A Minimalist Dream of CSS
CSS For Minimalists
Grayscale is a tiny-dynamic-classless css stylesheet designed for rapid prototyping and LIVE dynamic style alterations. CHANGE A SINGLE COLOR to REDEFINE YOUR ENTIRE THEME, complete with light and dark modes.
It may be classless, but it oozes style
All in 2kb gzipped!
WARNING: ever-green browsers need only apply ;)
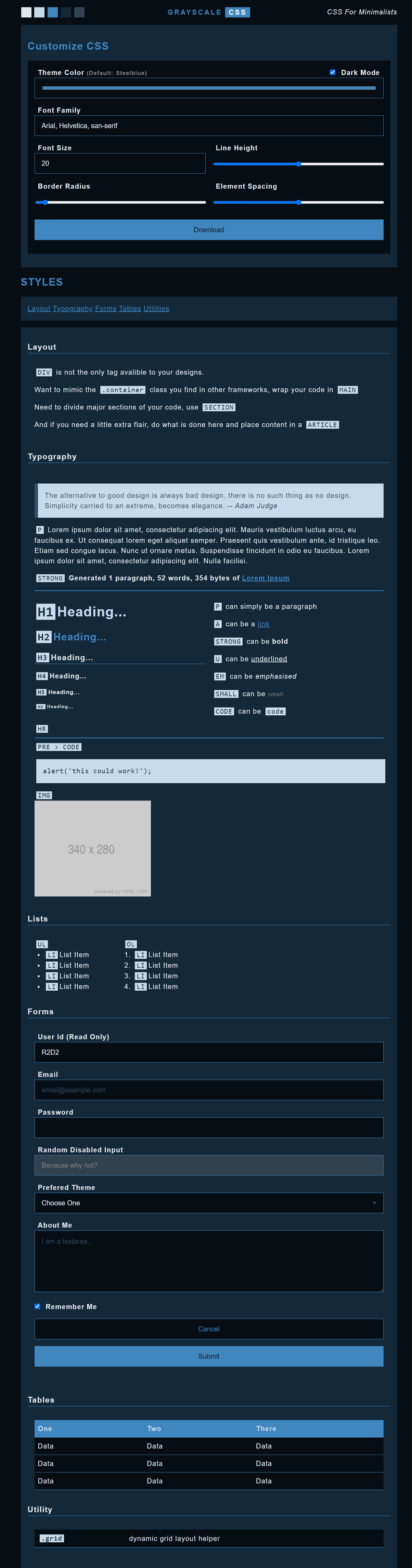
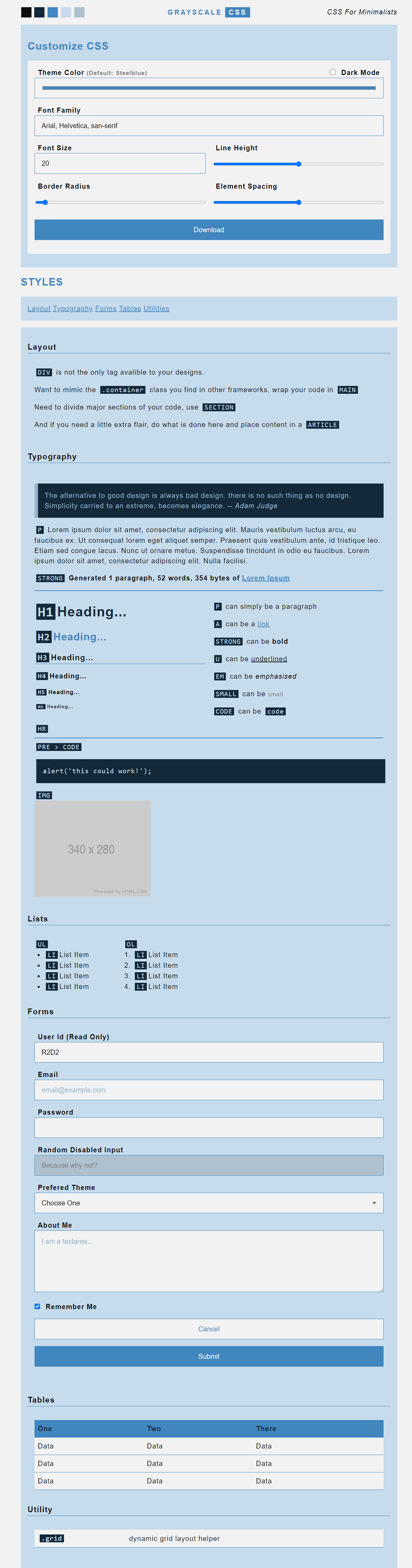
While Grayscale CSS can generate a dynamic theme based on A SINGLE COLOR, it defaults to a beautiful theme is based on steelblue , and of course that comes in both light and dark variants


Add
data-theme="dark"to thehtmltag for a taste of the dark side
While many of the core ideas are here to keep it as small as possible, there are plenty of tweaks and extras to build to hit that perfect sweat spot
some theme colors need sat/light clamped so colors dont clobber eachother
theme designs for normally uncustomizable parts:checkbox, radio button, range sliders ect…
Im a fan of details & summary, needs to be included