React version of Now UI Kit by Creative Tim





Now UI Kit React is a free Bootstrap 4, React, React Hooks and Reactstrap UI Kit provided for free by Invision and Creative Tim. It is a beautiful cross-platform UI kit featuring over 50 elements and 3 templates.
Now UI Kit is one of the most popular UI Kits online, provided in PSD and Sketch formats by Invision. We wanted to find a way for developers worldwide to benefit from using it. So, in collaboration with Invision, we are launching the React version for it!
Create awesome, lifelike prototypes with InVision and Now so your users can experience and give feedback on your vision!
To get the PSD and Sketch files, please visit Invision. We used 100 Icons from our friends from Nucleo Icons, check their 12.000 icons here.
Now UI Kit React is built on top of Bootstrap 4 using React and Reactstrap, so it fully supports React Hooks.
Now UI Kit React is built on top of Bootstrap 4 using React, React Hooks, create-react-app and Reactstrap. This makes starting a new project very simple. It also provides benefits if you are already working on a Bootstrap 4, React or Reactstrap project; you can just import the Now UI Kit React style over it. Most of the elements have been redesigned; but if you are using an element we have not touched, it will fall back to the Bootstrap default.
Now UI Kit React contains some pages already designed and implemented. Here is the list with the pages available. We are also working on more example pages, that you will be able to access no matter the version you download.
Tutorial and components
Once you download the archive, you will be able find a tutorial page inside it explaining how to start using it. You can also check the documentation online.
| HTML | Angular | React | Vue |
|---|---|---|---|
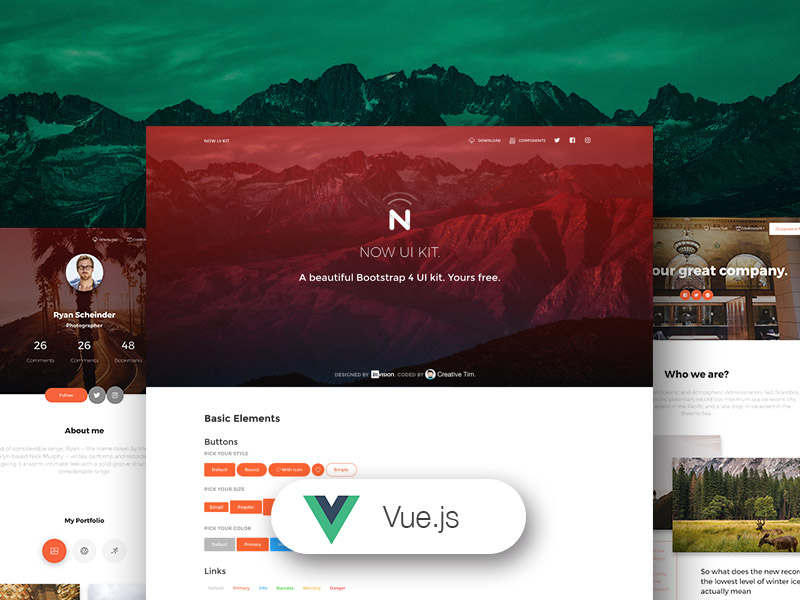
 |
 |
 |
 |
| Login Page | Landing Page | Profile Page |
|---|---|---|
 |
 |
 |
npm install in terminal/console in the source folder where package.json is locatedsrc/assets/scss/now-ui-kit/_variables.scss. You can change them with a HEX value or with other predefined variables.npm start. You can deploy your own version of the template to Genezio with one click:
You can deploy your own version of the template to Genezio with one click:
The documentation for the Now UI Kit React is hosted at our website.
Within the download you’ll find the following directories and files:
now-ui-kit-react.├── CHANGELOG.md├── LICENSE.md├── README.md├── jsconfig.json├── package.json├── public│ ├── index.html│ └── manifest.json└── src├── assets│ ├── css│ ├── demo│ ├── fonts│ ├── img│ │ ├── flags│ │ └── nucleo-logo.svg│ └── scss│ ├── now-ui-kit│ │ ├── cards│ │ ├── mixins│ │ └── plugins│ ├── react│ │ ├── now-ui-kit│ │ ├── plugins│ │ └── react-differences.scss│ └── now-ui-kit.scss├── components│ ├── Footers│ │ ├── DarkFooter.js│ │ ├── DefaultFooter.js│ │ └── TransparentFooter.js│ ├── Headers│ │ ├── IndexHeader.js│ │ ├── LandingPageHeader.js│ │ └── ProfilePageHeader.js│ └── Navbars│ ├── ExamplesNavbar.js│ └── IndexNavbar.js├── index.js└── views├── Index.js├── NucleoIcons.js├── examples│ ├── LandingPage.js│ ├── LoginPage.js│ └── ProfilePage.js└── index-sections├── BasicElements.js├── Carousel.js├── CompleteExamples.js├── Download.js├── Examples.js├── Images.js├── Javascript.js├── Navbars.js├── Notifications.js├── NucleoIcons.js├── Pagination.js├── SignUp.js├── Tabs.js└── Typography.js
At present, we officially aim to support the last two versions of the following browsers:





Dashboards:
| HTML | React | Angular |
|---|---|---|
 |
 |
 |
We use GitHub Issues as the official bug tracker for the Now UI Kit React. Here are some advices for our users that want to report an issue:
Twitter: https://twitter.com/CreativeTim?ref=creativetim
Facebook: https://www.facebook.com/CreativeTim?ref=creativetim
Dribbble: https://dribbble.com/creativetim?ref=creativetim
Instagram: https://www.instagram.com/CreativeTimOfficial?ref=creativetim