Extension for VS Code providing Befunge-93 and Befunge-98 support
Note that this plugin is no longer maintained. Pull requests will gladly be accepted to update it to conform with new VS Code standards & remove vulnerabilities.
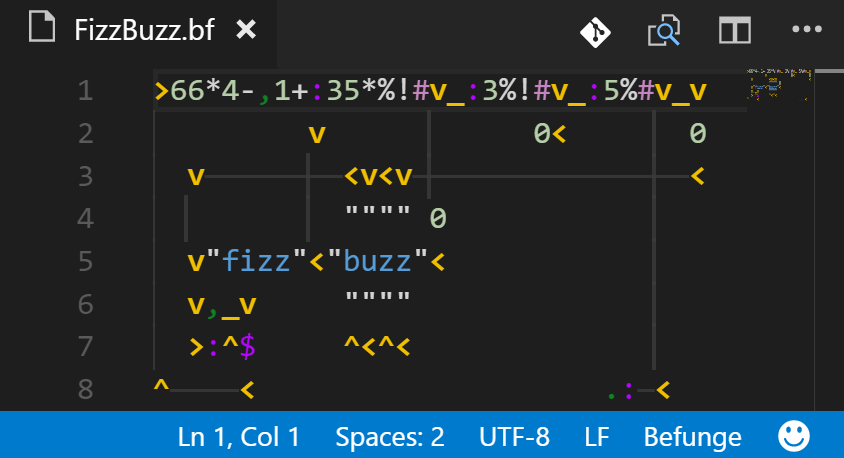
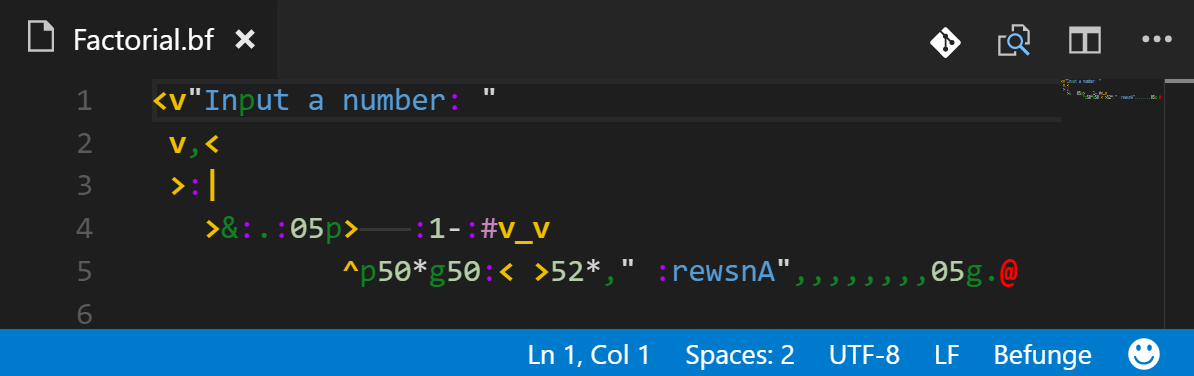
Implements Syntax Highlighting in VS Code for Befunge-93 and Befunge-98 programming languages.
Adds alignment guides coming from the directional characters (>, v, <, ^, ?).
Associates .bf, .befunge, and .b93 files with Befunge-93, and .b98 files with Befunge-98.


ctrl + shift + X, Mac: cmd + shift + X) and search for befunge. Or maybe you are already here in VS Code. Nice!install"befunge.guides.enable": true" to your Workspace or User Settings if you want to enable Befunge alignment guides."editor.renderIndentGuides": false to your workspace settings if you enable thisAdds the following new configuration settings:
| Name | Default (Type) | Description |
|---|---|---|
"befunge.guides.enabled" |
true (boolean) |
Enable the Befunge guides coming from arrow characters. |
"befunge.guides.wrap" |
false (boolean) |
Enable the Befunge guides coming from arrow characters to wrap to the other side when the edge of the code torus is hit. |
"befunge.guides.color.dark" |
"#3c3c3c" (#rrggbb hex string) |
The Befunge guide line color to use for a dark theme. |
"befunge.guides.color.light" |
"#dcdcdc" (#rrggbb hex string) |
The Befunge guide line color to use for a light theme. |
To get the colors shown in the screenshots, some changes to your User Settings are necessary:
ctrl + , Mac: cmd + ,)
// custom colors"editor.tokenColorCustomizations": {"textMateRules": [// Befunge directional character styles{// bf93: v^><// bf98: v^<>x"scope": "keyword.control.direction.absolute.befunge","settings": {"fontStyle": "bold","foreground": "#f0bf00"}},{// bf9*: ?"scope": "keyword.control.direction.random.befunge","settings": {"fontStyle": "bold","foreground": "#f0bf00"}},{// bf98: []"scope": "keyword.control.direction.rotate.befunge","settings": {"fontStyle": "bold","foreground": "#f0bf00"}},{// bf98: r"scope": "keyword.control.direction.reflect.befunge","settings": {"fontStyle": "bold","foreground": "#f0bf00"}},{// bf93: |_// bf98: |_w"scope": "keyword.control.direction.conditional.befunge","settings": {"fontStyle": "bold","foreground": "#f0bf00"}},{// bf98: hlm"scope": "keyword.control.direction.3d.befunge","settings": {"fontStyle": "bold","foreground": "#f0bf00"}},// befunge end character styles{// bf93: @// bf98: @q"scope": "keyword.control.end.befunge","settings": {"fontStyle": "bold","foreground": "#ff0000"}},// befunge stack manipulation character styles{// bf93: :\$// bf98: :\$n{}u"scope": "keyword.operator.stack.befunge","settings": {"foreground": "#b405ff"}},// befunge I/O operators{// bf9*: &~"scope": "keyword.operator.io.input.befunge","settings": {"foreground": "#128024"}},{// bf9*: .,"scope": "keyword.operator.io.output.befunge","settings": {"foreground": "#128024"}},{// bf98: io"scope": "keyword.operator.io.file.befunge","settings": {"foreground": "#128024"}},{// bf93: pg// bf98: pgs"scope": "keyword.operator.io.code.befunge","settings": {"foreground": "#128024"}},]}
As VS Code does not (yet?) allow themes to be set on a per language basis, this adds to your global theme. However, all scopes used in this blurb end in .befunge, ie, this should not affect your theme anywhere except on Befunge files.
Of course, feel free to modify this to your liking, and look at the scopes contained in the *.tmLanguage.json files to see what other Befunge scopes you can customize the theme for.
Find an issue/bug? Report it!
Contributions are encouraged - whether pull requests, bug reports, documentation, or feature requests. Please read, understand, and agree to the Contributing Guidelines & Code of Conduct first.
See also the changelog.
"befunge.guides.enable" configuration property to "befunge.guides.enabled" to match README and code"befunge.guides.enabled" now defaults to true