API Generator - instantly generate REST and GraphQL APIs (openapi (OAS) 3.0.0)

This project is sponsored by
# installnpm i -g sugar-generate
{"name": "monkey","schema": {"name": {"type": "String","default": ""},"alive": {"type": "Boolean","default": false},"age": {"type": "Number","default": false}}}
sugar-generate \--schema monkey.json \--destination ./my-monkeys
Boom, you now have:
API:
APP:
cd ./my-monkeys/apinpm inpm run start# http://localhost:7777
cd ./my-monkeys/appnpm inpm run dev# http://localhost:3000
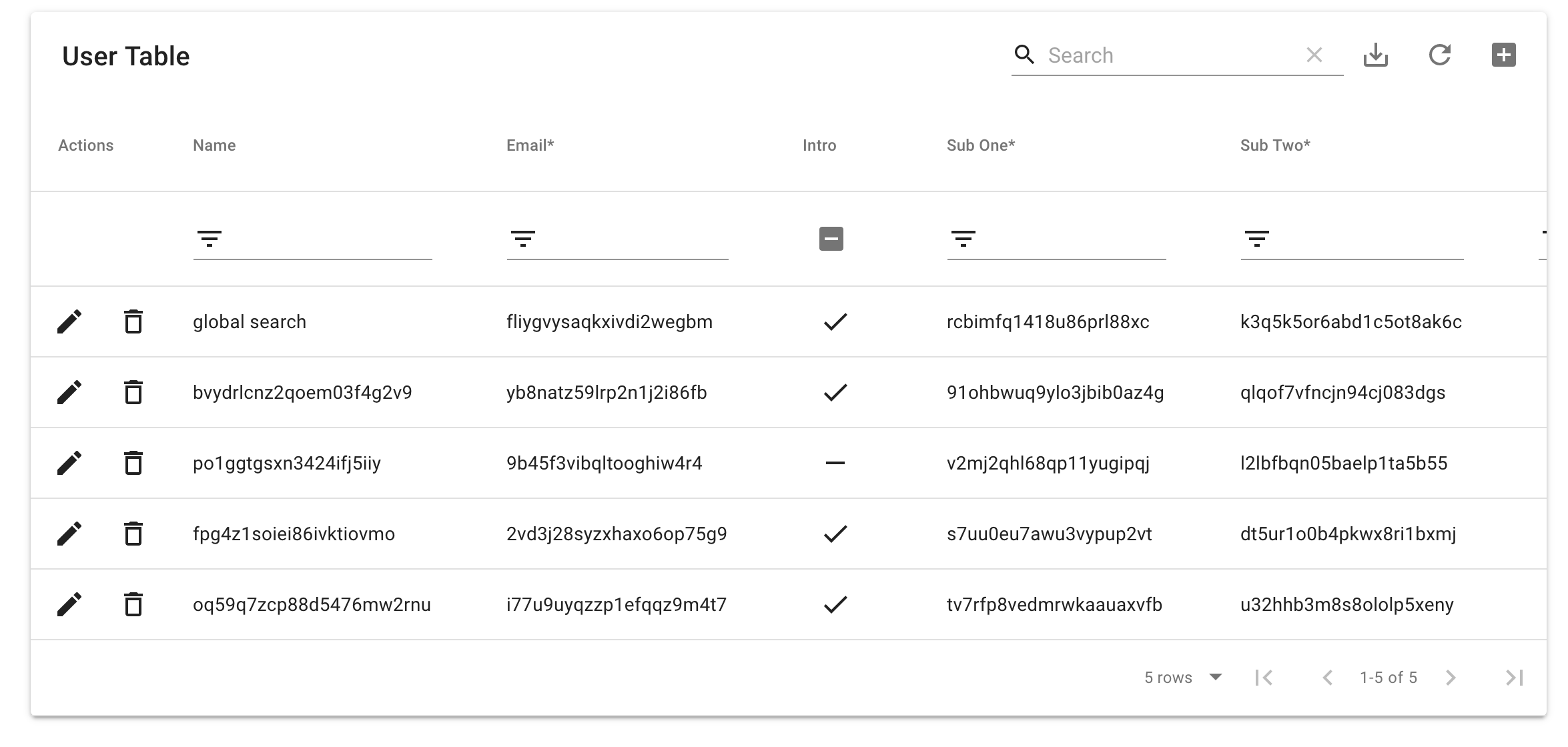
A fully functioning react table and form with searching sorting filtering, editing, adding, global search, download, and refresh.

GraphQL is on localhost:7777/graphql
API Documentation (generated back end)
App Documentation (generated front end)
What if you could remotely update your components without having to push new code?
Thats one question we’re exploring with the experimental embeddable react components. There are of course cool ways to serve single pages as serverless functions but what’s cooler would be a way for even non-technical people to update a database schema and a form or table in real time without writing any code.