Table component for angular
This library offers an Angular component that allows you to display your data in a table.

This table handles different events that can be implemented by the developers that use it.
The events are the following:
Other features:
npm install --save @paaragon/ngx-table
npm i font-awesome
On your angular.json
"styles": ["node_modules/font-awesome/css/font-awesome.min.css"],
// ...import { NgxTableModule } from '@paaragon/ngx-table';@NgModule({// ...imports: [// ...NgxTableModule,],// ...})export class AppModule { }
Your component.ts
const exampleData: any[] = [{ name: 'Delbert', lastname: 'Keeling', birthdate: new Date(1990, 1, 21), company: 'Gislason, Braun and Kerluke', salary: 30432 },{ name: 'Karine', lastname: 'Rice', birthdate: new Date(1982, 3, 1), company: 'Thiel - Connelly', salary: 29188 },{ name: 'Rachelle', lastname: 'Flatley', birthdate: new Date(1985, 10, 16), company: 'Bradtke, Donnelly and Gottlieb', salary: 27026 },{ name: 'Gardner', lastname: 'Lindgren', birthdate: new Date(1982, 9, 20), company: 'Crist - Klein', salary: 52676 }];
Youe component.html
<ngx-table [data]="exampleData"></ngx-table>
Your component.html
<ngx-table [data]="exampleData" (sort)="onSort($event)"></ngx-table>
Your component.ts
onSort(sort: NgxTableSort) {// your sort logic}
Event argument interface
interface NgxTableSort {field: string;direction: 1 | -1;}
Your component.html
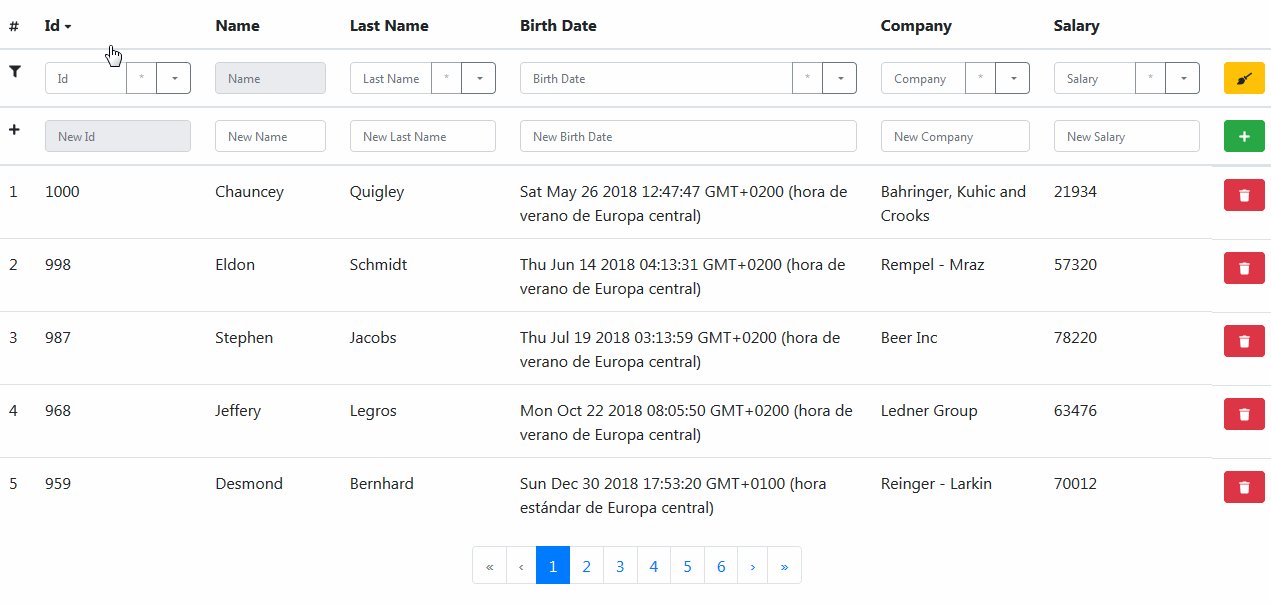
<ngx-table [data]="exampleData" (filter)="onFilter($event)"></ngx-table>
Your component.ts
onFilter(filterObj: NgxTableFilter ) {// your filter logic}
Event argument interface
interface NgxTableFilter {[key: string]: { operator: NgxTableOperator, value: string };}
Your component.html
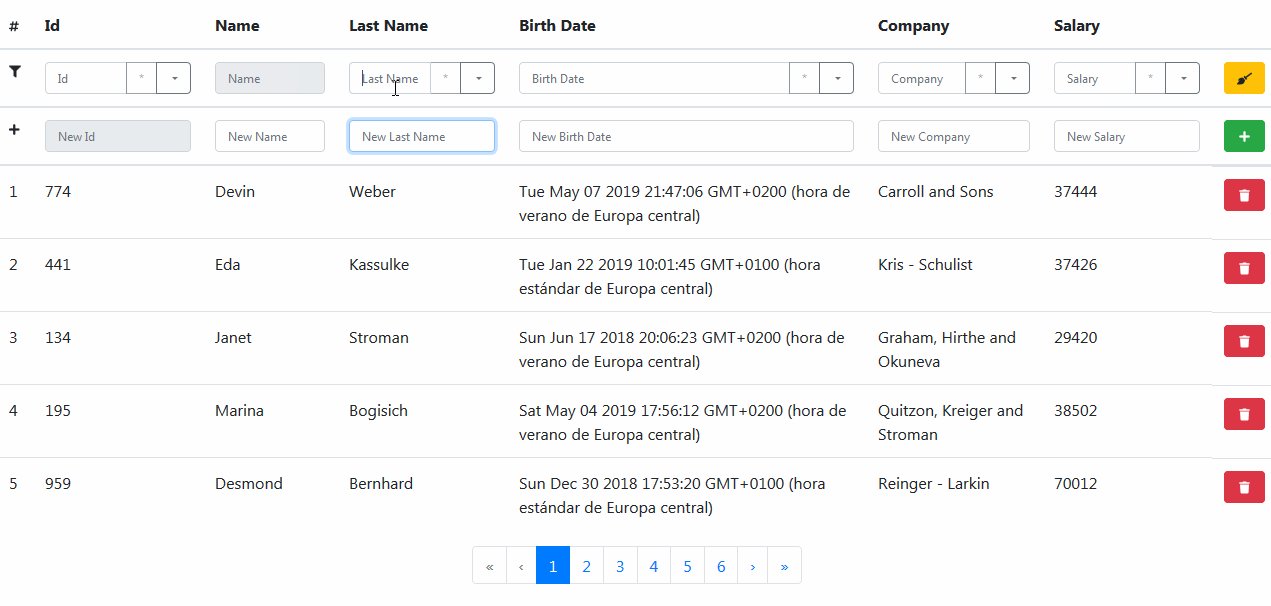
<ngx-table [data]="exampleData" (create)="onCreate($event)"></ngx-table>
Your component.ts
onCreate(newObj: NgxTableNew) {// your create logic}
Event argument interface
interface NgxTableNew {[key: string]: any;}
Your component.html
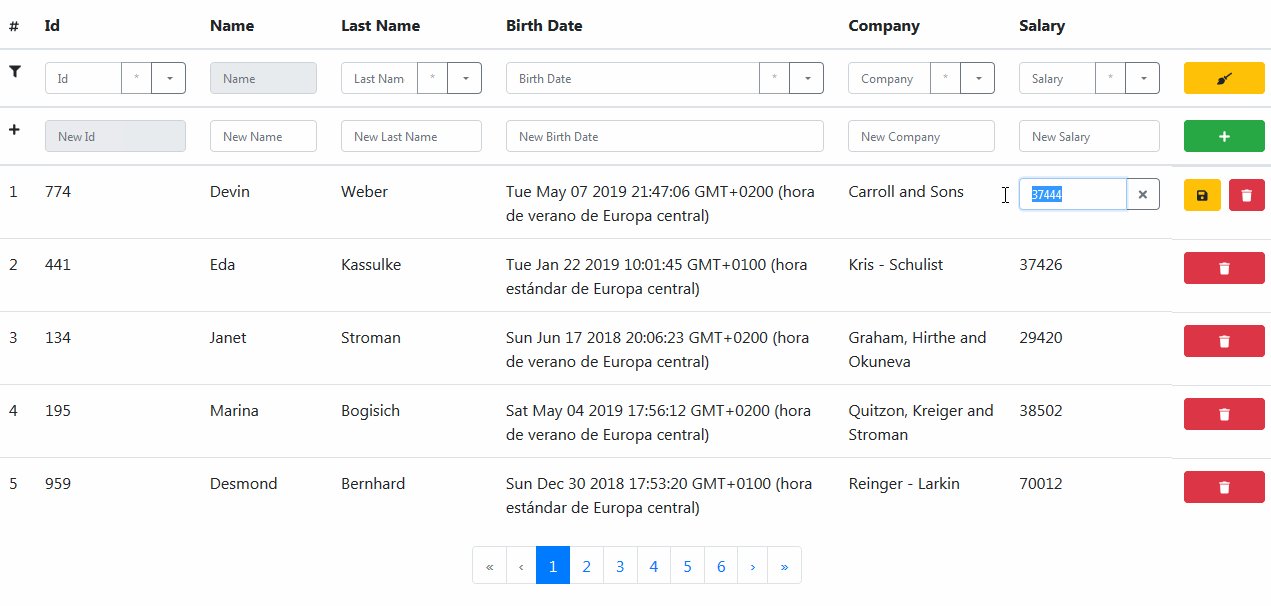
<ngx-table [data]="exampleData" (edit)="onEdit($event)"></ngx-table>
Your component.ts
onSort(sort: NgxTableEdition) {// your edition logic}
Event argument interface
interface NgxTableEdition {index: number;row: any;}
Your component.html
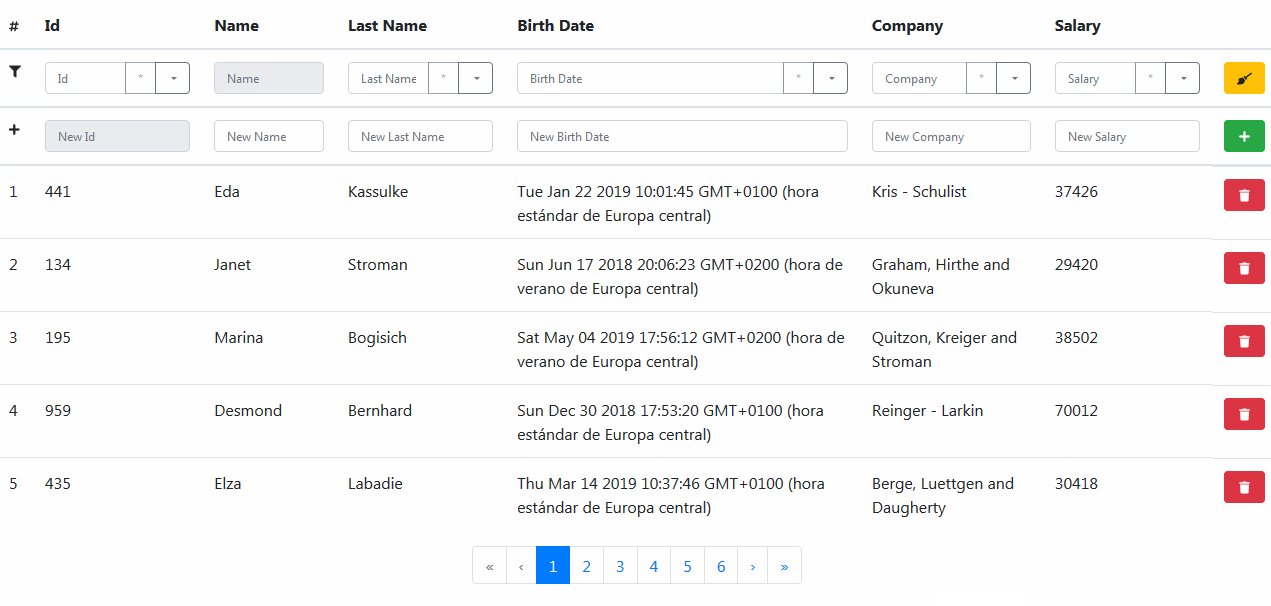
<ngx-table [data]="exampleData" (delete)="onDelete($event)"></ngx-table>
Your component.ts
onDelete(delObj: NgxTableDelete) {// your delete logic}
Event argument interface
interface NgxTableDelete {numrow: number;row: any;}
Your component.html
<ngx-table [data]="exampleData" [totalElements]="totalelements" (page)="onPage($event)"></ngx-table>
Your component.ts
onPage(page: number) {// your pagination logic here}
Event argument interface
interface NgxTableDelete {numrow: number;row: any;}
TODO - Create and link wiki page
You can provide a config object to customize your table.
Your component.html
<ngx-table [data]="exampleData" [config]="config"></ngx-table>
Config interface
interface NgxTableConfig {placeholders?: NgxTablePlaceholders;sort?: {enable?: boolean};filter?: {enable: boolean,debounceTime?: number,validations?: {[key: string]: {regex: string,errorMsg?: string}},lock?: string[],operators?: NgxTableOperator[]};create?: {enable: boolean,validations?: {[key: string]: {regex: string,errorMsg?: string,optional?: boolean}},lock?: string[]};delete?: {enable: boolean};edit?: {enable: boolean,longContent?: number,lock?: string[],validations?: {[key: string]: {regex: string,errorMsg?: string,optional?: boolean}},};paginator?: {enable: boolean,elementsPerPage?: number,visiblePages?: number};click?: {enable: boolean};}