A jacked up cheatsheet and additional tools for https://materialdesignicons.com/
The main section of this project; a jacked up “cheatsheet” for MDI. Features include:

Create customised icon preview images which can be copied & pasted directly into GitHub issues (or anywhere else) at petershaggynoble.github.io/MDI-Sandbox/preview/.
To save you some work, there’s also an automated preview generator available at mdi.houseofdesign.ie/tools/preview/. Use the icon querystring parameter to provide an icon name from the main library, Material Icons Extended, the other Google icons or the stock Google icons and a preview will be generated that you can link to directly. You can also use the optional action parameter to provide the name of an icon from the main library to be shown in the bottom right corner.
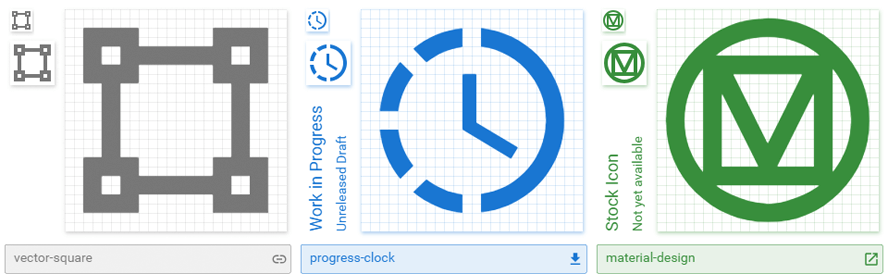
Example: /?icon=vector-square&action=link
Alternatively, instead of using the icon parameter to provide the name of an existing icon, you can provide a custom path and name using the path & name parameters.
If necessary, you can override the auto-detected preview type using the type parameter. The values this parameter can accept can be found in the table below along with their corresponding colours & labels.
Example: /?name=vector-square&action=download&type=final&path=M2,2…Z
| Value | Colour | Label | Text |
|---|---|---|---|
standard |
|||
google |
Google Icon | Not yet available | |
wip |
Work in Progress | Unreleased Draft | |
final |
Final Draft | Not yet available | |
example |
Example | Not for release | |
simple |
Simple Icons | Not available in MDI | |
removed |
Legacy Icon | No longer available | |
rejected |
Rejected | Won’t be added |
A preview of the extra icons in Google’s “Material Icons Extended” set is available at petershaggynoble.github.io/MDI-Sandbox/extended/ and their GMP & AOG icons at petershaggynoble.github.io/MDI-Sandbox/other/. Icons can be downloaded but note that the transform attribute is used on the path elements to scale them down to 24 pixels.
The issue tracker can be used to view the status of all Icon Request issues, sorted by number of reactions with the ability to filter requests for stock Google icons, home automation icons or brand icons. Please note that the issue tracker can currently only be updated manually so you may not be seeing the most up-to-date data. I am working on a way to keep it updated automatically.
The custom icon editor expands on the editor included in the icon library to allow creation of PNGs using the path data from any 24x24, 48x48 or 512x512 (vertically flipped) SVG. Also includes the ability to add block-helper or color-helper as an overlay.
New features will occasionally be available to preview & test at petershaggynoble.github.io/MDI-Sandbox/src/.
When we began to drop Font Awesome from our projects in favour of the much more comprehensive Material Design Icons, so used were we to FA’s website that we struggled at times to find the icons we needed on the MDI website or “cheatsheet“. So I threw together my own “cheatsheet” with the initial focus being on better categorising the icons and adding some keywords to help with searching (both of which proved to be sizable jobs!).
As it was something that only we were going to be using, I also used it as an opportunity to play around with a few things I didn’t normally get to play with in my everyday work back then such as Google’s Material Design and, more importantly, ECMAScript 6+. But then it grew, especially once Templarian invited me to be a collaborator on the main MDI project, and I started thinking about more possibilities for use by a wider audience which led to the creation of more tools, some of them “proofs of concept” that would eventually be integrated into the new MDI site currently under development.