Chinese lunar calendar for Fullcalendar
a vue component for lunar fullcalendar. Uses Moment.js for date operations.Increase the functions of Chinese lunar calendar, 24 solar terms and holidays
npm install --save vue-lunar-full-calendar
//main.jsimport LunarFullCalendar from "vue-lunar-full-calendar";Vue.use(LunarFullCalendar);
But you can also import the standalone component to add locally or for more complex installations.
// index.vueimport { LunarFullCalendar } from "vue-lunar-full-calendar";export default {components: {LunarFullCalendar}};
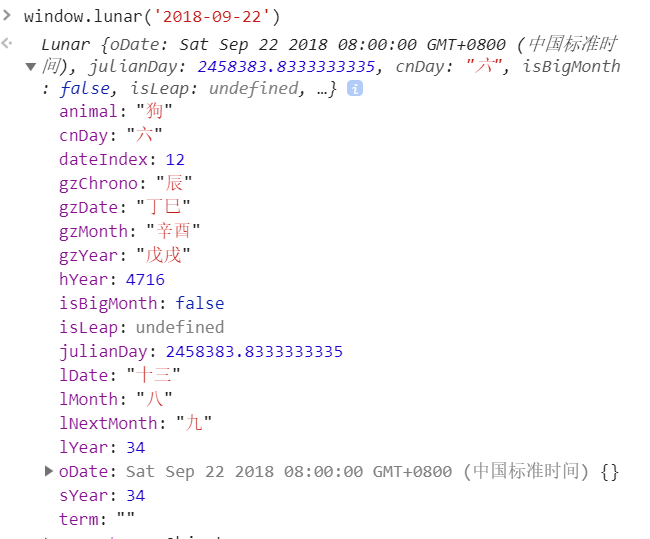
1、window.lunar(date)
Use vue-lunar-full-calendar , You can use one function to get the date of a certain day.
2、lunarCalendar (default: true)
You can pass any custom options through to fullcalendar by using the config prop.
Control whether the Chinese calendar shows true.
<lunar-full-calendar :events="events" :config="config"></lunar-full-calendar>...<script>...data() {return {events: [],config: {lunarCalendar: true //(Control whether the Chinese calendar shows true, unrealistic flase, default true.)},}},...window.lunar(date) // Date is the date....</script>

Fullcalendar 文档(Fullcalendar docs)
I have created a simple Vue 2 webpack application as an example/playground
https://github.com/hjdev/vue-lunar-fullcalendar
You can pass an array of fullclendar objects through the props
<lunar-full-calendar :events="events"></lunar-full-calendar> ...<script>...data() {return {events: [{title : 'event1',start : '2018-01-01',},{title : 'event2',start : '2018-01-05',end : '2018-01-07',},{title : 'event3',start : '2018-01-09T12:30:00',allDay : false,},]}}...</script>
More event options can be found at http://fullcalendar.io/docs/event_data/Event_Object/
<lunar-full-calendar :event-sources="eventSources"></lunar-full-calendar> ...<script>...data() {return {eventSources: [{events(start, end, timezone, callback) {self.$http.get(`/myFeed`, {timezone: timezone}).then(response => {callback(response.data.data)})},color: 'yellow',textColor: 'black',},{events(start, end, timezone, callback) {self.$http.get(`/anotherFeed`, {timezone: self.timezone}).then(response => {callback(response.data.data)})},color: 'red',},]}}...</script>
You can pass any custom options through to fullcalendar by using the config prop, this includes extra event handlers.
<lunar-full-calendar :events="events" :config="config" ></lunar-full-calendar> ...<script>...data() {return {events: [],config: {weekends: false,drop(...args) {//handle drop logic in parent},},}},...</script>
You can edit the look and feel of fullcalendar by passing through extra props. These all have sensible defaults
Sometimes you may need to manipulate the Calendar from your parent component, you can use fireMethod for this. This works with anything in the Fullcalendar docs suffixed with (method) and it will dynamically handle as many arguments as needed.
<lunar-full-calendar :events="events" ref="calendar" ></lunar-full-calendar> ...<script>...data() {return {events: [],}},methods: {next() {this.$refs.calendar.fireMethod('next')},changeView(view) {this.$refs.calendar.fireMethod('changeView', view)},},...</script>
You can listen for these events using the following markup
<lunar-full-calendar:event-sources="eventSources"@event-selected="eventSelected"></lunar-full-calendar>
You can trigger these events in the parent component like so…
<lunar-full-calendarref="calendar":event-sources="eventSources"></lunar-full-calendar>...<script>...methods: {refreshEvents() {this.$refs.calendar.$emit('refetch-events')},}...</script>