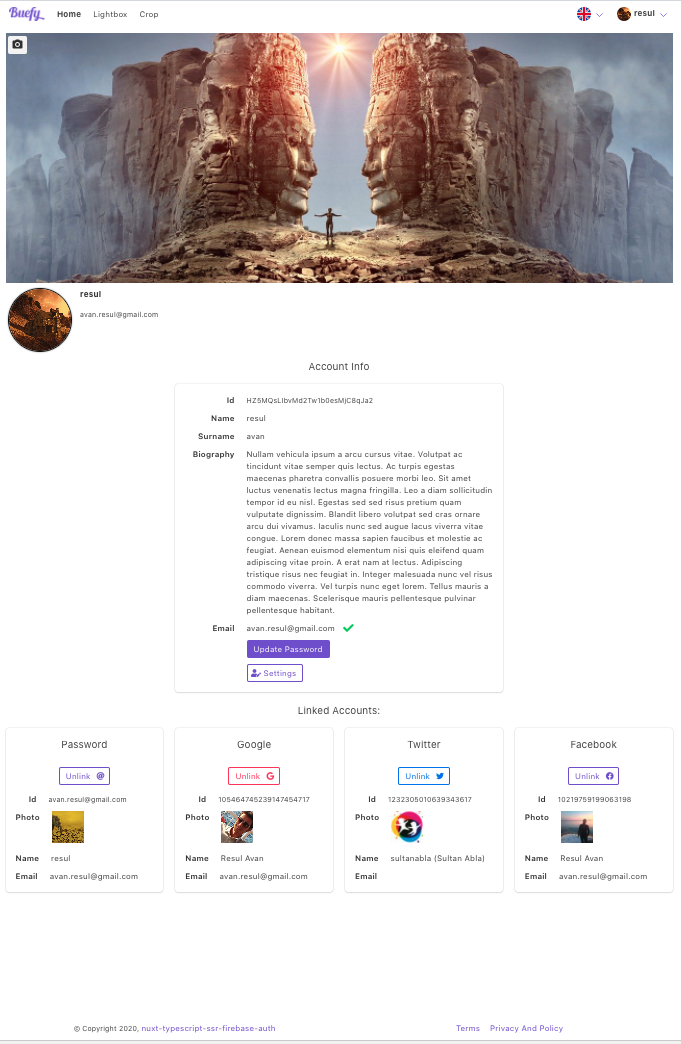
Firebase full password authentication (register, login, forget password, reset password), google/twitter/facebook authentication
nuxt generate is really sucks!!! We lost nuxtServerInit, dynamic routing stuff etc. We need a good alternative to deploy our applications to the cloud without VPS and SSL configuration.
This repository is created as a sample of using nuxt on firebase-functions+firebase-hosting and still SSR and has the nuxtServerInit functionality as active.
Firebase full password authentication (register, login, forget password, reset password), google authentication, twitter authentication, facebook authentication in nuxt.
DEMO: https://nuxt-ts-firebase-auth-ssr.firebaseapp.com/
See the Features for more functionalities
 |
 |
 |
 |
 |
 |
src: the source of the functions``shell script
|-- functions
| |-- modules
| | |-- handlers-module
| | |— src
| | -- types-module
| |— src
| -- src— src
|— assets
|— components
|— i18n
|— layouts
|— middleware
|— mixin
|— pages
|— plugins
|— server
|— service
|— static
|— store
|— types
## DETAILED DOCUMENTATION> Coming soon## Features- [x] nuxtjs - universal mode- [x] dynamic profile page with username- [x] typescript- [x] local npm modules for shared types and functions- [x] firebase- [x] firebase-hosting- [x] firebase-functions- [x] performance configuration- [x] the url same as hosting- [x] dynamic sitemap- [x] send notification to user devices- [x] firebase-storage- [x] profile photo- [x] cover photo- [x] upload single validated image- [x] firestore- [x] user collection- [x] firebase-auth- [x] firebase-auth password- [x] register- [x] login- [x] forget-password- [x] reset-password- [x] send verification code- [x] processing display when the button clicked- [x] verify action with mail verification code- [x] update password- [x] firebase-auth google- [x] firebase-auth twitter- [x] firebase-auth facebook- [x] link/unlink password authenticator- [x] set password- [x] link/unlink google authenticator- [x] link/unlink twitter authenticator- [x] link/unlink facebook authenticator- [x] remember me- [x] user custom claims- [x] messaging (FCM)- send push notification- listen push notification- [x] token- save deviceToken on login- remove device token on logout- [x] buefy- [x] nuxt-i18n- [x] English- [x] Turkish- [x] vee-validate- [x] integration with nuxt-i18n- [x] custom validation for image- [x] switch language by queryParam `lang`- [x] SEO- [x] Google meta- [x] Facebook meta- [x] Twitter card meta- [x] redirect to next url after login- [x] custom loading component- [x] image- [x] lazy load (vue-lazyload)- [x] crop with cropperjs- [x] lightbox with buefy/bulma- [x] hover button on profile photo- [x] square/round background image- [x] privacy- [x] Account Privacy: Make a profile public/private for other authenticated users- [x] Followers Privacy: Even if authenticated users cannot see the followers- [x] Following Privacy: Even if authenticated users cannot see the following- [x] custom error page - simple- [x] global notification- [x] toaster notification- [x] tooltips- [x] force logout if token is invalid- [x] dotenv- [x] rxJS- [x] share on social- [x] facebook- [x] twitter- [x] whatsapp- [x] email- [x] sms- [x] uuid- [x] slug- [x] better formatting- [x] tslint- [x] eslint- [x] linting before `build`- [x] backend contracts in an NPM packageHave a look [Trello Board](https://trello.com/b/6JN23G7A/boiler-plate) for more coming functionality## Prepare for build### firebase configuration#### create projectcreate a firebase project on https://console.firebase.google.com/#### update `.firebaserc`update `.firebaserc` with the project created/owned by you> If you already have a project you can use it too.#### firebase credentials file> This configuration is necessary for nuxt `serverSiddle`, If you use firebase-functions skip this step.- export the credentials files from your firebase project.- copy the file to `server/config/firebase-admin-credentials.json`#### provider config#### password- https://firebase.google.com/docs/auth/web/password-auth- https://firebase.google.com/docs/auth/web/google-signin- https://firebase.google.com/docs/auth/web/twitter-login- https://www.robinwieruch.de/firebase-facebook-login- https://firebase.google.com/docs/auth/web/facebook-login- https://hackernoon.com/vue-nuxt-firebase-auth-database-ssr-example-tutorial-facebook-login-setup-authentication-starter-app-a6dfde0133fc#### action configurationsTBD- - https://firebase.google.com/docs/auth/custom-email-handler#### development envcreate a `development` branch and use that branch for development. Create a new project on firebase and setup `development` branch with the new firebase project> don't confuse yourself to work on multi-environment in one repository/branch#### more: TBD### dotenvcreate `.env` file with below content or rename `.env.template` file```.envWEBSITE_URL=https://nuxt-ts-firebase-auth-ssr.firebaseapp.com# axios config#API_URL=http://localhost:3000/api#API_URL=http://localhost:5000/apiAPI_URL=https://nuxt-ts-firebase-auth-ssr.firebaseapp.com/api# firebase configFIREBASE_API_KEY= ***FIREBASE_AUTH_DOMAIN= ***FIREBASE_DATABASE_URL= ***FIREBASE_PROJECT_ID= ***FIREBASE_STORAGE_BUCKET= ***FIREBASE_MESSAGING_SENDER_ID= ***FIREBASE_APP_ID= ***FIREBASE_MEASUREMENT_ID= ***
the root package.json has been created to manage build and deployment easily.
npm install or npm i )
$ npm run install
This command builds and deploys firebase-functions from functions and firebase-hosting from src
$ firebase deploy
The following command prepares what are necessary to run the application locally. It builds src and function and generates the public folder.
$ npm run build
and then
$ firebase serve
you will see the links as output of the command
local developmentFirstly, deploy functions to firebase
$firebase deploy --only functions:apiApp
and then
be sure the API_URL configured as
firebase-functionslikeAPI_URL=https://nuxt-ts-firebase-auth-ssr.firebaseapp.com/api
cd srcnpm run dev
It is possible to run the project as just a nuxt application. With the following instructions, firebase-function is never be in use
Ignore
functions, just work onsrc
serverMiddleware in src/nuxt.config.ts
serverMiddleware: ['~/server/api','~/server/sitemap'],
.env
API_URL=https://localhost:3000/api
cd srcnpm run dev
Please feel free to send a pull request. Welcome :)
strategy: ‘no_prefix’,
changeLocale() {this.$i18n.setLocale(this.$i18n.locale === 'en' ? 'tr' : 'en')}
for the other strategy
<nuxt-link :to="switchLocalePath('en')">English</nuxt-link><nuxt-link :to="switchLocalePath('tr')">Turkish</nuxt-link>
add client-only tag
<client-only>...</client-only>
To list outdated libraries
npm install -g npm-check-updates
to update the outdated libraries
ncu -unpm install