Free Visual Regression Testing Framework (CSS Testing or Image Comparison Tool) - Ready To Use
Free Visual Regression Testing Framework - Ready To Use
A visual testing framework created using BackstopJS library and ready to use.
You simply add the URLs to be tested and it will test.
git clone https://github.com/vininaag/visual-regression-testing-framework.gitnpm installhttps://github.com/joinsrc\tests folder. Create file signup.tests.js and add scenario(test) for signup page like below.Note: you can add multiple scenarios(tests) with comma seperated.
module.exports = [{label: 'Github SignUp Page',url: 'https://github.com/join',readySelector: "div[role='main']",selectors: ['div[role="main"]']}];
To add reference image we need to run the tests.
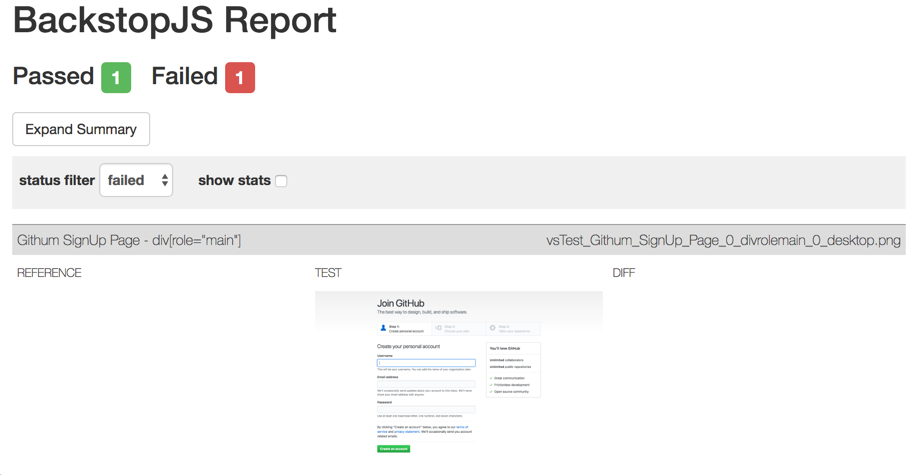
npm run testIt doesn't have any reference image for signup page . Report will be like below
Run npm run approve and it will take the current result as reference image. Now our test has reference image.
Note: All reference images will be present inside src/bitmaps_reference
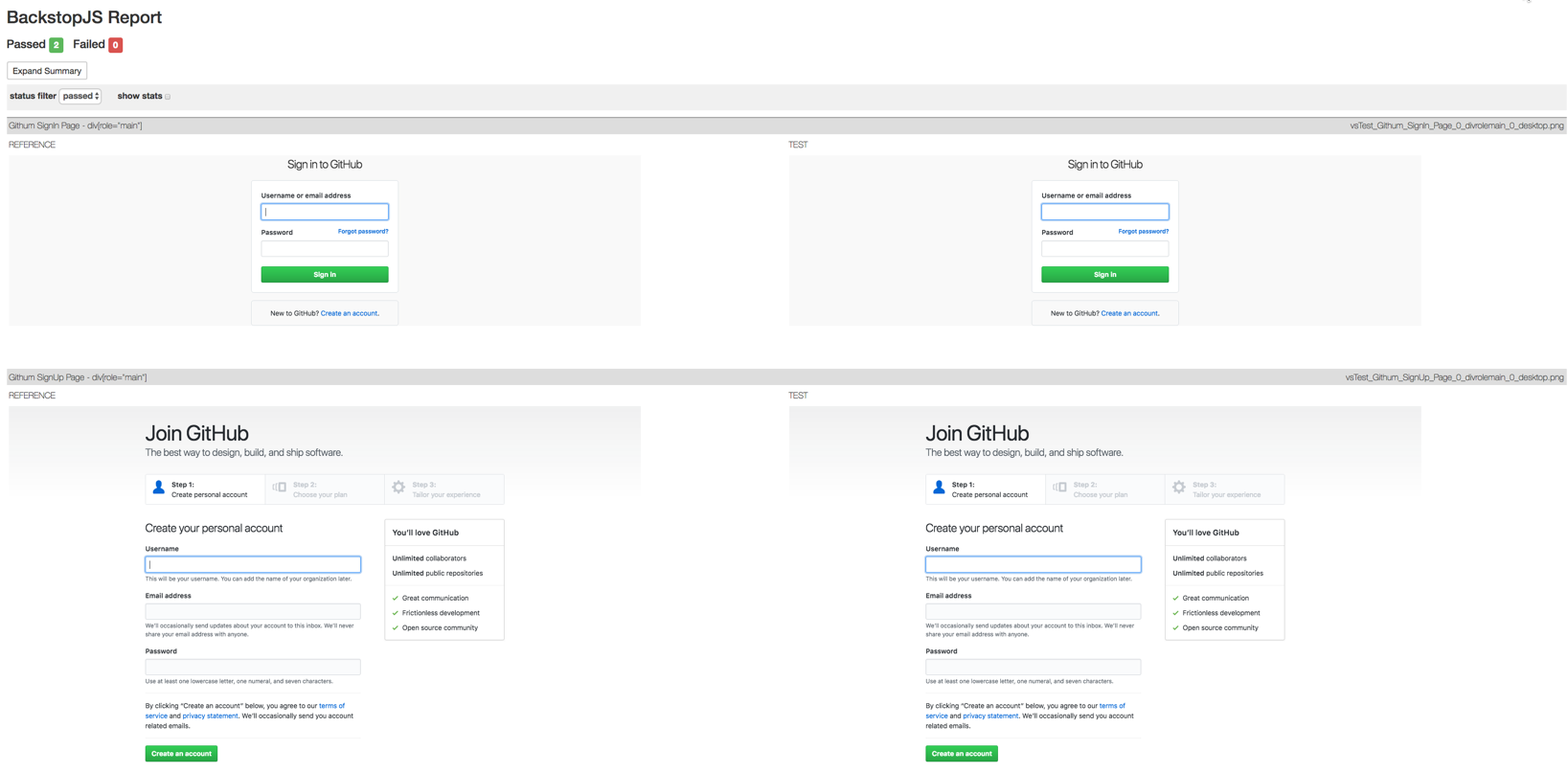
Run npm run test All tests will pass.
Complete report will look like below
npm run test -- SignUp ) will run all tests that has SignUp in their title.