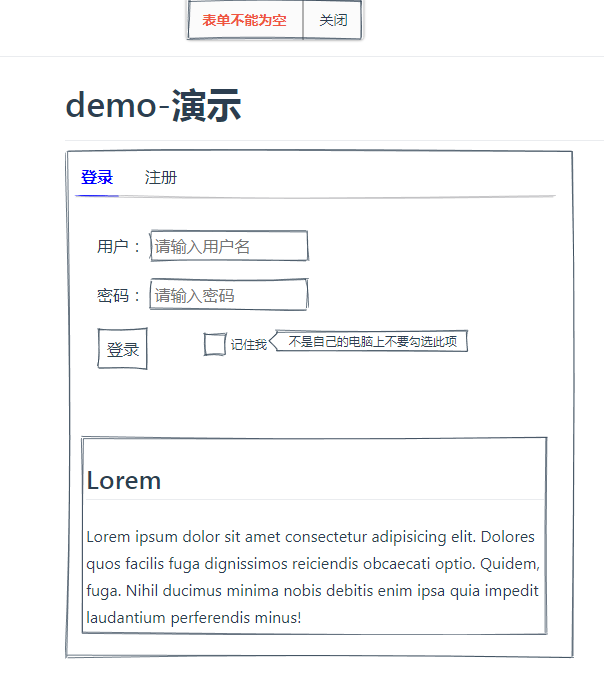
A hand-drawn style Vue components 这是一个手绘风格的UI框架
npm i pencil-vue -S
import { createApp } from 'vue'import App from './App.vue'import pencil from "pencil-vue";var app = createApp(App)app.use(pencil);app.mount('#app')