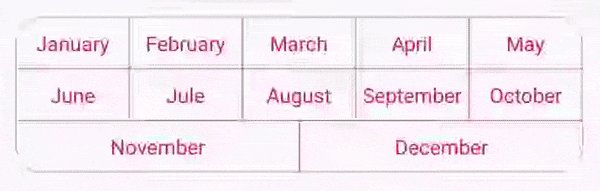
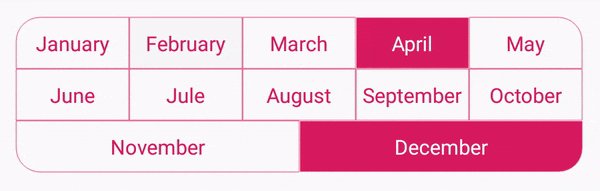
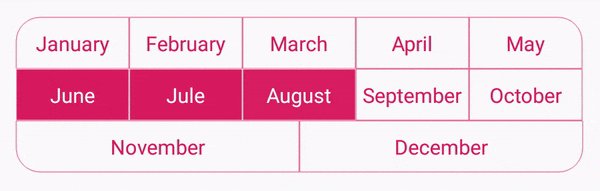
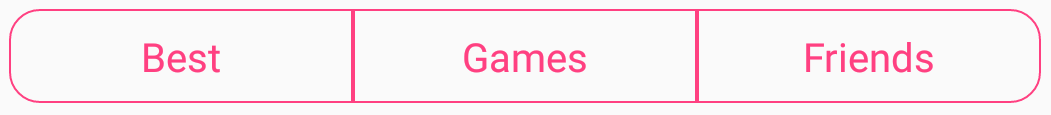
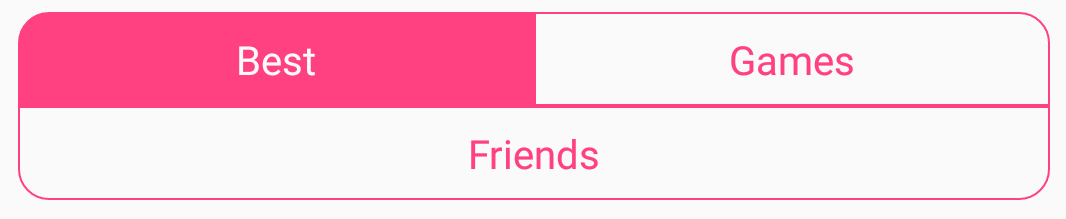
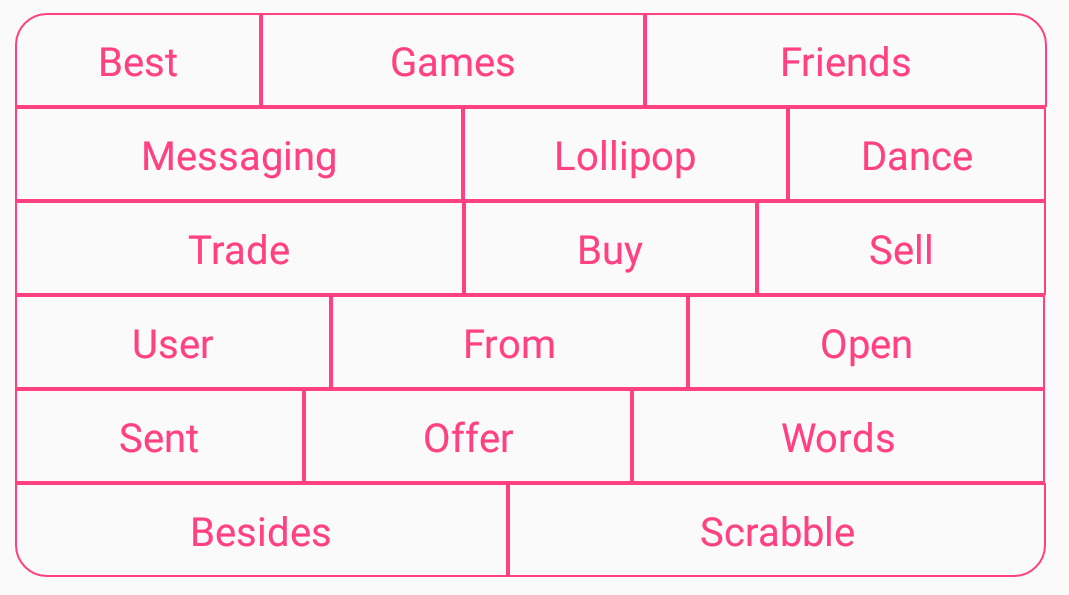
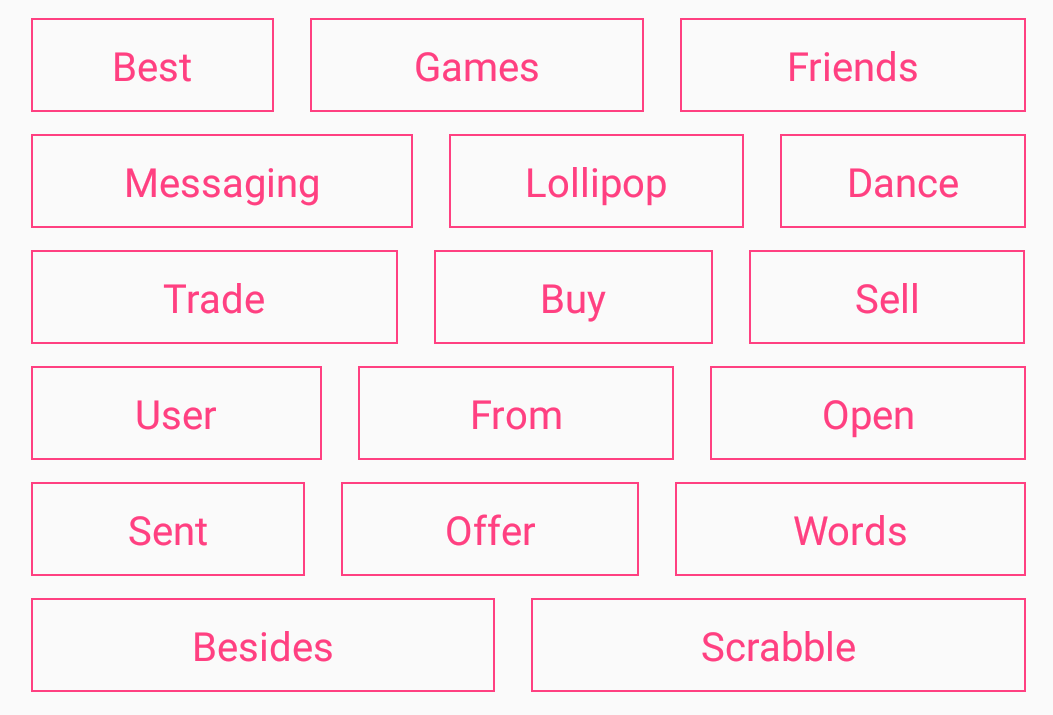
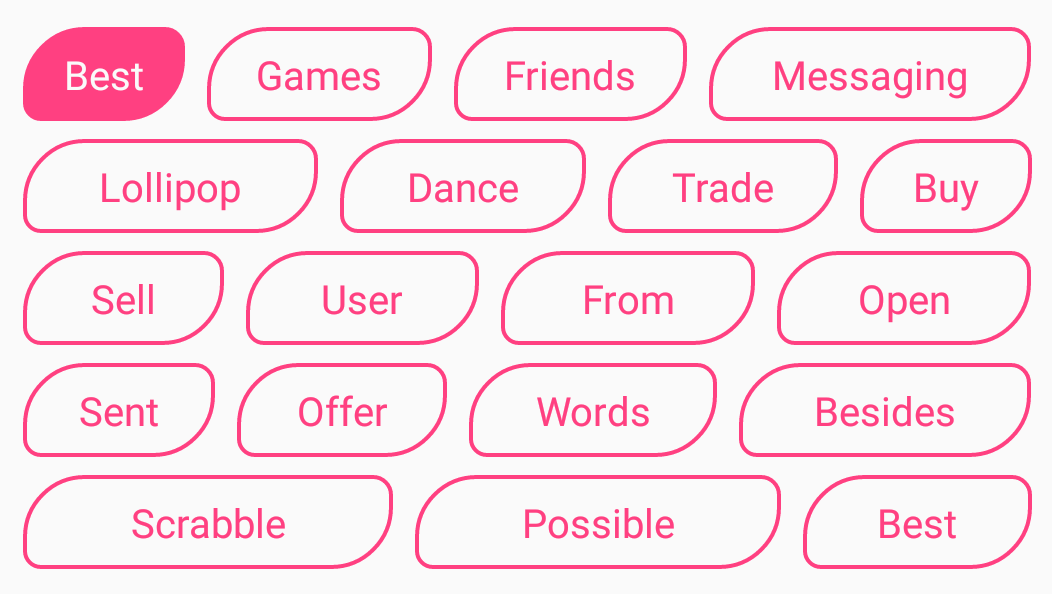
Android SegmentedControl + multi row support









Add to project level build.gradle
allprojects {repositories {...maven { url 'https://jitpack.io' }}}
Add dependency to app module level build.gradle
dependencies {implementation 'com.github.RobertApikyan:SegmentedControl:1.2.0'}
<repositories><repository><id>jitpack.io</id><url>https://jitpack.io</url></repository></repositories>
Add dependency
<dependency><groupId>com.github.RobertApikyan</groupId><artifactId>SegmentedControl</artifactId><version>1.1.3</version></dependency>
<segmented_control.widget.custom.android.com.segmentedcontrol.SegmentedControlandroid:id="@+id/segmented_control"android:layout_width="match_parent"android:layout_height="match_parent"android:layout_margin="8dp"app:columnCount="3"app:distributeEvenly="true"app:textVerticalPadding="6dp"app:radius="12dp"app:segments="@array/your_array_data" ></segmented_control.widget.custom.android.com.segmentedcontrol.SegmentedControl>
Attributes
<attr name="supportedSelectionsCount" format="boolean" ></attr> setSupportedSelectionsCount(int)<attr name="reselectionEnabled" format="boolean" ></attr> setDistributeEvenly(boolean)<attr name="distributeEvenly" format="boolean" ></attr> setDistributeEvenly(boolean)<attr name="columnCount" format="integer" ></attr> setColumnCount(int)<attr name="segments" format="reference" ></attr> addSegments(Object[]), addSegments(List)<attr name="selectedStrokeColor" format="color" ></attr> setSelectedStrokeColor(int)<attr name="unSelectedStrokeColor" format="color" ></attr> setUnSelectedStrokeColor(int)<attr name="strokeWidth" format="dimension" / setStrokeWidth(int)<attr name="selectedBackgroundColor" format="color" ></attr> setSelectedBackgroundColor(int)<attr name="unSelectedBackgroundColor" format="color" ></attr> setUnSelectedBackgroundColor(int)<attr name="selectedTextColor" format="color"></attr> setSelectedTextColor(int)<attr name="unSelectedTextColor" format="color"></attr> setUnSelectedTextColor(int)<attr name="textSize" format="dimension"></attr> setTextSize(int)<attr name="selectionAnimationDuration" format="integer"></attr><attr name="focusedBackgroundColor" format="color"></attr><attr name="textHorizontalPadding" format="dimension"></attr> setTextHorizontalPadding(int)<attr name="textVerticalPadding" format="dimension"></attr> setTextVerticalPadding(int)<attr name="segmentVerticalMargin" format="dimension"></attr> setSegmentVerticalMargin(int)<attr name="segmentHorizontalMargin" format="dimension"></attr> setSegmentHorizontalMargin(int)<attr name="radius" format="dimension"></attr> setRadius(int)<attr name="topLeftRadius" format="dimension"></attr> setTopLeftRadius(int)<attr name="topRightRadius" format="dimension"></attr> setTopRightRadius(int)<attr name="bottomRightRadius" format="dimension"></attr> setBottomRightRadius(int)<attr name="bottomLeftRadius" format="dimension"></attr> setBottomLeftRadius(int)<attr name="radiusForEverySegment" format="boolean"></attr> setRadiusForEverySegment(boolean)<attr name="fontAssetPath" format="string"></attr> setTypeFace(TypeFace)
Note: After every configuration change call segmentedControl.notifyConfigIsChanged() method
segmentedControl.setStrokeWidth(width.intValue());segmentedControl.setColumnCount(columnCount);segmentedControl.notifyConfigIsChanged();
SegmentedControl uses SegmentAdapter and SegmentViewHolder for displaying segments. There are allready exist a default implementations for SegmentAdapter (SegmentAdapterImpl) and SegmentViewHolder (SegmentViewHolderImpl), but if you want to make your custom implementation… well here is the steps
Define segment_item.xml inside layouts folder
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"><TextViewandroid:id="@+id/text_view"android:layout_width="match_parent"android:layout_height="match_parent"android:layout_gravity="center"android:layout_margin="2dp"android:background="@color/colorPrimary"android:gravity="center"android:textColor="@color/colorAccent"android:textSize="14sp" ></TextView></LinearLayout>
Create a SegmentViewHolder instance (AppSegmentViewHolder) (here I define the segment generic data type as a String)
public class AppSegmentViewHolder extends SegmentViewHolder<String> {TextView textView;public AppSegmentViewHolder(@NonNull View sectionView) {super(sectionView);textView = (TextView) sectionView.findViewById(R.id.text_view);}@Overrideprotected void onSegmentBind(String segmentData) {textView.setText(segmentData);}}
Create a SegmentAdapter instance
public class AppSegmentAdapter extends SegmentAdapter<String, AppSegmentViewHolder> {@NonNull@Overrideprotected AppSegmentViewHolder onCreateViewHolder(@NonNull LayoutInflater layoutInflater, ViewGroup viewGroup, int i) {return new AppSegmentViewHolder(layoutInflater.inflate(R.layout.item_segment, null));}}
Pass the adapter to the segmentedControl
segmentedControl = (SegmentedControl) findViewById(R.id.segmented_control);segmentedControl.setAdapter(new AppSegmentAdapter());
Finally add segments data.
segmentedControl.addSegments(getResources().getStringArray(R.array.segments));
That’s it :)
For custom implementation use SegmentedControlUtils helper class in order to define segment background type and background radius.
Copyright 2017 Robert ApikyanLicensed under the Apache License, Version 2.0 (the "License");you may not use this file except in compliance with the License.You may obtain a copy of the License athttp://www.apache.org/licenses/LICENSE-2.0Unless required by applicable law or agreed to in writing, softwaredistributed under the License is distributed on an "AS IS" BASIS,WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.See the License for the specific language governing permissions andlimitations under the License.