Accessibility testing visualized
WIP
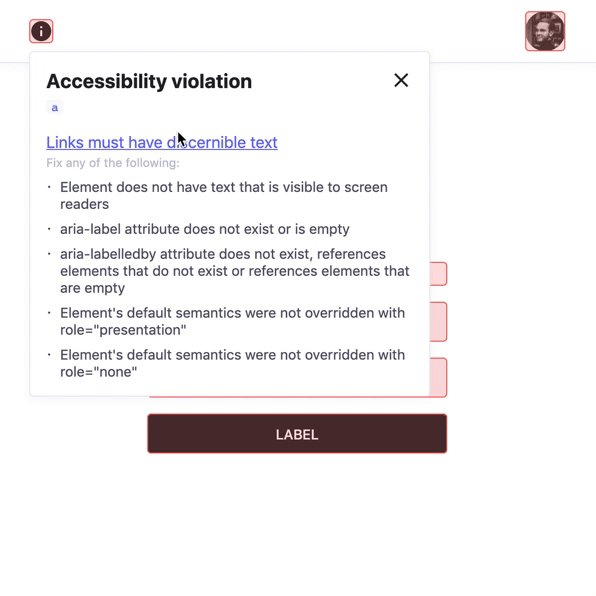
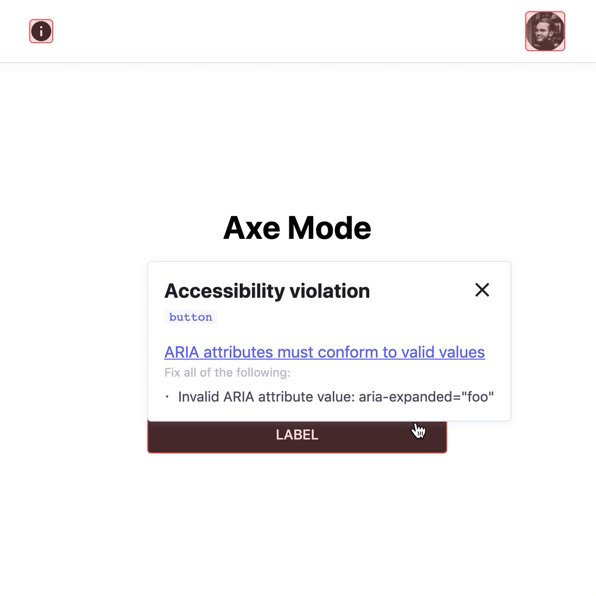
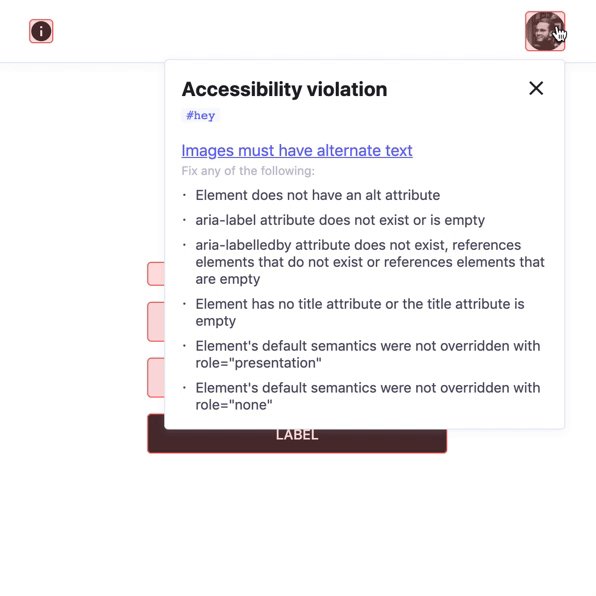
This project is an attempt to leverage axe-core in a component to find accessibility violations and provide information on how to resolve them.
Currently, this only works for React.
See it in action on CodeSandbox.

Install the library:
yarn add axe-mode -D
or
npm install axe-mode --save-dev
Import the component and wrap it around your application or any other component tree you would like to validate:
import AxeMode from 'axe-mode';function App() {return (<AxeMode disabled={process.env.NODE_ENV !== 'development'}><h1 aria-expanded="123">Hello world!</h1></AxeMode>);}
Launch your application as usual. Any violations of accessibility will show up as an overlay. If you wish to interact with your application, overlays can be toggled on/off with Ctrl + I.
You can safely leave the component around your application since this whole library and its dependencies will be dropped in production.
Note: Make sure to only run in production by using the disabled prop with your environment variable.