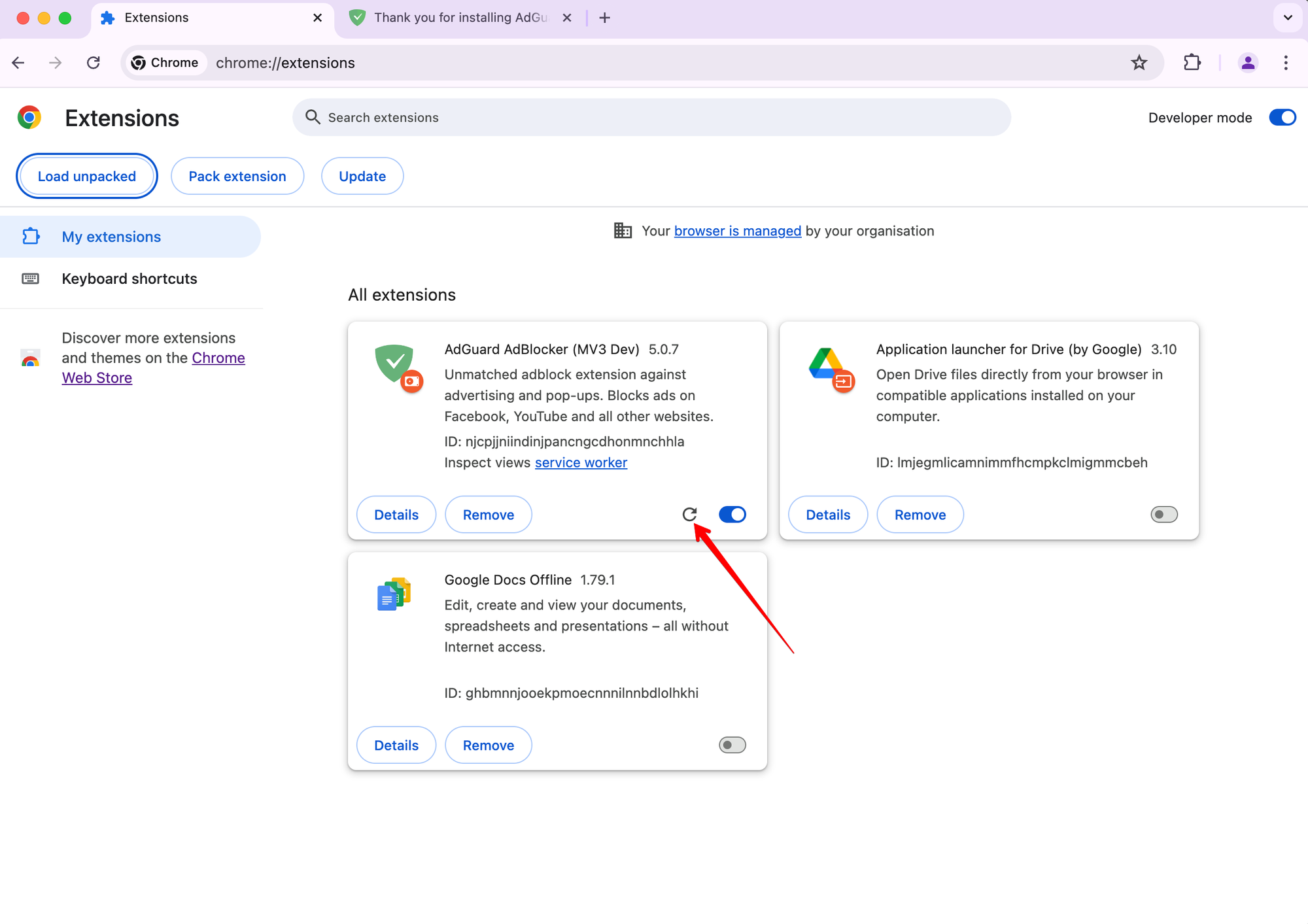
Reload the extension in the browser:

If you see an ❗ mark - it means that assumed rule (which we calculated with our tsurlfilter engine, which performed applying rules in MV2) and actually applied rule (from which we converted to DNR rule) are not the same. And this can be a problem of conversion.
Otherwise, if assumed and applied rules are the same - only applied rule (in text and declarative ways) will be shown.
Despite our code may not currently comply with new style configuration,
please, setup eslint in your editor to follow up with it .eslintrc
To download and append localizations run:
pnpm locales download
To upload new phrases to crowdin you need the file with phrases./Extension/_locales/en/messages.json. Then run:
pnpm locales upload
To remove old messages from locale messages run:
pnpm locales renew
To validate translations run:
pnpm locales validate
To show locales info run:
pnpm locales info
tabs - this permission is required in order to get the URL of the options page tabwebRequest - this permission is necessary to apply complicated rules (cosmetic for instance), detecting and removing tracking cookies, counting blocked resources.cookies - this permissions is required to delete cookies from requests or changing their lifetime.contextMenus - this permission is required in order to create a context menuscripting - this permission is required in order to inject assistant script only in the required pagesstorage - this permission is required in order to save user settings, user rules and custom filtersdeclarativeNetRequest - this permission is required in order to block, redirect and modify URL requestsdeclarativeNetRequestFeedback - this permission is required in order to create a log of the blocked, redirected or modified URL requestsunlimitedStorage - this permission is required in order to save large filterswebNavigation - this permission is required in order to catch the moment for injecting scriptletsDue to the transition from MV2 to MV3, we cannot update our filters remotely. To keep the filters as fresh as possible, we have configured automated tasks in our CI plans. These tasks will build a new version of the extension with only the updated @adguard/dnr-rulesets package, which contains new static rulesets.
These automated tasks will run all necessary checks: unit tests, translation checks, and linter. After that, they will update resources, including filters and local script rules, create a build, and run integration tests to ensure the update is safe.
Finally, the new version of the extension will be published to the Chrome Web Store.
| Browser | Version |
|---|---|
| Chromium-based browsers MV2 | ✅ 106 |
| Chromium-based browsers MV3 | ✅ 121 |
| Firefox | ✅ 78 |
| Firefox Mobile | ✅ 113 |
| Opera | ✅ 67 |
| Edge Chromium | ✅ 80 |
| Edge Legacy | ❌ |